Transparenten Header mit sich änderndem Logo beim Scrolling in Divi erstellen
Mittlerweile gehört diese Variante bereits zu den Klassikern im Bereich Webdesign: Ein Kopfbereich mit einem transparenten Hintergrund, der erst beim Beginn des Scrollens eine feste Hintergrundfarbe erhält. Noch cooler sieht das ganze aus, wenn ihr zunächst eine helle Variante eures Logos anzeigen lasst, doch diese bei Beginn des Scrollens mit einer dunklen Version ersetzt. Zumindest die Hälfte dieser Feature-Kombination geht mit den Standard-Einstellungen leicht von der Hand (der Logowechsel ist etwas komplizierter), doch wie funktioniert das eigentlich, wenn man auf den Theme Builder von Divi setzt? Wir erläutern es euch in diesem Tutorial.
Template für den Header im Theme Builder erstellen

- Geht zunächst auf den Theme Builder von Divi, den ihr im Admin-Bereich unter Divi -> Theme Builder findet.
- Erstellt ein neues Template für den Kopfbereich / Header eurer Seite.
- Fügt hier zunächst eine Sektion hinzu, in die Sektion kommt eine vollbreite Zeile und in die vollbreite Zeile kommt ein Menü-Modul.
Damit steht schon einmal das grobe Gerüst für euren Header. In den Einstellungen des Menüs wollt ihr die Variante des Logos hochladen, das standardmäßig angezeigt werden soll, also bevor man scrollt.

Beim hochgeladenen Logo sollte es sich um die Version des Logos handeln, die ihr VOR dem Scrollen anzeigen möchtet.
Jetzt gehen wir die wichtigsten Einstellungen durch, um den transparenten Header zu erzeugen, der beim Scrollen eine Hintergrundfarbe bekommt.
Änderungen bei der Sektion selbst
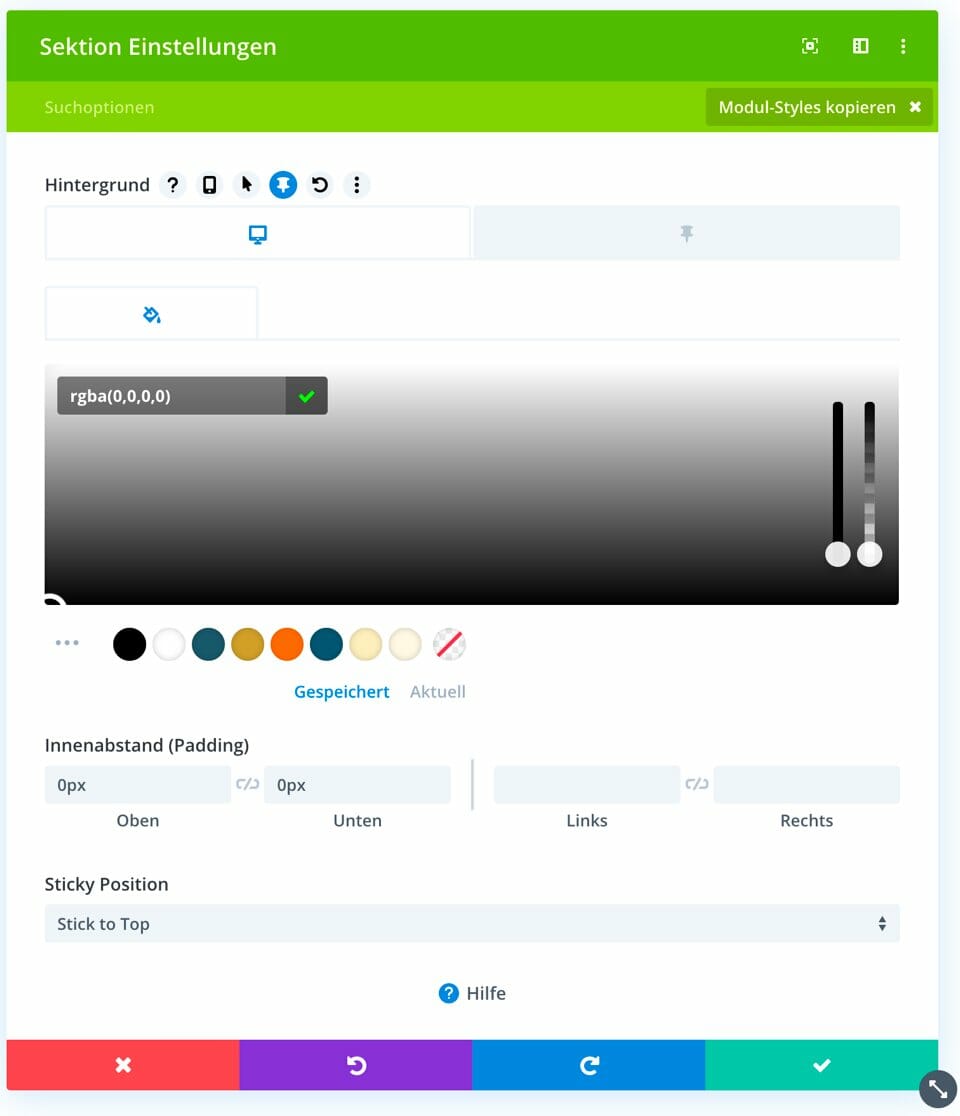
Zunächst solltet ihr die Hintergrundfarbe auf transparent ändern. Dazu wählt ihr einfach den Punkt „Hintergrund“ aus und ihr gebt entweder händisch den Farbcode „rgba(0,0,0,0)“ an oder schiebt den Transparenz-Schieberegler ganz nach unten (wichtig ist im Grunde immer nur die letzte 0 bei der Farbe, es kann also auch „rgba(255,255,255,0)“ sein). Dadurch hat euer Kopfbereich keine Hintergrundfarbe mehr und wird standardmäßig über eurem Hintergrundbild platziert, das ihr auf der jeweiligen Seite hochgeladen habt.
