Warum für das Text-Logo nicht eine Grafik verwenden?
Das Hauptproblem bei Grafiken ist die Skalierbarkeit. Gerasterte Grafiken wie .PNG oder .JPEG Formate verpixeln schnell, sollte die Grafik eine relativ geringe Auflösung haben. Ist die Auflösung allerdings extrem hoch, macht sich das natürlich auch bei der Dateigröße und schließlich auch bei den Ladezeiten der Grafiken bemerkbar. Manchmal reagieren bestimmte Browser aber auch einfach merkwürdig beim Skalieren von Grafiken. So kann es beim Google Chrome öfter vorkommen, dass er ohne erkennbaren Grund Grafiken sehr verpixelt anzeigt. Man muss sich also im schlimmsten Fall zwischen guter Optik und guter Performance entscheiden. Das Ganze lässt sich jedoch gekonnt und ohne großen Aufwand umgehen: indem wir unser Firmenlogo oder Wortmarke als Text-Logo in Divi einstellen.
Textlogo im Child Theme einfügen
Tipp:
Wir haben ebenfalls ein Tutorial auf unserer Seite, in der wir dir erklären, wie du ein Child Theme erstellst.
Wenn man Änderungen an seinem Theme vornehmen möchte, dann erledigt man das am Besten über ein Child-Theme. Damit ist sichergestellt, dass deine Änderungen auch nach einem Update des zugrundeliegenden Themes – in unserem Fall das Divi-Theme – weiterhin Bestand haben und nicht einfach überschrieben werden. In der Infobox findest du einen Link zu einem Tutorial, das dir Schritt für Schritt erklärt, wie du ein Child-Theme erstellst.
Um die notwendigen Codepassagen überarbeiten zu können, musst du zunächst im Ordner des Divi-Themes – den findest du natürlich ganz normal auf deinem Server – die Datei header.php suchen und diese kopieren. Danach wechselst du in den Ordner deines erstellten Child-Themes und fügst die header.php dort wieder ein. Anschließend öffnest du die header.php im Code-Editor deines Vertrauens (wir empfehlen den kostenlosen Visual Studio Code, mit dem wir auch selbst arbeiten).
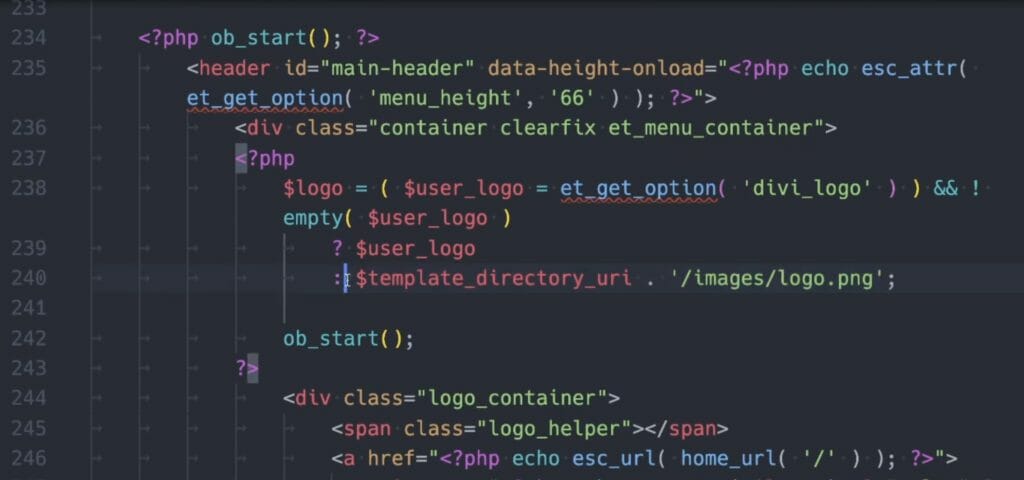
In der header.php suchst du nun mithilfe der Suchfunktion nach dem Schlagwort id=“logo“. Wenn du auf deiner Webseite noch kein Logo hinterlegt hast, wird standardmäßig eine Platzhaltergrafik mit dem Divi-Logo eingefügt, das über die ID „logo“ verfügt.
