Erstellen einer Suchergebnisseite mit dem WordPress Theme Divi
Suchergebnisseiten für eine benutzerdefinierte Suche im WordPress Theme Divi und 404-Seiten machen Standardmäßig optisch nur sehr wenig her. Dabei kannst du selbst auf diesen Seiten ungeheuren Mehrwert bieten und dafür sorgen, dass selbst orientierungslose Besucher deiner Webseite, die sich vermeintlich verlaufen haben, mehr Zeit auf deiner Webseite verbringen werden.
1. Erstellen eines neuen Templates für eine Suchergebnisseite
Zunächst gehst du im Backend deiner WordPress-Seite auf den Reiter
- Divi
- Theme Builder

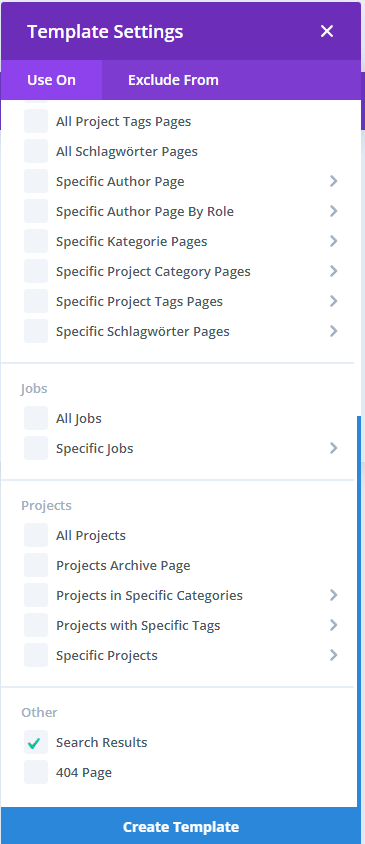
Es öffnet sich eine neue Seite, auf der du ein neues Template für dich personalisieren kannst. In unserem Beispiel wollen wir die Suchergebnisseite anpassen.

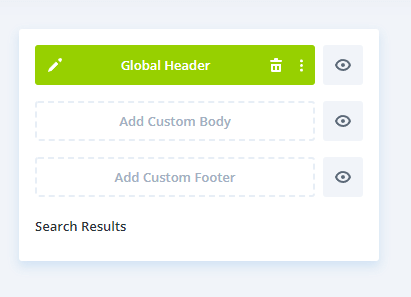
Nun kannst du auswählen, welchen Bereich des Seiten-Templates du bearbeiten möchtest. Du hast hier stets die Auswahl zwischen:
- Global Header
- Custom Body
- Custom Footer

Durch einen Klick auf „Add Custom Body“ kommst du zu einer weiteren Auswahl und musst dich für „Build Custom Body“ entscheiden.
2. Custom Body bearbeiten
Um jetzt auch noch die Ergebnisse der Suche auf der Seite ausgeben zu lassen, musst du mit einem kleinen Trick arbeiten.

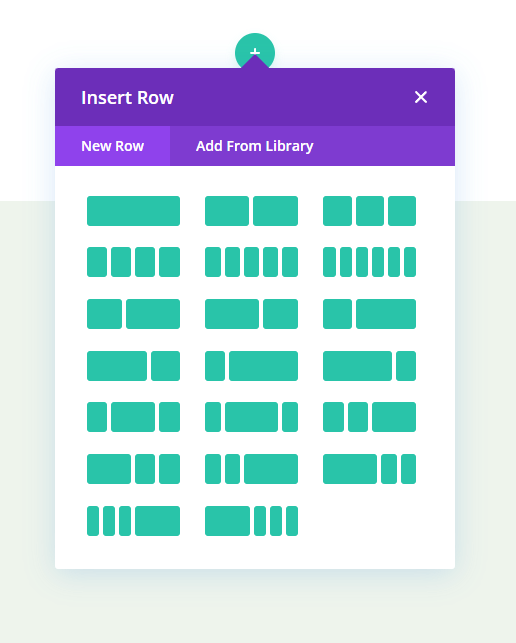
Füge deiner Seite eine neue Zeile / Row hinzu, indem du auf das + klickst. Üblicherweise tut es hier eine ganz normale Row.