Macht weiter mit dem Bereich „Design“, wählt dort „Zwischenraum“ und setzt den Innenabstand (Padding) sowohl oben als auch unten auf 0px.
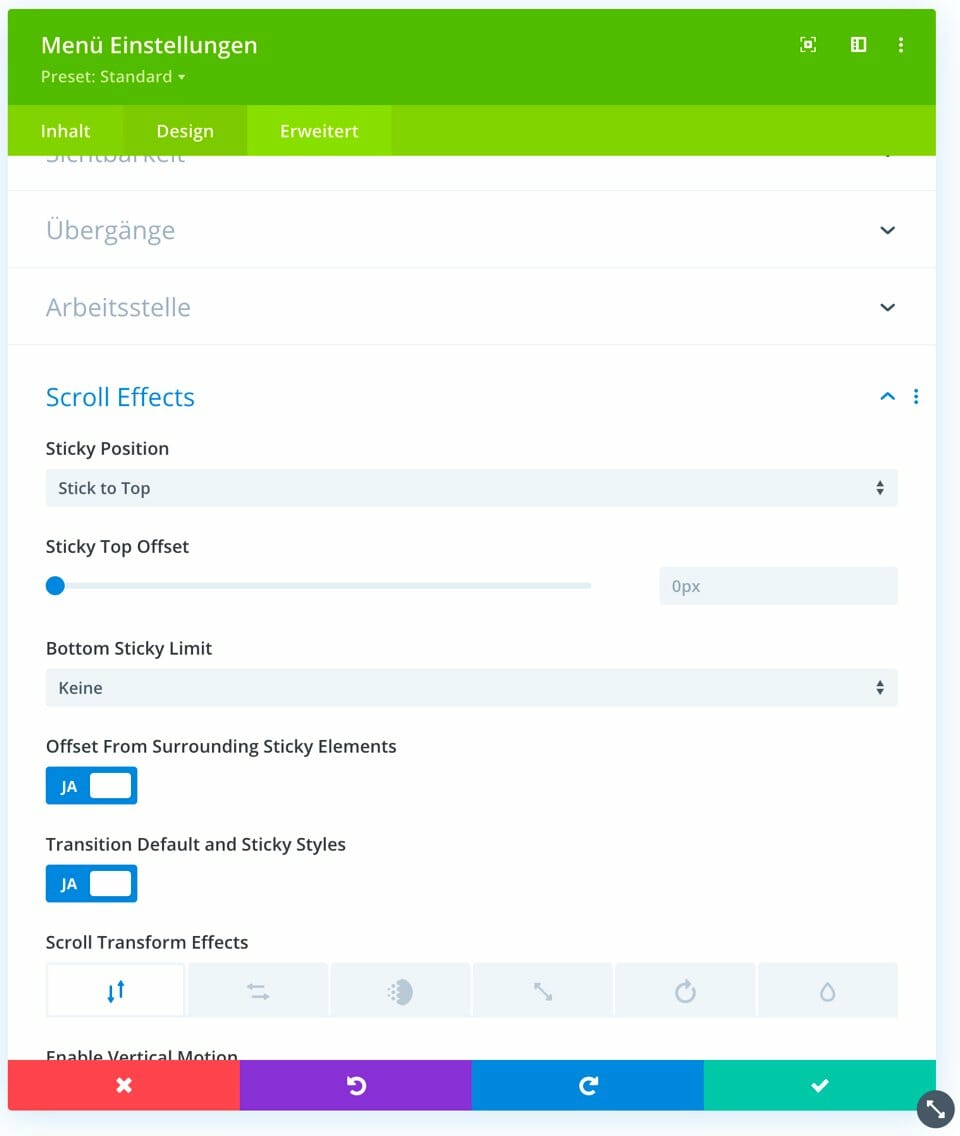
Geht in die erweiterten Einstellungen und wählt dort bei „Scroll Effects“ (ganz unten) die Option „Stick to Top“ für den ersten Punkt „Scroll Effects“ aus.

Bei den Scroll-Effekten muss die Einstellung „Stick to Top“ ausgewählt werden
Das war es auch schon. Hier nochmal mit dem Filter „Geänderte Stile anzeigen“ die Änderungen auf einen Blick:

Änderungen an der Zeile
Hier müssen ein paar zusätzliche Anpassungen vorgenommen werden. Zunächst solltet ihr wieder auf die Hintergrund-Einstellungen gehen. Klickt hier auf das kleine Reißnagel-Icon, um die Sticky-Styles zu öffnen. Dann legt ihr nur für den Sticky-Zustand weiß (oder eben die Farbe eurer Wahl) als Hintergrundfarbe fest.
Nochmal: KEINE Hintergrundfarbe im Standard-Zustand, aber in den Sticky-Styles dann z. B. weiß.