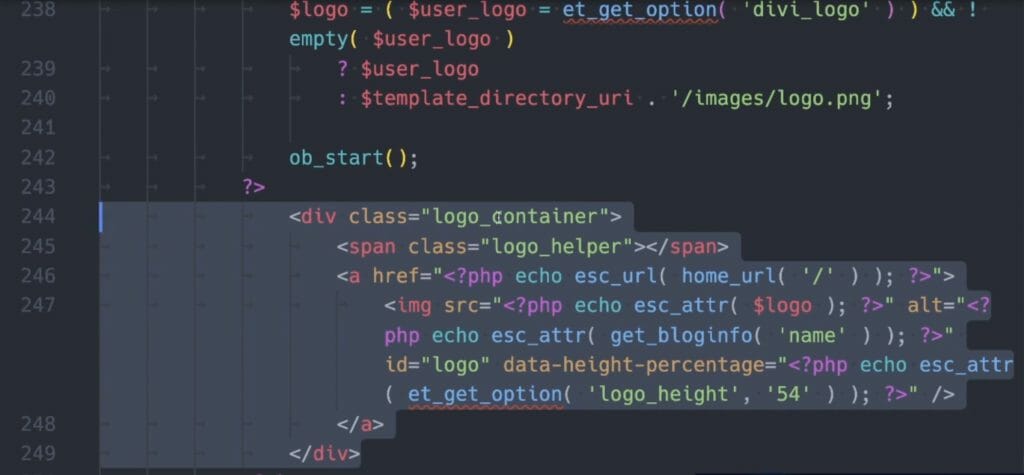
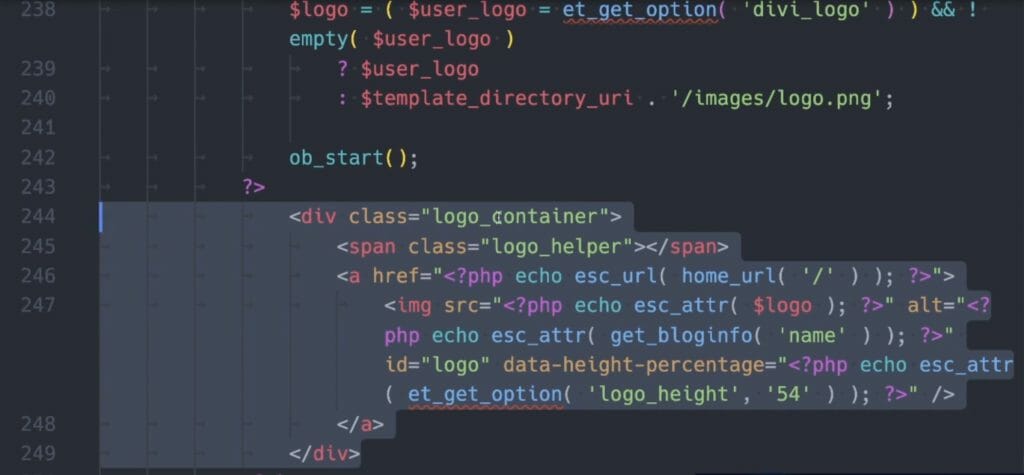
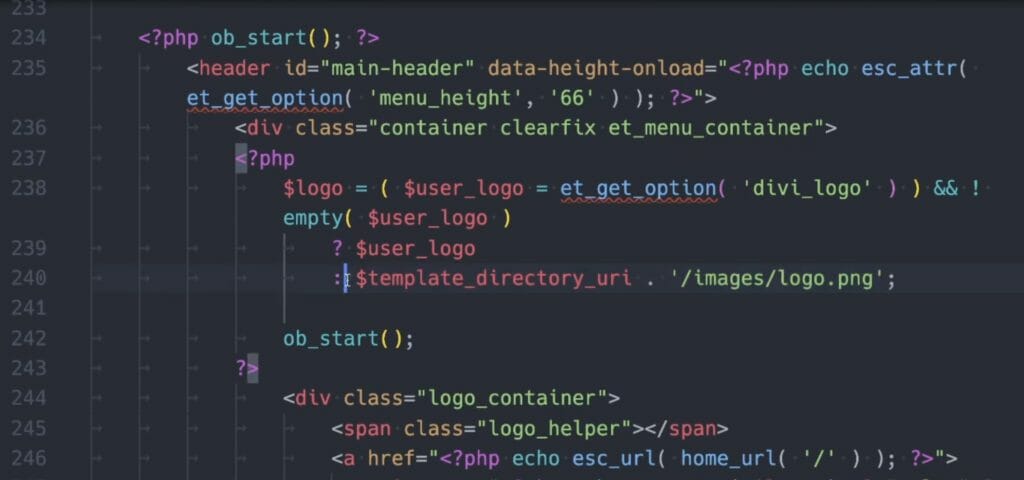
Die relevante Stelle in der header.php sieht in etwa wie folgt aus:

Für uns ist aber vor allem der Absatz darüber von Interesse. Hier wird mithilfe einer Methode abgefragt, ob du in deinem Divi-Theme bereits eine eigene Logografik hinterlegt hast. Ist dies der Fall, wird deine festgelegte Logografik an der vorgesehenen Stelle im Layout eingefügt. (Ist kein Logo festgelegt worden, so greift Divi wie erwähnt auf eine Platzhaltergrafik zurück.)

Eigenen php-Code einfügen
Den Zugriff auf diese Platzhaltergrafik wollen wir abändern und anstelle dessen unsere Wortmarke als Text-Logo in Divi einstellen. Hierfür verwenden wir in diesem Fall den Namen unserer Webseite, auf den wir mit get_bloginfo('name‘) zugreifen können. Wir haben dir den entsprechenden Code-Schnipsel einmal gegenübergestellt. Hinweis an dieser Stelle: Den gesamten Code findest du am Ende des Beitrages.
Alter Code-Block in der header.php des Divi Child-Themes:
$logo = ( $user_logo = et_get_option( 'divi_logo' ) ) && ! empty( $user_logo )
? $user_logo
: $template_directory_uri . '/images/logo.png';
