Divi ist ein extrem benutzerfreundliches Theme, das sich insbesondere durch den Divi Builder auszeichnet, mit dem es möglich ist, in einer Live-Vorschau Änderungen an der eigenen WordPress-Webseite vorzunehmen. Dieses Feature, das vor einigen Jahren noch undenkbar gewesen wäre, verschlingt leider auch einiges an Prozessorleistung, weshalb es in günstigeren / schlechteren Hosting-Umgebungen mitunter zu Problemen kommt. Die Fehlermeldung „Divi Builder Timeout“ bzw. „Der Divi Builder konnte nicht geladen werden“ weist euch üblicherweise darauf hin, dass der Server, auf dem sich eure Webseite befindet, nicht mit den Anforderungen von Divi Schritt halten kann. Abhilfe könnt ihr hier nur schaffen, wenn ihr die entsprechenden Umgebungsvariablen des Servers ändert, so dass eurer Webseite mehr Ressourcen zur Verfügung stehen.
php Umgebungsvariablen in Erfahrung bringen
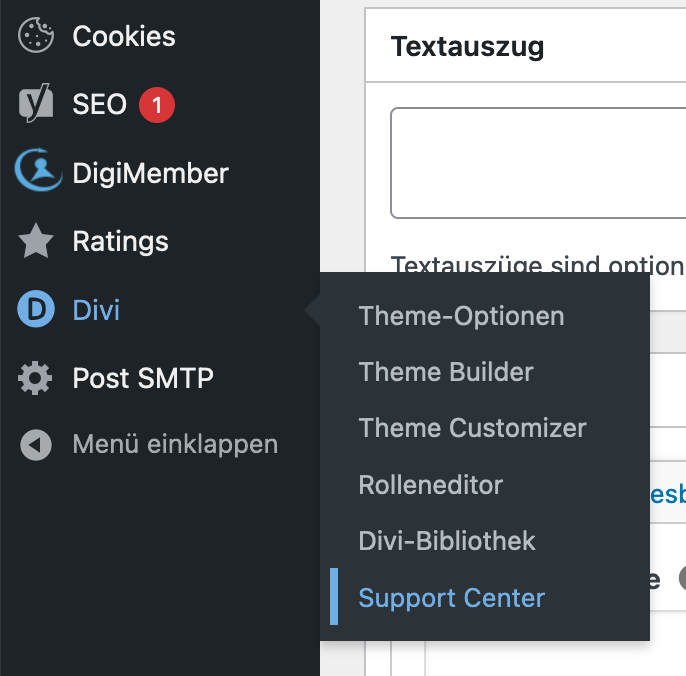
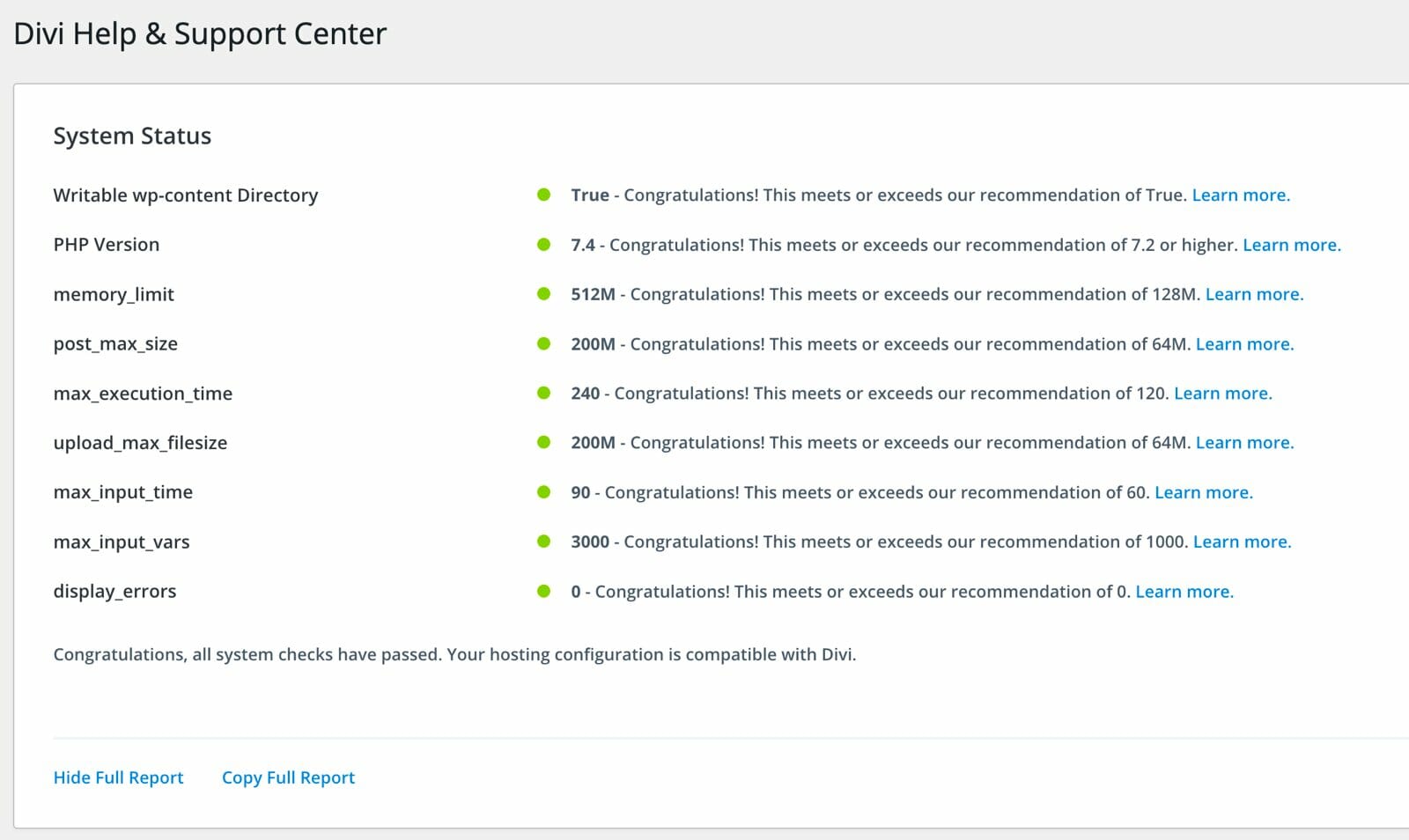
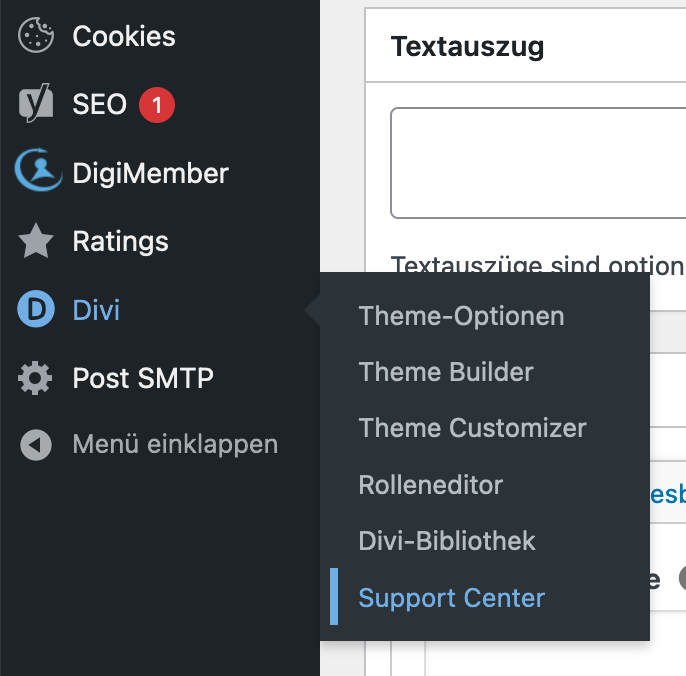
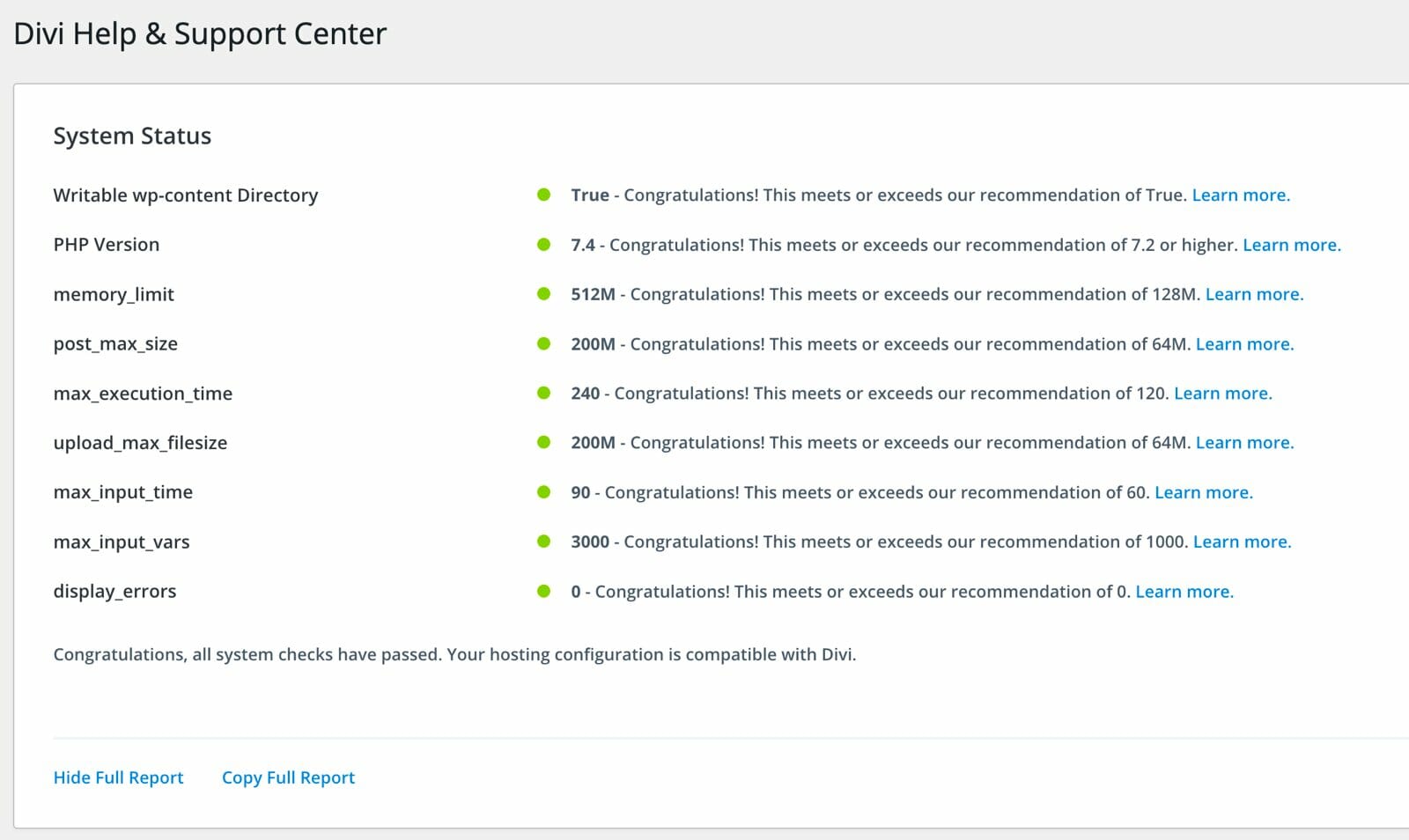
Da auch der Support von Elegant Themes, den Machern des Divi Themes, extrem häufig mit diesem Problem konfrontiert wurde, gibt es mittlerweile den Bereich „Support Center“, den ihr in den Divi-Optionen im Backend wiederfinden könnt. Dort seht ihr auf einen Blick, welche Umgebungsvariablen nicht den Empfehlungen entsprechen, also wenn beispielsweise der zur Verfügung stehende Speicher nicht ausreicht.

Das Support Center findet ihr im Backend unter den Divi Optionen
Eine kurze Erläuterung der häufigsten Problemverursacher:
- max_input_vars = Die Anzahl der Variablen, die an den Prozessor des Servers übergeben werden können. Wir empfehlen euch hier aktuell, 3000 festzulegen
- max_input_time = Die Zeit, die einem Script zur Verfügung steht, um Eingaben zu empfangen; wir empfehlen hier 60
- max_execution_time = Die für einen Prozess zur Verfügung stehende Zeit, bis dieser fertig berechnet wurde. Unsere Empfehlung: 120
- memory_limit = Das Speicher-Limit für eure Prozesse; wir empfehlen euch hier 256M
Werden bei eurer Webseite im Support Center einige dieser Variablen aufgeführt, dann solltet ihr zunächst versuchen, diese PHP Umgebungsvariablen entsprechend anzupassen.
Leider gibt quasi keinen allgemeingültigen Lösungsansatz, da es von eurem Provider abhängig ist, welcher Ansatz funktioniert. Mittlerweile sind uns 4 verschiedene Wege bekannt, um zum Ziel zu kommen, daher gilt es für dich, diese nach und nach durchzuprobieren, bis du eine für dich passende Lösung gefunden hast.
