Eine Anordnung von Logos eignet sich sowohl als Trenner auf eurer Seite oder auch als „Trust Builder“, also als Vertrauen schaffendes Element. Letzteres ist die primäre Absicht unserer Anordnung von Logos auf der Seite von Simone Brett (Eskimos mit Kühlschränken). Eine kleine Vorschau:

So sieht unser Logo-Grid am Ende auf einem Desktop aus – alle Logos sind perfekt zentriert zueinander ausgerichtet
Vorbereitung: Eine geeignete Spaltenanzahl wählen
Logos gibt es in allen erdenklichen Formaten. Dadurch ist es oftmals schwierig diese auch perfekt zueinander auszurichten. Mit ein paar Handgriffen gelingt es euch aber, selbst unterschiedlichste Logos vernünftig zueinander auszurichten.
Hierzu wählt ihr zunächst eine geeignete Spaltenanzahl, also übereinstimmend mit der Anzahl der Logos, die ihr anzeigen möchtet. Mittlerweile könnt ihr hier in Divi bis zu 6 Spalten nebeneinander platzieren.

Sollte später mal ein Logo dazu kommen oder hast du versehentlich eine falsche Auswahl getroffen, so kannst du per Klick auf das Spalten-Layout-Symbol auch nachträglich noch die Anzahl (und Aufteilung) der Spalten ändern.

Schritt 2: Anpassungen an den Zeilen-Einstellungen
Als nächstes musst du ein paar Design-Voreinstellungen des Row-Moduls ändern. Dafür klickst du auf die Zeileneinstellungen (Englisch: Row Settings; das Zahnrad-Symbol) und wählst anschließend den Reiter „Design“ aus. Dort öffnest du den Bereich „Größe einstellen“ / „Sizing“.

Sobald der entsprechende Bereich aufgeklappt ist, setzt du den Schieber bei „Spaltenhöhen ausgleichen“ („Equalize Column Heights“) auf „Ja“. Dadurch wird die CSS-Eigenschaft display des Row-Moduls auf flex gesetzt. Das ermöglicht eine einheitliche Ausrichtung der Höhe aller Spalten im Row-Modul. Anschließend klickst du noch auf „Änderungen speichern“ („Save Changes“ – der grün hinterlegte Button mit dem Häkchen).
Schritt 3: In den Spalten-Einstellungen eigenen CSS-Code hinterlegen
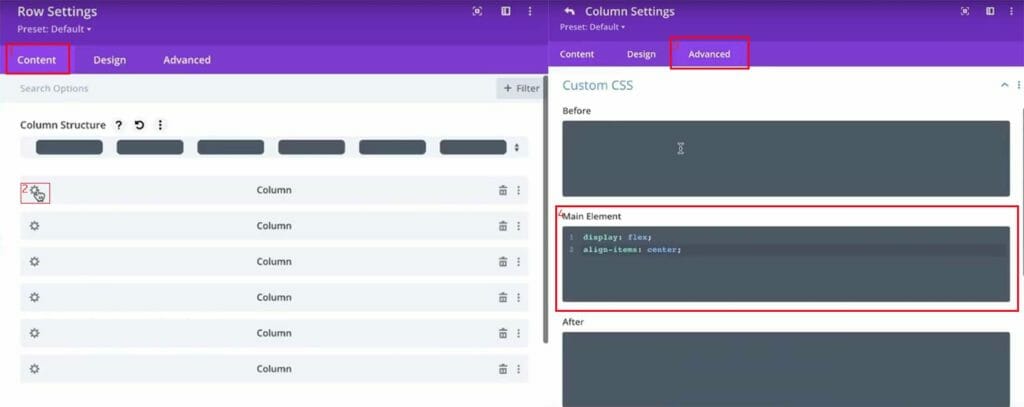
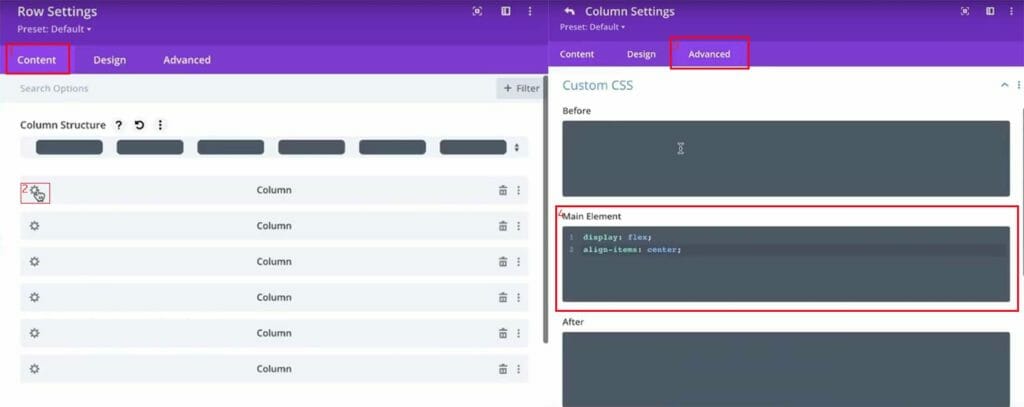
Danach öffnest du noch einmal die „Zeilen-Einstellungen“ und wählst dieses Mal den Reiter „Inhalte“ („Content“) aus. Hier siehst du alle „Spalten“ (Columns) aufgelistet. Mit einem Klick auf das Zahnradsymbol am Anfang jeder Spalte öffnest du ihre Einstellungen. Im Reiter „Erweitert“ („Advanced“) findest du Möglichkeiten, um „Benutzerdefinierte CSS“ einzufügen. Gehe hier in das Feld „Hauptelement“ („Main Element“) und trage dort ein:
display: flex;
align-items: center;
Das sorgt dafür, dass die Elemente in den Spalten, also unsere Logo-Grafiken, alle vertikal zentriert werden.

