Anker Links
Wenn ich einen Anker Link im CSS definiere und diesen mit einem button verbinden will, so springt nach Betätigung des Buttons der Link immer zum DIVI Logo auf meiner Seite. Eigentlich klingt die Beschreibung zum Arbeiten mit Anker Links einfach, aber irgendetwas mache ich falsch.
Um einen Anker-Link zu setzen musst du 2 Dinge tun:
- Dem Element, zu dem du springen möchtest, eine CSS ID vergeben.
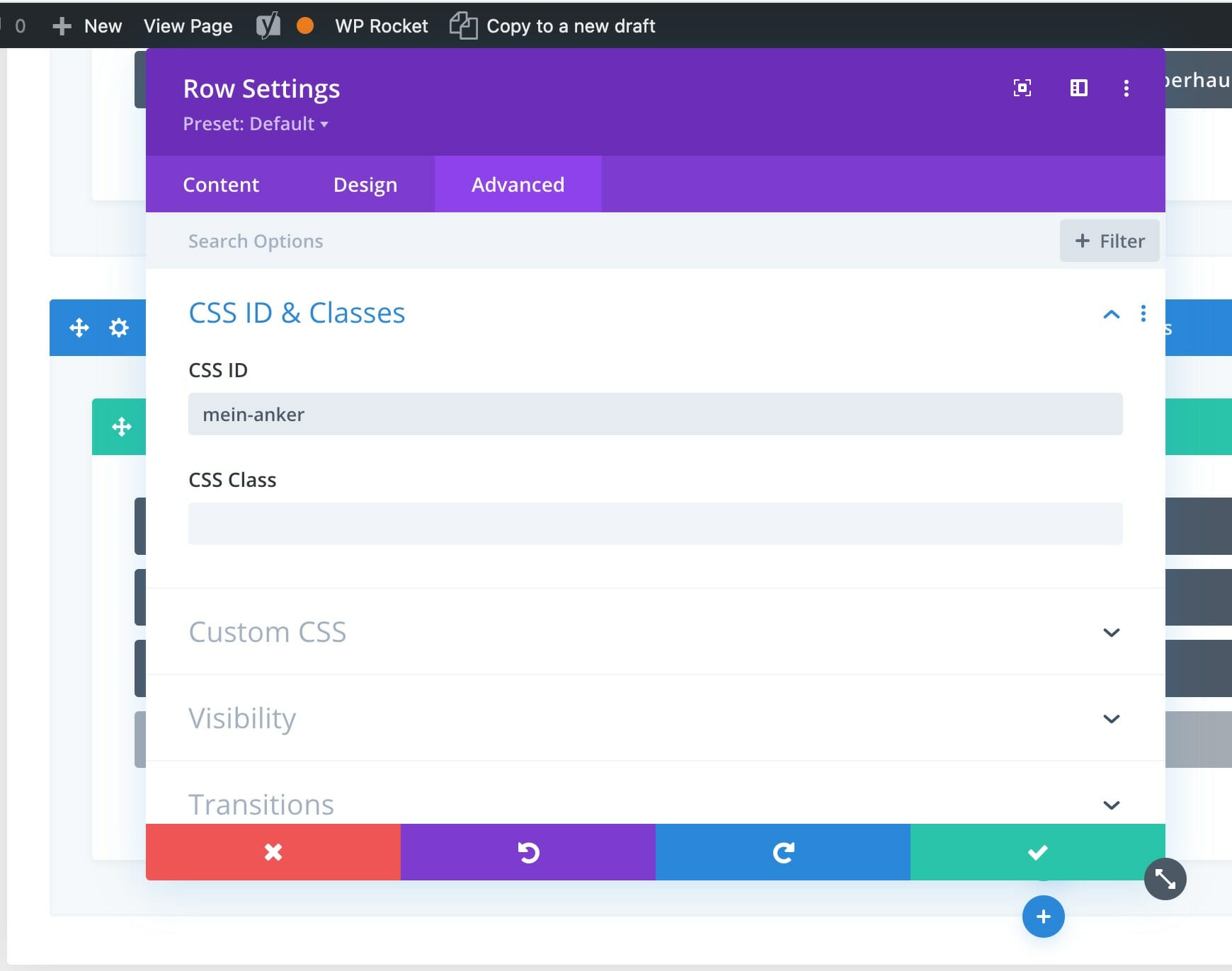
Das geht in Divi, indem du auf die Sektion / die Zeile / die Spalte / das Modul gehst, dann in Erweitert und dann im obersten Punkt unter CSS IDs & Klassen die ID angibst.
Hierbei gilt es einiges zu beachten:
a) CSS IDs müssen EINDEUTIG sein. Wenn du mehreren Elementen auf der Seite dieselbe CSS-ID gibst, dann gibt es Probleme.
b) Ein Element sollte nur EINE CSS ID haben. Du kannst also nicht in dem Eingebefeld „mein anker“ schreiben, weil ein Leerzeichen verschiedene Angaben voneinander trennt. Du solltest daher z. B. mit „-“ oder „_“ arbeiten.
c) Eine CSS ID darf nicht mit einer Nummer beginnen. Was also nicht geht ist: „1anker“, allerdings darf die Bezeichnung mit einer Nummer aufhören, also eben beispielsweise „anker1“.
d) Bei der Vergabe der CSS ID darfst du KEIN „#“ mit rein nehmen. Du schreibst also in dem Feld wirklich NUR die Bezeichnung der CSS-ID, kein „#“ davor oder etwas in der Art.
