Mega-Menü in Divi in weniger als 3 Minuten erstellen
Gerade wenn du eine relativ umfangreiche Menü-Struktur mit diversen Unterpunkten hast, springen dir mitunter Webseiten-Besucher ab, da diese mehrere Klicks benötigen, um auf die von ihnen gewünschte Zielseite zu gelangen. Das Divi-Theme von Elegant Themes besitzt eine eingebaute Funktion, mit der du sehr mühelos Mega-Menüs erstellen kannst. Dazu musst du lediglich einigen wenigen Schritten folgen.
Menü-Einstellungen in WordPress ändern
 Logge dich zunächst in deiner WordPress Webseite ein und gehe im Admin-Backend auf Design -> Menüs.
Logge dich zunächst in deiner WordPress Webseite ein und gehe im Admin-Backend auf Design -> Menüs.
Wähle jetzt dein Hauptmenü aus, in dem du einzelne Menüpunkte zum Mega-Menü machen möchtest (für die meisten anderen Menüs ergibt es leider nur wenig Sinn).
![]()
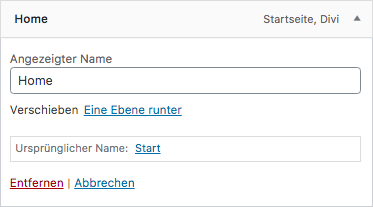
Deine Menü-Einstellungen für einen einzelnen Menüpunkt sehen meist in etwa so aus wie auf dem folgenden Screenshot, sobald du diesen öffnest:

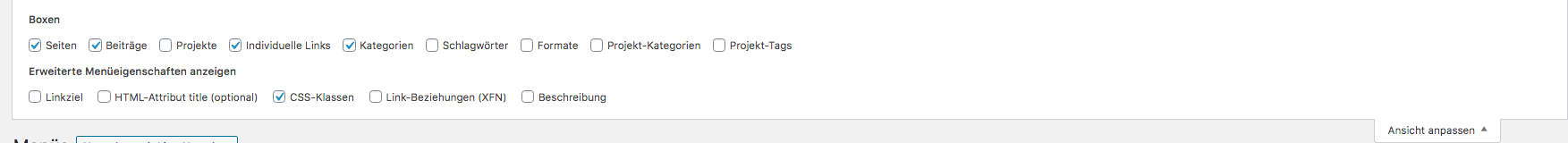
Damit du die notwendigen Anpassungen vornehmen kannst, um diesen Menüpunkt jetzt in ein Mega-Menü umzuwandeln, musst du die CSS-Klassen für die Menüpunkte aktivieren. Hierzu musst du auf den Punkt Ansicht anpassen klicken, den du oben rechts in deinem Fenster finden kannst. Anschließend klappt folgendes Fenster auf und dort musst du einen Haken bei CSS setzen. Anschließend kannst du die Anzeigeoptionen mit einem erneuten Klick auf Ansicht anpassen wieder schließen.

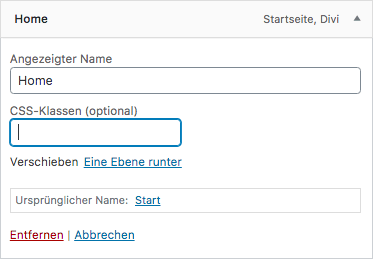
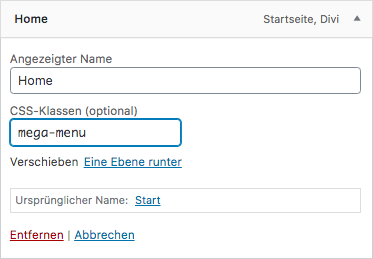
Deine Menü-Einstellungen sollten im Anschluss so aussehen:

Um für den entsprechenden Menüpunkt die Mega-Menü-Funktion zu aktivieren, musst du lediglich die CSS Klasse mega-menu in das Eingabefeld eintragen und speichern.

Das war es auch schon und wenn du jetzt deine Webseite neu lädst, wirst du direkt dein neues Mega-Menü sehen können. Wiederhole diesen Punkt nun einfach für alle Menü-Überpunkte, die du in ein Mega-Menü umwandeln möchtest.
Ergänzung: Animation für das Menü ändern
Solltest du den Effekt der Animation beim Aufklappen des Menüs ändern möchten, so musst du in den Theme Customizer gehen. Diesen findest du unter Design -> Customizer.
Wähle hier anschließend „Header & Navigation“, dann „Primäre Menüleiste“ und wenn du auf dieser Seite nach ganz unten scrollst, findest du den Punkt „Animation für Drop-Down-Menü“. Probiere hier einfach mal die einzelnen Effekte durch, um den besten für deine Seite zu finden.
0 Kommentare