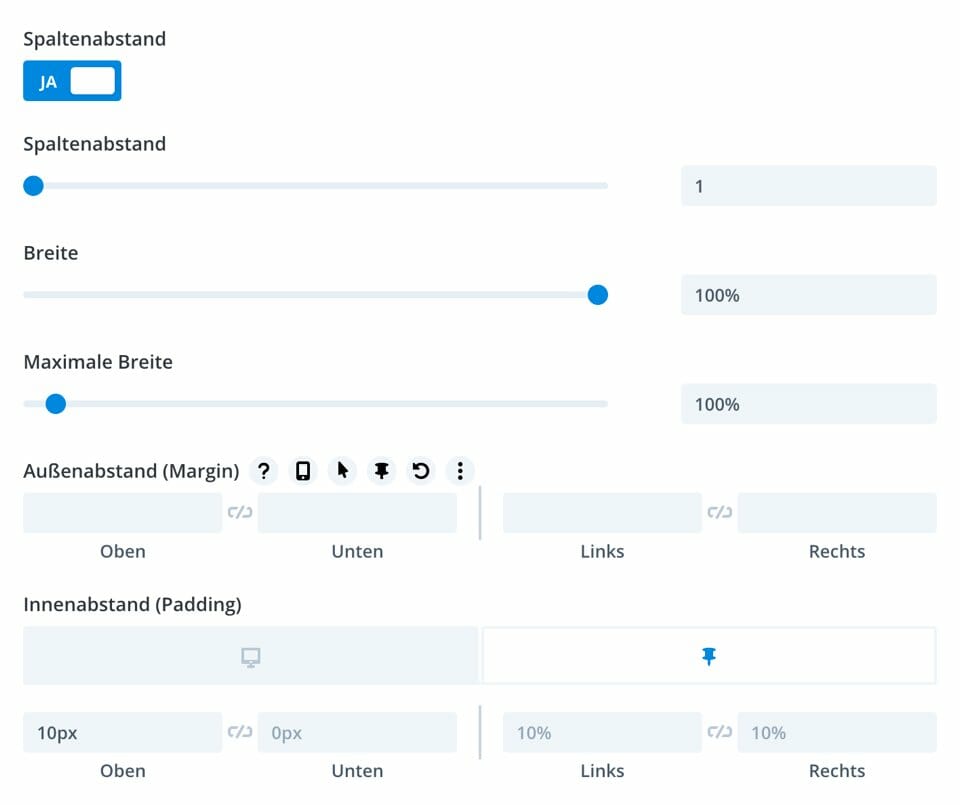
Weiter geht es im Registerreiter „Design“. Hier wollt ihr unter „Größe einstellen“ den Spaltenabstand ändern und auf den Spaltenabstand Wert 1 setzen.
Die Breite sowie die Maximalbreite der Zeile müsst ihr jeweils auf 100% ändern.
Im Bereich Zwischenraum wollt ihr den Innenabstand (Padding) oben auf 20px und unten auf 0px ändern. Dazu vergebt ihr links und rechts jeweils 10% Padding.
Wechselt immer noch bei Innenabstand (Padding) auf die Sticky-Styles und vergebt hier 10px als padding-top. Dadurch schrumpft der Header ein klein wenig, wenn ihr mit dem Scrollen beginnt.
Alles auf einen Blick:

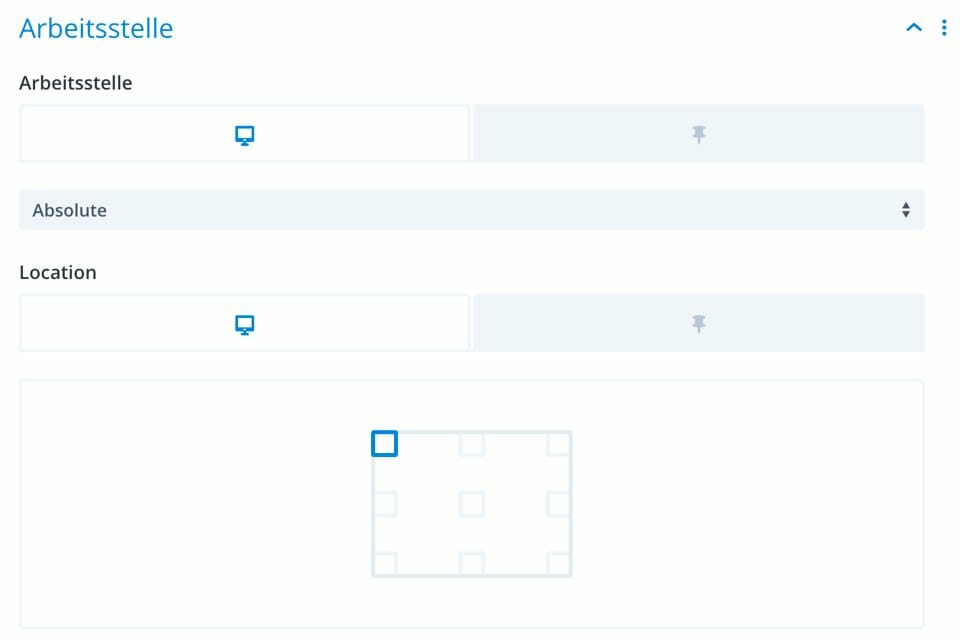
Zuletzt müsst ihr noch in die erweiterten Einstellungen und dort dann………. „Arbeitsstelle“ auswählen. Das ist die absolut hervorragende Übersetzung für das englische „position“, das natürlich wesentlich mehr Sinn ergibt. (Nebenbei erwähnt… wir haben ein Tutorial, in dem wir euch erläutern, wie ihr die Übersetzung von Divi verbessert.)