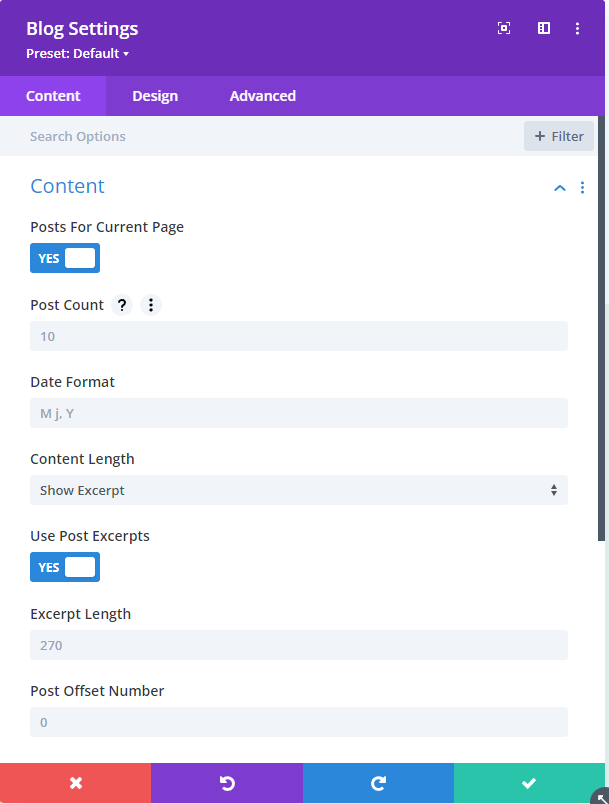
Füge als nächstes ein neues Blog-Modul hinzu, indem du auf das + Zeichen klickst und BLOG auswählst. Im sich öffnenden Dialog musst du den Punkt „Posts for current Page“ auswählen, damit werden jetzt nicht mehr die letzten Blog-Einträge präsentiert sondern die Ergebnisse der Suche.
Im Anschluss kannst du auch die Anzahl an Suchergebnissen pro Seite einstellen, bei einem 3er Grid empfehlen wir beispielsweise die Anzahl 12 (da sich die Zahl sowohl durch 3 als auch durch 2 teilen lässt und dementsprechend auf nahezu allen Auflösungen eine gute Figur macht).
Als gängigste deutsche Zeitangabe empfehle ich dir „j. M Y“ zu hinterlegen, damit das Datum folgendermaßen angezeigt wird:
j. M Y = 13. JAN 2021
Eine mögliche Alternative wäre noch „j. F Y“, was dann in der Ausgabe „13. Januar 2021“ entspricht.
Weitere Parameter findest du auf der Info-Seite der PHP Dokumentation.
Um das Ganze noch etwas aufzuhübschen habe ich meiner Suchergebnisseite noch eine Überschrift hinzugefügt. Hierzu gehst du folgendermaßen vor.
- Erstellst du erneut eine Row über deiner Suchergebnisse die du in den Schritten vorher festgelegt hast.
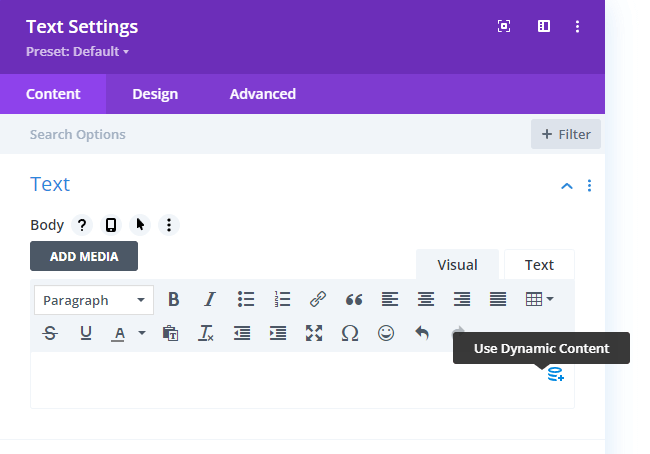
- Löschst du den Text raus und klickst auf das kleine Datenbanken Symbol um „Dynamic Content“ auszuwählen.
- Danach wählst du Post/Archive Titel aus
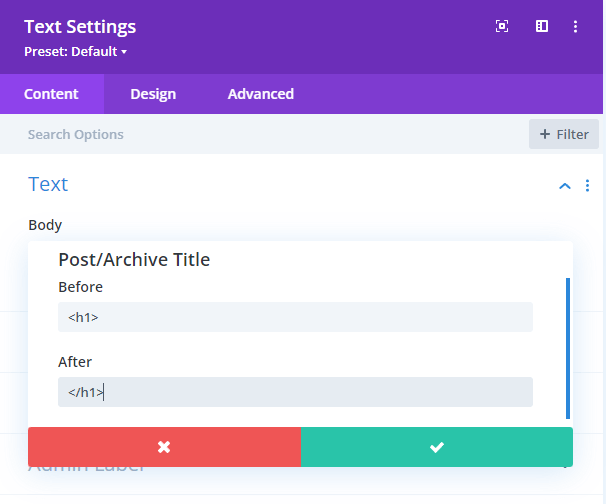
- Nun wählst du die Optionen/Settings über das „Zahnrad“ aus
- Dort legst du einen Before und After Code fest. in Unserem Falle möchten wir dass die Suchergebnisse die Aktiv in die Suche eingegeben werden als H1 Überschrift über den Suchergebnissen steht