=> Sprich, so sollte das aussehen:

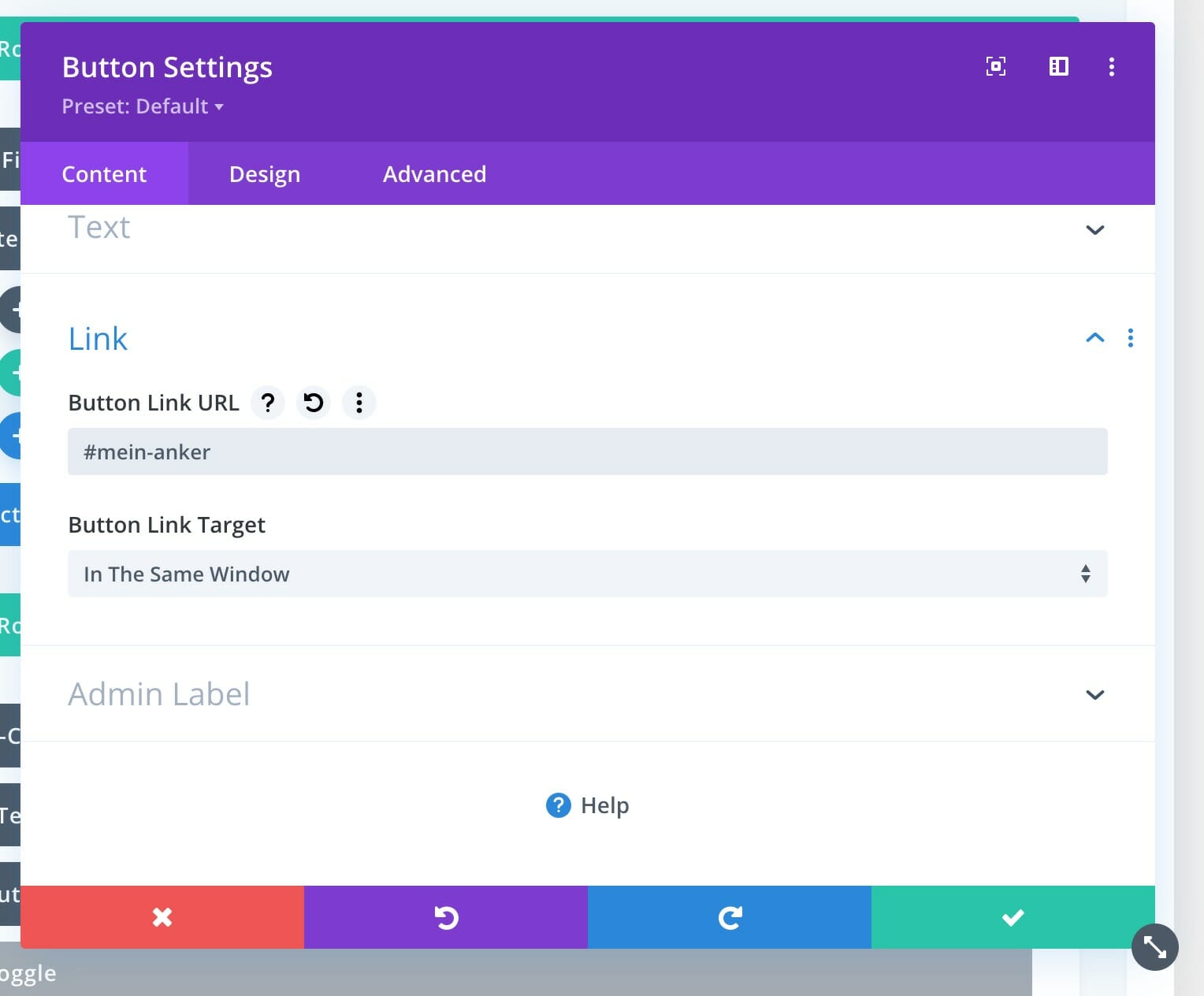
- Jetzt kannst du ein Element darauf verlinken lassen, indem du deine CSS-ID nimmst und ein „#“ davor setzt. In meinem konkreten Beispiel kann ich also einem Button das Ziel „#mein-anker“ geben und dann wird der Button auch funktionieren und mich an die entsprechende Stelle auf meiner Seite springen lassen.
=> So sollte das also aussehen:

Ich hoffe, das beantwortet deine Frage. 🙂
P.S.: Wenn der jeweilige Button immer nach oben auf der Seite springt / zum Logo, dann spricht das dafür, dass die CSS-ID auf der Seite nicht gefunden wurde. (Denn nach oben auf der Seite zu springen passiert, wenn man z. B. einfach nur auf „#“ verlinkt anstatt auf eine tatsächlich vorhandene Sprungmarke.
Daher würde ich davon ausgehen, dass es ein Problem bei der Vergabe der CSS ID gab, also dass diese beispielsweise fälschlicherweise mit einem „#“ davor definiert wurde, obwohl das „#“ nur beim Button benötigt wird, der darauf verweisen sollte. 😉
