
Umrahmte Bilder mit dem Divi-Theme erstellen
Wenn Du ein Bild auf deiner Webseite besonders hervorheben möchtest, dann lohnt es sich darüber nachzudenken einen schönen oder interessanten Rahmen zu erstellen, um die Aufmerksamkeit des Besuchers auf dieses Bild zu lenken.
Daher zeigen wir Dir im ersten Schritt in dem heutigen Tutorial wie einfache Rahmen anhand des Divi-Themes erstellt werden und im zweiten Schritt wie du diese Rahmen miteinander kombinieren und noch auffallender Gestalten kannst. Unser Bild sieht am Ende des Tutorials wie folgt aus:

Um den weiteren Schritten folgen zu können brauchst du:
– Das Divi-Theme auf deiner WordPress-Webseite
– Eine erstellte Seite basierend auf dem Divi-Theme
– Ein Bild oder eine Grafik auf der erstellten Seite, an dem Du arbeiten möchtest
Bonus-Tipp:
Ich würde vorerst eine private Seite wählen und wenn die Rahmen einem gefallen, kann man die Seite öffentlich schalten.
Schritt 1: Einfachen Rahmen erstellen
Wähle ein Bild aus, welches Du auf deiner Webseite besonders hervorheben möchtest.
In unserem Beispiel wählen wir ein gut aufgelöstes Bild mit einem verschwommenen Hintergrund aus. Durch den Kontrast der Schärfe kommt der Effekt des Raumes besonders zur Geltung, wodurch diese Art von Bildern bereits ohne Rahmen besonders interessant aussehen.

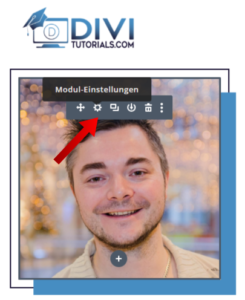
Klicke auf die Modul-Einstellungen des Bildes. Das ist das Zahnrad des grauen Kastens und je nachdem welche Ansicht des Divi-Themes du offen hast, kann es wie folgt aussehen:

Unter dem Tab Design findest Du die Überschrift Rand. Klicke diese Überschrift an.

Hier kannst Du die Strichart, Breite und Farbe des Randes auswählen sowie die Ecken abrunden.
In unserem Beispiel möchten wir, dass alle Seiten des Bildes umrandet werden und wählen 4 Pixel für die Umrandungsbreite aus.
 Die Ecken runden wir bei 4 Pixel ab…
Die Ecken runden wir bei 4 Pixel ab…

…und wählen unter Umrandungsart die Option Durchgehend aus.

Bei der Farbe der Umrandung kannst Du entweder aus den bereits vorhandenen Farben wählen oder Du klickst auf das Pipetten-Symbol.

Dort kannst du entweder die Palette verwenden oder den Hexadezimalwert deiner Farbe eingeben. In unserem Fall wählen wir das Dunkelblau aus dem Divi-Tutorials-Logo.

Unser Rahmen sieht fürs erste schlicht aus:

Schritt 2: Einen Schatten erstellen
Unter dem Tab Design findest Du die Überschrift Box Schatten. Klicke diese Überschrift an, um das Menü auszuklappen.

Hier findest du viele Templates für Schatten und in unseren Fall wählen wir die Version links unten aus.

Hier stellen wir in unserem Beispiel die horizontale sowie vertikale Position des Schattens auf 20 Pixel ein und wählen das helle Blau aus unserem Divi-Tutorials-Logo aus.
Natürlich könnte man hier den Schatten weniger scharf stellen oder die Größe des Schattens verändern, aber wir haben uns dagegen entschieden.

Da außerdem ein runder Schatten mir nicht gefiel, habe ich die Abrundung des Rahmens entfernt. Jetzt sollte das Bild wie folgt aussehen:

Da wir jedoch einen Rahmen mit einem Abstand erstellen möchten und dieser nur mit Divi nicht umsetzbar ist, löschen wir diesen wieder. Stelle hierfür die Umrandungsbreite des Rahmens auf 0 Pixel ein.

Jetzt sollte das Bild wie folgt aussehen:

Um einen Rand mit einem Abstand zu erstellen gehe auf den Tab Erweitert, dann Benutzerdefinierte CSS und gebe unter Hauptelement deinen CSS-Code rein. In unserem Beispiel lautet der wie folgt:
outline: 2px solid #160f31;
outline-offset: 12px;

Außerdem stelle ich die horizontale sowie vertikale Position des Schattens auf 25 Pixel um.
Jetzt sieht das Bild schon etwas auffallender aus:

Schritt 3: Schmückendes Element hinzufügen
Nachdem wir jetzt wissen wie ein einfacher Rahmen sowie Schatten zu erstellen ist, werden wir das Bild außerdem noch mit einem schmückenden Element versehen.
Klicke auf das graue + unter dem Bild und füge ein Bild hinzu, welches du als ein schmückendes Element verwenden möchtest. Damit der Effekt gut aussieht, sollte es ein Transparentes Bild oder Grafik sein, wie z. B. eine transparente png.-Datei.
Das kann je nach der ausgewählten Divi-Anzeige wie folgt aussehen:

Wähle hier Bild aus.

In unserem Beispiel laden wir hierfür einfach unser Logo hoch.

Gehe auf Modul verschieben, halte die linke Maustaste und verschiebe das schmückende Element über dein Bild. Je nach Ansicht des Divi-Themes kann auch dies unterschiedlich aussehen:

Jetzt sollte es ungefähr so aussehen:

Das schmückende Element erscheint noch viel zu groß. Hierfür gibt es zwei Wege, um das Element zu verkleinern.
Lade das Bild aus der Mediathek kleiner hoch, indem du das Bild in der mittleren Größe hochlädst…

…oder indem Du unter dem Reiter Design auf Größe einstellen gehst und dir Größe nach deinem Ermessen einstellst. Ich empfehle beides zu tun, um einerseits die Ladezeit zu verbessern und andererseits das schmückende Element genau so anzupassen, wie es Dir gefällt.

In unserem Beispiel laden wir das Logo als Mittel hoch und beschränken die Größe auf 200 Pixel.

Als nächstes gehen wir wieder auf die Modul-Einstellungen des Bildes.

Unter dem Reiter Design und der Überschrift Zwischenraum stellen wir den oberen Außenabstand auf -60 Pixel ein, damit das schmückende Element über unserem Bild angezeigt wird.

Leider ist es nicht so gelaufen wie geplant, denn unser Element verschwindet hinter dem Bild. Aber auch dieses Problem ist einfach zu lösen.

Wir müssen den z-index beider Bilder anpassen. Durch den z-index wird die Reihenfolge der Elemente durch im CSS festgelegt.
Das kannst Du per Divi einfach einstellen, indem Du in der Suchleiste oben z-index eingibst.

Stelle rechts den z-index des Bildes auf 20 ein.

Stelle den z-index des schmückenden Elements auf die gleiche Weise auf eine höhere Zahl, wie z. B. 30, ein.
Falls Du im oberen Bereich des .png-Bildes auch einen Hintergrund in der gleichen Farbe wie die des Hintergrundes der Webseite erstellt hast, dann sollte dein Bild wie folgt aussehen. In unserem Beispiel habe ich einen weißen Hintergrund in der oberen Hälfte erstellt.

Prima! Somit hast auch Du einen hübschen Hingucker auf deiner Webseite, mit dem Du die Aufmerksamkeit deiner Besucher anziehen kannst ^_^

0 Kommentare