Die Standardeinstellungen für die Position / „Arbeitsstelle“ der Zeile muss „Absolute“ sein
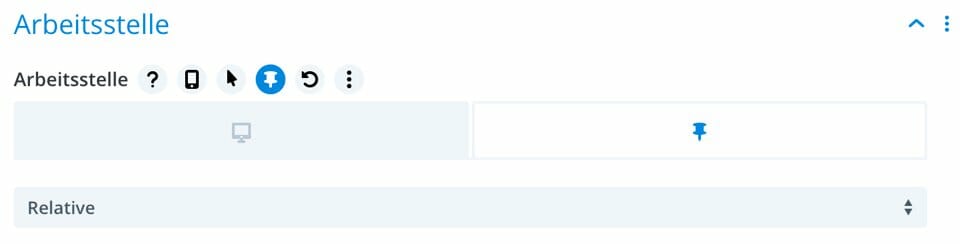
Ändert den Standard-Wert hier auf „Absolute“, geht dann in die Sticky-Styles und wählt hier unbedingt „Relative“. Das ist der wichtigste Teil dieses Tutorials.

Wichtig: Die Sticky-Einstellung für die Zeile muss auf „Relative“ geändert werden!
Einstellungen für das Menü
Ich will hier nicht unendlich tief ins Detail gehen, weil wir euch in unseren Tutorials grundsätzlich nicht erklären, welche Schrift ihr auswählen müsst und wie ihr dieser eine Farbe gebt… das ist immerhin kein Tutorial von Elegant Themes.
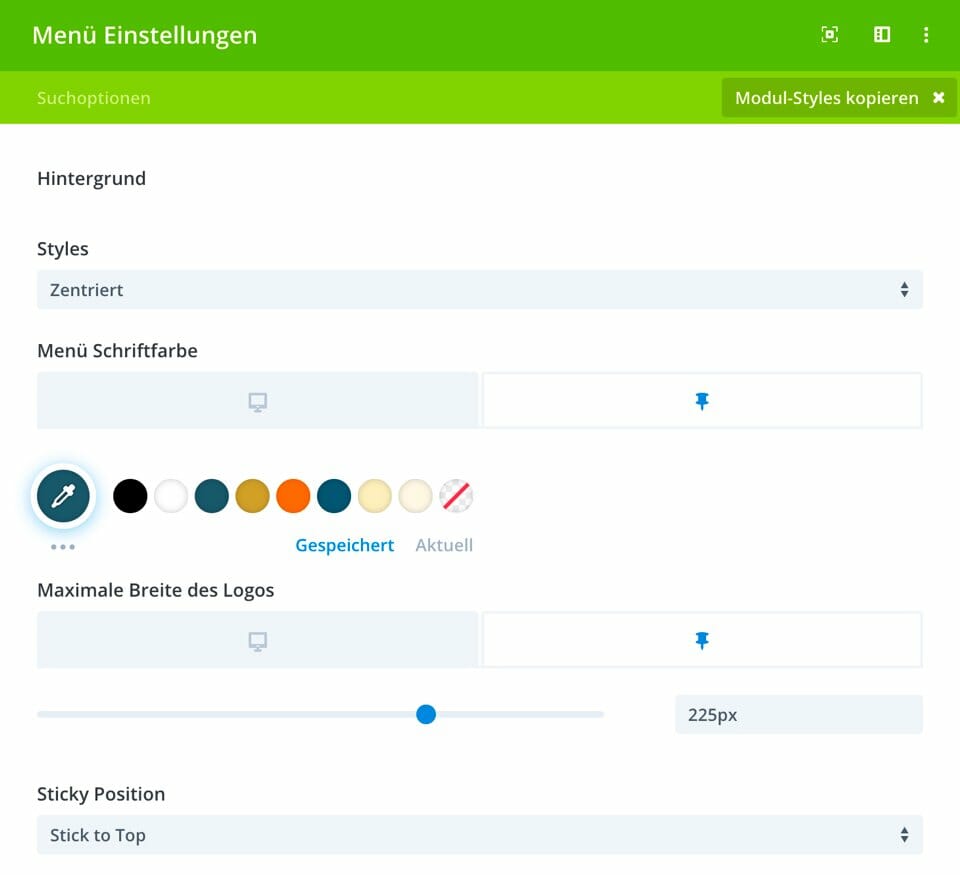
Geht zunächst auf die Hintergrundfarbe und setzt diese wieder auf eine Transparenz (s.o.).
