Lerne, wie du Webseiten mit WordPress wie ein Profi erstellst!
Dann ist dieser Kurs genau richtig für dich!

Leicht verständlich & strukturiert
Ergebnisorientiert
Dieser Kurs zeigt dir, wie du Schritt für Schritt deinen Zielen näher kommst. Wir brechen den kompletten Prozess des Webdesigns vom Entwurf über die Konzeption bis hin zur finalen Umsetzung in nachvollziehbare Einheiten auf. Du lernst Best Practices für responsive Webseiten, die auf jedem Endgerät hervorragend dargestellt werden können, insbesondere auch Smartphones.
Mehr als 10 Jahre Erfahrung
Wir entwickeln bereits seit 2011 Webseiten auf Basis von WordPress. Wir vermitteln dir die notwendige Fachkompetenz, um damit die verschiedensten Projekte umsetzen zu können, angefangen von einer reinen digitalen Visitenkarte bis hin zu DSGVO konformen Online-Shops.
HD Videoqualität
Alle Tutorials (mehr als 8 Stunden Video-Material!) von uns wurden in HD aufgezeichnet. Du kannst daher bestens nachvollziehen, auf welche Buttons wir klicken, welche Code-Zeilen wir schreiben und welche Texte wir wie umformulieren. Ohne tränende Augen.
Rechtssichere Umsetzung
Selbstverständlich vermitteln wir dir Techniken, wie du rechtskonforme Webseiten baust. Deine Kunden müssen sich weder um Abmahnungen durch die Verwendung von Google Fonts Gedanken machen noch für den Einsatz von Tracking-Tools, wie Google Analytics oder Facebook Pixel.
Code-Beispiele zum Download
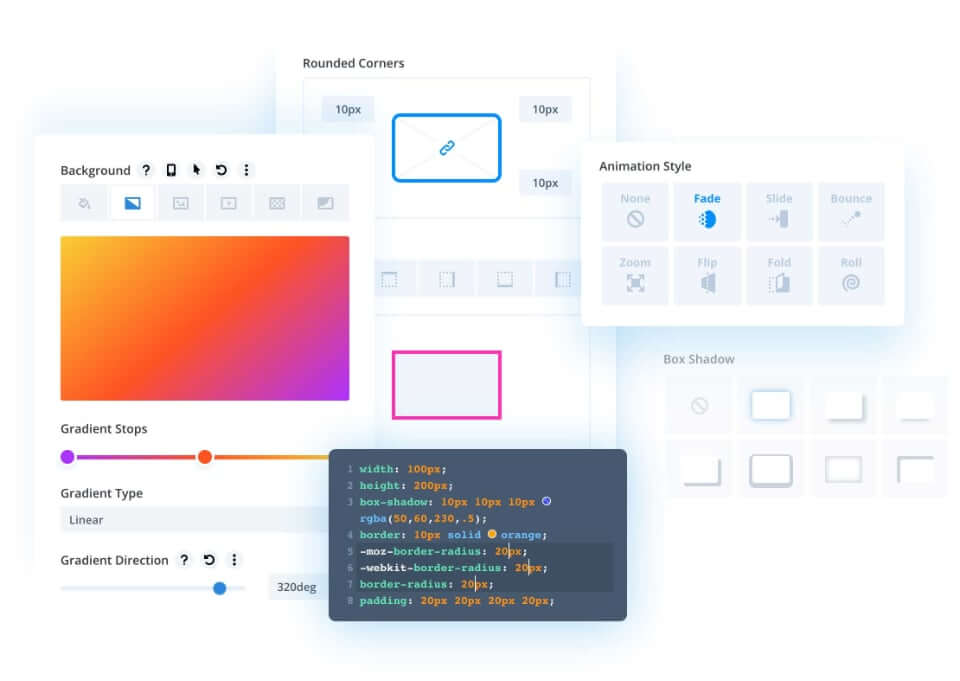
Moderne Technologie
Interaktiver Kurs
Zu unseren Kunden zählten bereits