3. Suchergebnisseite um ein weiteres Suchfeld erweitern
Für den Fall dass dein Besucher bei seiner Suche keine Ergebnisse findet bieten wir Ihm eine weitere Suchmöglichkeit auf der „Leeren“ Suchergebnisseite“.
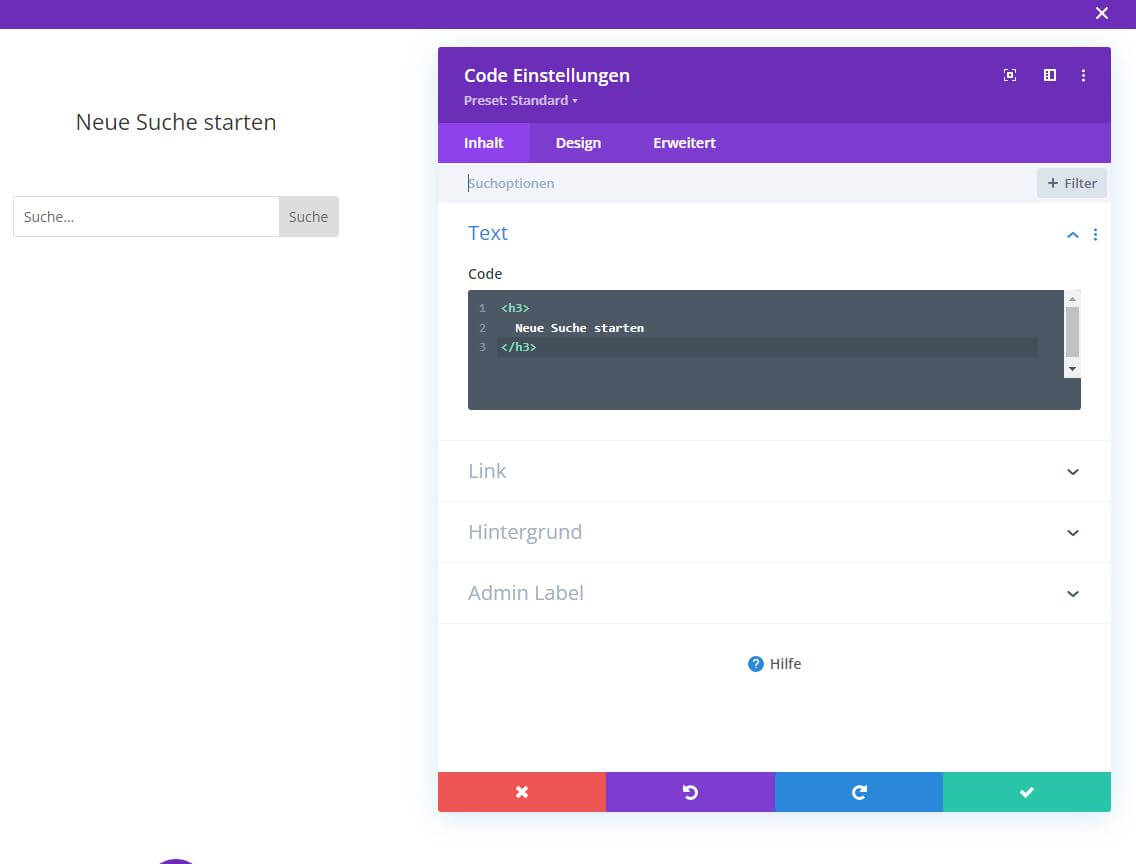
Hierzu erstellst du einen kleinen Code mit einer Überschrift, hier zum Beispiel „Neue Suche starten“