Empfehlen würde ich euch hier, die Maximalbreite des Logos zu ändern. Ich persönlich bin ein großer Fan davon, das Logo noch etwas kleiner zu machen, sobald man zu scrollen beginnt, daher würde ich euch dazu raten, diese Maximalbreite nochmal weiter zu verkleinern, wenn ihr auf die Sticky-Styles geht.
Die Schriftfarbe ist bei mir standardmäßig häufig weiß und beim Scrollen wird diese auf eine dunkle Farbe geändert. Also auch hier wieder mit den Sticky-Styles arbeiten.

Änderung auf ein anderes Logo beim Scrollen
Um jetzt noch diesen letzten Trick umsetzen zu können, müsst ihr zunächst die Version des Logos, die beim Scrollen angezeigt werden soll, in eure Mediathek hochladen. Klickt die Datei anschließend an und nutzt die Funktion „URL in die Zwischenablage kopieren“.

Rechts unten im Screenshot seht ihr die URL der hochgeladenen Datei und darunter den Button „URL in die Zwischenablage kopieren“
Dann wieder zurück in den Theme Builder und in die Einstellungen des Menüs. Geht hier auf „Erweitert“ und dann zu „Benutzerdefinierte CSS“.
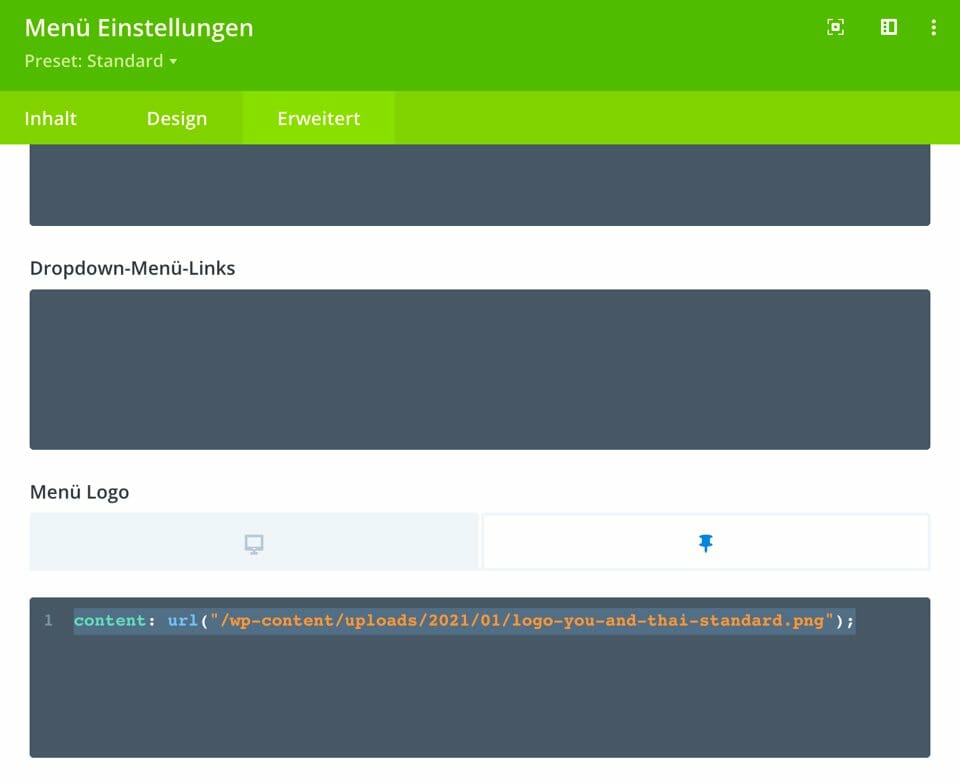
Ihr findet hier als letzten Punkt „Menü Logo“. Wählt wieder die Sticky-Styles an und gebt dann folgende Zeile ein:
content: url("URL-EURES-LOGOS-BEIM-SCROLLEN.png");
So sieht das dann in etwa aus:

Dadurch ändert sich das Logo jetzt beim Scrollen auf das von euch in die Mediathek hochgeladene Logo.
CSS Code Snippets
Wir waren der Ansicht, dass sich alles noch etwas weiter optimieren lässt. Wir haben u. a. den Standard-Abstand zwischen dem Menü-Modul sowie dem zentrierten Logo darüber etwas verkleinert und dann noch einmal dafür gesorgt, dass beim Scrollen dieser Abstand etwas kleiner wird (um den Header zusätzlich schrumpfen zu lassen). Diese Änderungen ließen sich nicht ohne eigenes CSS umsetzen, daher teilen wir hier nochmal unseren Code mit euch:
/* Transparent Header that fixes on scroll */
#page-container header.et-l .et_pb_section .et_pb_menu .et_pb_menu__logo {
transition: all 300ms ease;
}
#page-container header.et-l .et_pb_section .et_pb_menu ul li a {
padding-top: 20px;
padding-bottom: 20px;
transition: all 300ms ease;
}
#page-container header.et-l .et_pb_section.et_pb_sticky .et_pb_row {
padding-top: 10px !important;
}
#page-container header.et-l .et_pb_section.et_pb_sticky .et_pb_menu ul li a {
padding-top: 15px;
padding-bottom: 15px;
}
Probiert einfach aus, ob es für euch ebenfalls gut funktioniert und passt ggf. die Werte für die Abstände noch etwas an. Diese Anpassungen müsst ihr definitiv nicht machen, es ist nur unsere zusätzliche Empfehlung für einen möglichst hübschen Header.
Wir hoffen, das Tutorial hat euch vernünftig durch den Prozess geführt. Seid ihr an einer bestimmten Stelle hängen geblieben? Dann lasst es uns in einem Kommentar wissen und wir gehen gerne auf eure Fragen ein!

Hi,
super Anleitung, aber leider gibt es bei mir nicht die Zweiteilung zwischen Sticky und non-Sticky in den Stile Einstellungen. Kann es sein, dass die erst irgendwo aktualisiert werden müssen?
Vielen Dank im Voraus!
Du musst zunächst einem Element erklären, dass es sticky sein soll, damit anschließend diese Einstellungs-Möglichkeiten auftauchen. Ich mache meistens die Section sticky und style dann die row / Zeile anders, sobald die Sticky-Stile greifen.
Hi,
danke für deinen Tipp, ist sehr hilfreich. Habe allerdings noch eine Frage zum Logo das über die content: url eingefügt wird. Wie schaffe ich es hier den Link zur Homepage zu hinterlegen? Habe einiges versucht aber leider hat nichts geholfen. Momentan ist es ja so umgesetzt das der Link vom Logo zur Homepage nur funktioniert wenn nicht gescrolled wird. Sobald das passiert wird ja das Logo aus dem Custom CSS eingesetzt allerdings ohne Link zur Homepage….