Umgebungsvariablen im Provider-Menü selbst ändern
Bei einigen Hostern ist es möglich, nach Login in den Admin-Bereich eures Web-Hosting-Vertrags, dort direkt Anpassungen an der Server-Konfiguration vorzunehmen. Meist könnt ihr hier Variable für Variable einzeln festlegen und auf einen Wert korrigieren, der den Mindestanforderungen von Divi entspricht.
Umgebungsvariablen über die .htaccess ändern
Der von uns bevorzugte Hoster all-inkl erlaubt es euch beispielsweise, über die .htaccess direkt Änderungen an der Server-Konfiguration vorzunehmen. Die Syntax lautet hier folgendermaßen:
php_value max_execution_time 120
Ihr benötigt also immer das Präfix „php_value“, danach folgt der Name der PHP Variable, die ihr ändern möchtet und zuletzt einfach nur der Wert für die Variable. Es gibt hier keine „=“ oder Doppelpunkte nach dem Namen der Variable; ihr schreibt einfach alles mit Leerzeichen getrennt in eine Zeile.
Um analog beispielsweise die max_input_vars zu ändern, würde es so aussehen:
php_value max_input_vars 3000
All unsere häufig genutzten Anpassungen an der .htaccess findet ihr übrigens in diesem github Repo.
Ändern der Umgebungsvariablen per php.ini oder user.ini
Eine weitere Möglichkeit, auf die man noch relativ häufig trifft, ist die Änderung über die php.ini, die die Einstellungen des PHP Servers festlegt. Diese Datei ist euch manchmal gar nicht zugänglich und stattdessen müsst ihr beispielsweise eine user.ini in das root-Verzeichnis eurer Domain ablegen, für die ihr die Änderung vornehmen möchtet. Diese Information könnt ihr üblicherweise dem Hilfe-Bereich eures Web-Hosters entnehmen, doch sobald ihr wisst, welche Datei das System (in welchem Ordner) erwartet, ändert ihr einzelne Variablen in der folgenden Art und Weise:
max_execution_time = 120
Im Gegensatz zu der Lösung zuvor müsst ihr hier also KEIN „php_value“ an den Anfang der Zeile stellen und darüber hinaus benötigt ihr ein „=“ zwischen der Bezeichnung der Variable sowie dem Wert, den ihr festlegen möchtet.
Festlegen über die wp-config.php
WordPress verfügt zuletzt auch noch über eine eigene Möglichkeit, um zumindest den zugewiesenen Speicher durch den Server zu ändern. Ob dieser Ansatz von Erfolg gekrönt ist steht etwas in den Sternen; viele Systeme erlauben es der Software selbst nicht, die für sie geltenden Umgebungsvariablen abzuändern (aus hoffentlich nachvollziehbaren Gründen).
Die dafür notwendige Zeile lautet hierfür:
define('WP_MEMORY_LIMIT', '256M'); // Memory Limit
Wir hatten mit dieser Möglichkeit durchaus schon Erfolg, meist liegt es aber eben nicht nur am Speicher, sondern es kommen noch weitere Faktoren (wie die Anzahl der Eingabe-Variablen) dazu. Einen Versuch ist natürlich auch dieser Ansatz wert.

So sieht eine hervorragende Server-Konfiguration aus, mit der ihr keine Probleme mit Divi haben werdet
Im Anschluss an die Änderung der Umgebungsvariablen könnt ihr einfach wieder das Support Center im wp-admin eurer Webseite aufrufen und dann dort überprüfen, ob es jetzt noch eine Fehlermeldung gibt. Manchmal dauert es auch ein paar wenige Minuten, bis die Änderung übernommen wurde, daher kann es auch sein, dass ihr euch etwas in Geduld üben müsst.
Solltet ihr die Änderung dann bestätigen können, so ist es Zeit für einen erneuten Versuch mit dem Divi Builder. Unserer Erfahrung nach klappt dann üblicherweise endlich alles ganz problemlos.
Hat dir der Beitrag weitergeholfen? Bitte bewerte ihn mit einem Klick auf die Sterne. Hast du noch Fragen? Dann hinterlasse uns gerne einen Kommentar und sag uns am besten auch direkt, bei welchem Provider du deine Webseite hosten lässt, da es davon abhängig ist, welcher der Lösungsansätze für dich funktionieren sollte.



Ich nehme mir gerne einige Wertvolle Tipps mit. Danke dafür.
Lg Alisa