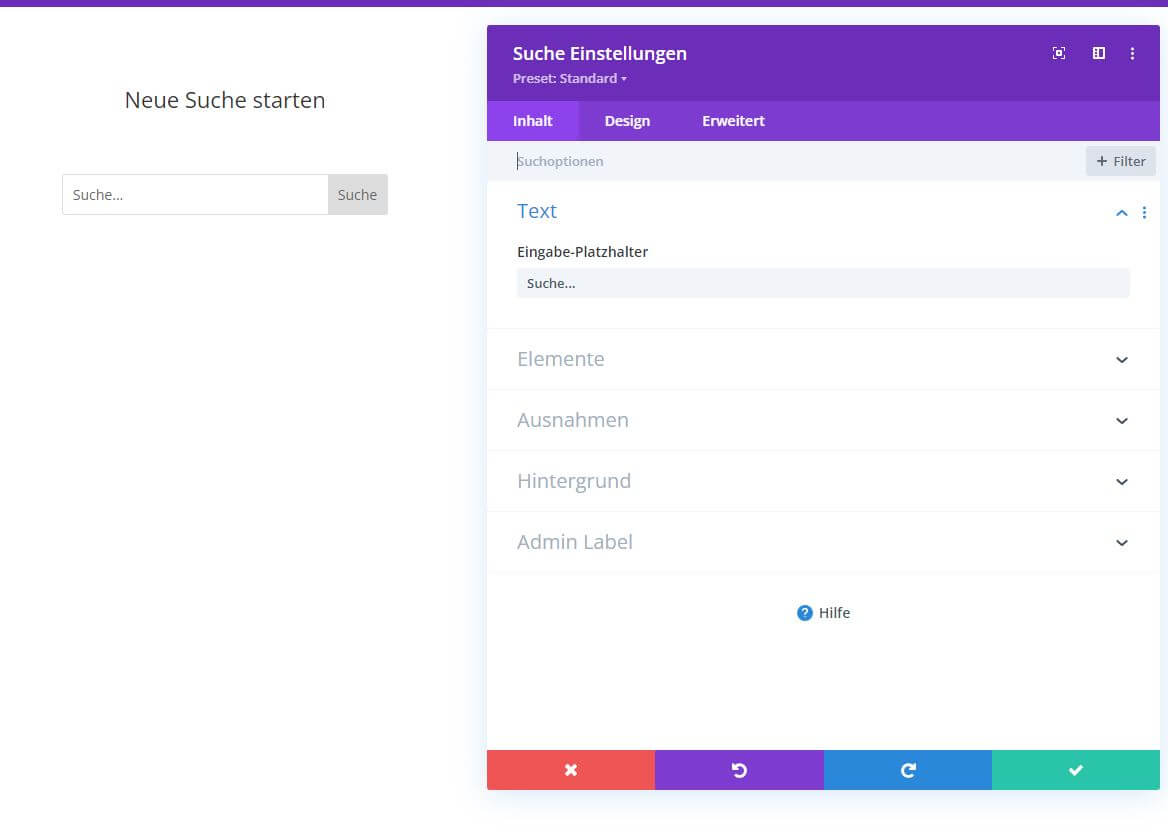
Hast du das erledigt musst du nur noch ein „Such Element“ aus Divi unter deiner Überschrift platzieren und einen Place holder eintragen.
Fertig ist dein Suchfeld.

Dieses Tutorial kannst du ebenso für deine 404-Seite nutzen und kannst versuchen diese etwas aufzuhübschen damit der Besucher eine weitere Möglichkeit hat sich mit deiner Seite zu beschäftigen.
Bei Fragen, Anregungen oder Problemen kannst du uns gerne einen Kommentar hinterlassen. Wir helfen dir gerne. Hat dir der Beitrag weitergeholfen? Bitte bewerte ihn mit einem Klick auf die Sterne.

Danke, das mache ich jetzt mal.