Danke im Voraus und VG
Sorry, hast du mal einen Link zur Seite, damit ich mir das nochmal ansehen kann? Ich hatte ein ähnliches Problem bei einer der letzten Seiten, auf denen ich das Logo tauschen wollte und hatte dann auch eine alternative Lösung genutzt, aber ich weiß jetzt leider nicht mehr welche, weil ich in der Zwischenzeit schon wieder an zu vielen anderen Seiten gearbeitet habe. ^^
Hallo Oliver,
erstmal vielen Dank für dein tolles Tutorial!
Ich hab das genau nach deiner Anleitung umgesetzt, soweit funktioniert das auch.
Aber sobald ich in die Mobile Ansicht (iPad und iPhone) gehe, wird mir das Logo viel zu groß angezeigt.
Ist das bei dir in diesem Beispiel auch so? ggf. Kannst du mir sagen wo ich das einstellen kann?
Vorab vielen lieben Dank!
Gruß Simon
Hi Simon,
ich denke, du musst noch ein wenig mit eigenem CSS nachhelfen. Versuche am besten mal das hier:
@media only screen and ( max-width: 980px ) {
#page-container header.et-l .et_pb_menu_inner_container.clearfix {
display: flex;
flex-flow: row nowrap;
}
#page-container header.et-l .et_pb_menu__logo-wrap {
display: flex;
flex-flow: row nowrap;
align-items: center;
justify-content: space-between;
margin-bottom: 0;
max-width: 90px;
}
header.et-l .et_pb_menu .et_mobile_nav_menu {
margin-left: auto;
}
#page-container header.et-l .et_mobile_menu {
background-color: #fff !important;
}
#page-container header.et-l .et_mobile_menu li:not(.current-menu-item) a {
color: #000 !important;
}
}
Beim Copy / Pasten aufpassen, dass die Sonderzeichen nicht ersetzt werden. Du findest den Code auch nochmal hier: https://pastebin.com/HwkkLhFd
Ich hoffe, das hilft dir weiter.
Hi Oliver,
super, vielen Dank für deine schnelle Hilfe! das hat funktioniert.
noch eine kleine letzte Frag 🙂
wenn ich das in mein Child Theme einbinde funktioniert der Code nicht.
Wenn ich Ihn aber unter Divi-Thema Optionen „eigener CSS“ kopier funktioniert das?
An was liegt das?
erneut vielen Dank!
Wenn du den Code in die style.css deines Child Themes einfügst, dann sollte der eigentlich funktionieren. In welcher Datei hast du ihn denn eingefügt?
Hi Oli,
ich habe den code in die Style.css vom Child Theme kopiert. –> funktioniert nicht.
Muss ich wohl nochmal neu Installieren. irgendwie spackt das immer wieder bei mir. (habs nach deiner Anleitung damals installiert).
Moin,
kann es sein, dass in der neusten Version der Austausch des Logos mittels content nicht mehr funktioniert?
Ich habe jetzt schon recht lange rumprobiert, aber ich bekomme das Logo nicht getauscht.
Die content-Anweisung wird im Quellcode angezeigt, aber sie hat keine Auswirkung.
Die content-Anweisung scheint leider von Browser zu Browser unterschiedlich interpretiert zu werden. Daher ist die Lösung nicht ganz so zuverlässig wie angenommen. Ich hatte jetzt auf einer Seite erst vor kurzer Zeit wieder den Effekt erzeugen wollen, da habe ich mir dann mit einem sich ändernden Hintergrund beholfen, anstatt auf content zu setzen.
Ansonsten ist die einfachste Art und Weise immer, mit einem CSS Farbfilter zu arbeiten. Hier gibt es ein Script, das dir eine filter-Angabe generiert, mit der du ein schwarzes Bild in die Farbe deiner Wahl umwandeln kannst: https://codepen.io/sosuke/pen/Pjoqqp