Dein Kursplan
So wirst du Schritt für Schritt zum echten Webdesign-Profi

Modul 1: Einführung in den Kurs
Modul 2: Technisches Setup


Modul 3: Beginn der Umsetzung
Modul 4: Font-Setup


Modul 5: Buttons
Modul 6: Header-Design
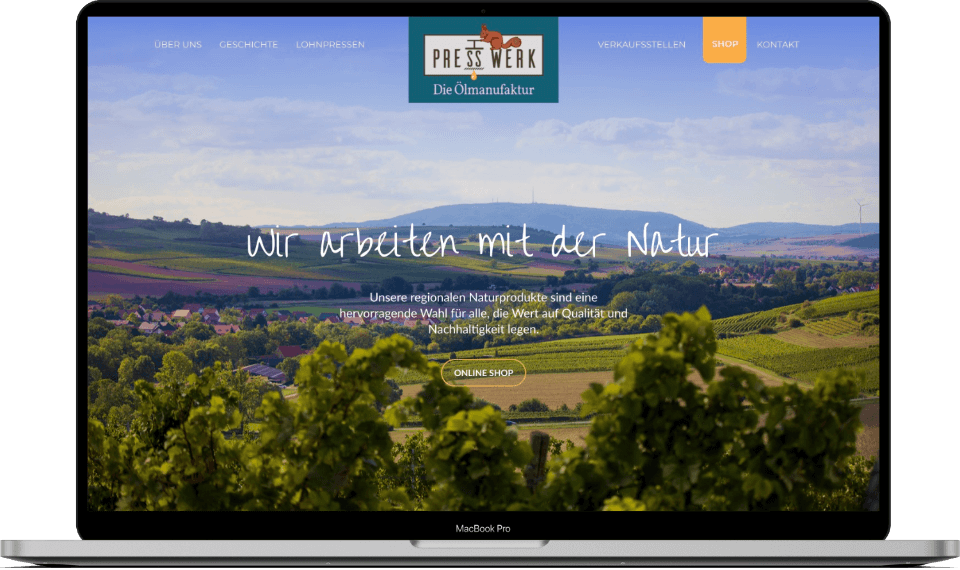
Unser Projekt setzt auf einen relativ ausgefallenen Header, was für dich den Vorteil hat, dass du im Anschluss an dieses Modul auch aufwändigste Header-Varianten mit links umsetzen kannst!


Modul 7: Setzen der Text-Abschnitte
Modul 8: Gestaltung des Bilder-Grids und der folgenden Abschnitte


Modul 9: Einbau des Shop-Feeds
Modul 10: Gestaltung der Abschnitte über dem Footer

Modul 11: Gestaltung des Footers
Nachdem wir das Design der Hauptseite mittlerweile fast komplett abgeschlossen haben, wenden wir uns jetzt noch unserem Footer zu. Hier vermitteln wir nochmal einige wichtige Grundlagen für erfolgreiches Webdesign, u. a. die Bedeutung von Call to Action Elementen, die auch wirklich ins Auge springen dürfen.
Modul 12: Abschließende Überarbeitung der Hauptseite
Wir führen letzte wichtige Anpassungen auf der Hauptseite durch, um zu garantieren, dass unsere neue Webseite auf wirklich jeder Bildschirmauflösung bestmöglich dargestellt wird.

Buche jetzt unsere Webdesigner-Ausbildung
Alle Module sind von Beginn an für dich freigeschalten, so dass du in deiner eigenen Geschwindigkeit lernen kannst.
Wir verwenden digistore24 als externen Zahlungsdienstleister.
Der Betrag wird folglich von digiStore24 eingezogen.
FAQ
Hast du eine Frage, die hier nicht beantwortet nett?
Gibt es eine Geld zurück Garantie?
Ich bin kompletter Anfänger. Eignet sich der Kurs für mich?
Lerne ich auch etwas, wenn ich keine Seiten mit WordPress aufsetzen möchte?
Muss ich ein bestimmtes Betriebssystem nutzen?
Welches Theme wird verwendet?
Darf ich die Kurs-Inhalte für meine Projekte nutzen?
Darf ich interne Kurs-Inhalte mit anderen teilen?
Warum wird ein externer Zahlungsdienstleister verwendet?
Gibt es ein Empfehlungs- / Affiliate-Programm
Über uns

Über uns
Oli hat WordPress bereits als Ausbilder in der Online-Redaktion vom ZDF näher gebracht und führt bis zu 3mal die Woche einen Livestream auf Twitch.tv durch, in dem er Interessierten einen Einstieg in das Thema Webdesign bietet.
Auf dem YouTube-Kanal von nexTab findest du ebenfalls wöchentlich neue Tutorials, die dir dabei helfen, mehr aus deiner WordPress-Webseite herauszuholen!
In unserem ersten Online-Kurs nehmen wir jetzt viele der besten Erkenntnisse aus den Live-Streams sowie den YouTube-Videos zusammen und bringen dir diese in einer überarbeiteten und einfach nachvollziehbaren Form näher.