Anschließend wieder auf den grünen Button klicken, um die Änderungen zu speichern. Wiederhole diesen Vorgang für jede einzelne Spalte, damit alle dieselben Style-Anweisungen haben und die Logos vertikal zentriert erscheinen.
Was diese paar Änderung bereits bewirkt haben, kannst du am folgenden Bild erkennen. Oben ohne die Änderungen, unten die perfekt vertikal zentrierten 6 Logos.

Kurzer Hinweis an dieser Stelle: Sollte eines der Logos doch noch aus der Reihe tanzen, überprüfe ob nicht vielleicht ein Margin oder Padding eingestellt ist. Sind diese Angaben auf 0 gesetzt, sollte der perfekten Ausrichtung nichts mehr im Weg stehen.
Ist das wider Erwarten immer noch der Fall, so kann es eigentlich nur noch an der Grafikdatei selbst liegen. Hat das eigentliche Logo in der Grafikdatei unterschiedliche Abstände zum Bildrand, dann sollte dies mit einem Grafikprogramm zugeschnitten werden.
Das Grid auch auf kleinen Bildschirmen optimal ausrichten
Auf dem Desktop-PC sieht die Logo-Section super aus, auch auf dem Tablet sind wir überzeugt. Auf schmalen Bildschirmen wie Smartphones kann es jedoch etwas eng mit dem Platzangebot werden. Daher ist es ratsam den einzelnen Logos noch eine „Breite“-Angabe mitzugeben („Width“).
Das machen wir am besten im Backend, indem wir bei den jeweiligen Bild-Modulen für die Logos selbst auf das Zahnrädchen klicken und somit die Einstellungen des Bildes öffnen. Hier finden wir im Reiter „Design“ den Bereich „Größe einstellen“. Hier geben wir unter den „Mobile“-Einstellungen (kleines Handysymbol) für die Breite einen Wert von 250px an.
Bei einem Breakpoint von 479px, der im Divi-Theme so vorkonfiguriert ist für kleine Bildschirme, macht das etwas mehr als die Hälfte der Bildschirmbreite aus. So entsteht ein harmonisches Gesamtbild. Sollte das ein oder andere Logo nach links oder rechts wegdriften, dann überprüfe noch die Angabe „Ausrichtung“ („Image Alignment“), die du am einfachsten über die Suche in den Modul-Einstellungen ausfindig machst. Diese Angaben musst du bei allen Bildern so übernehmen.

Damit haben wir die Logos für wirklich alle Endgeräte perfekt ausgerichtet und deine Referenzen erstrahlen nun in neuem Glanz. Solltest du einmal mehr als 6 Logo-Grafiken in Divi perfekt ausrichten müssen, so kannst du das eben erstelle Row-Modul einmal vollständig duplizieren – so übernimmst du alle mühsam eingepflegten Style-Angaben – und dann auf so viele Spalten einstellen, wie du noch zusätzlich benötigst. Natürlich nicht vergessen die Logo-Grafiken auszutauschen!„








Hallo Lieber Oli,
Wie ist es wenn man die Logos für die Mobile optiemierung nebeneinander anordnen will?
ich wollte es mit einem CSS-Code versuchen was sie zentriert meinst du das ist eine gute Lösung?
LG
Mariam
Sorry Mariam,
ich hatte den Kommentar hier gar nicht bemerkt.
Wenn die Bilder schmal genug sind, gehen auch 2 nebeneinander. Dann muss man einfach mit einem kleineren Wert arbeiten, z. B. 150px Breite. Damit sollte es dann funktionieren. 🙂