Neuer Code-Block, der den alten Code-Block ERSETZT und in die header.php des Child-Themes kommt:
$logo = ( $user_logo = et_get_option( 'divi_logo' ) ) && ! empty( $user_logo )
? $user_logo
: get_bloginfo('name');
Alternativ kannst du an dieser Stelle auch direkt einen beliebigen Text als Logo-Text eintragen, sollte dieser von dem Titel deiner Webseite abweichen. Das Ganze würde dann wie folgt aussehen:
$logo = ( $user_logo = et_get_option( 'divi_logo' ) ) && ! empty( $user_logo )
? $user_logo
: 'deine Wortmarke';
Im Code-Block des logo_container wird aktuell jedoch immernoch auf eine Grafikdatei zugegriffen. Das ändern wir jetzt in unserem Child Theme folgendermaßen:
<div class="logo_container">
<span class="logo_helper"></span>
<a class="textlogo" href="<?php echo esc_url( home_url( '/' ) ); ?>" title="Zurück zu <?php echo $logo; ?>"><?php echo $logo; ?></a>
</div>
Wie dir in dem Code vielleicht aufgefallen ist, haben wir unserem Text-Logo auch eine Klasse zugewiesen (class=“textlogo“). So können wir später mit CSS einfacher auf unser Text-Logo zugreifen und es beliebig stylen. Mit dem eingefügten title=“Zurück zu …“ geben wir dem Besucher der Webseite einen Hinweis, dass er beim Klicken auf das Text-Logo zur Startseite zurückgeleitet wird.
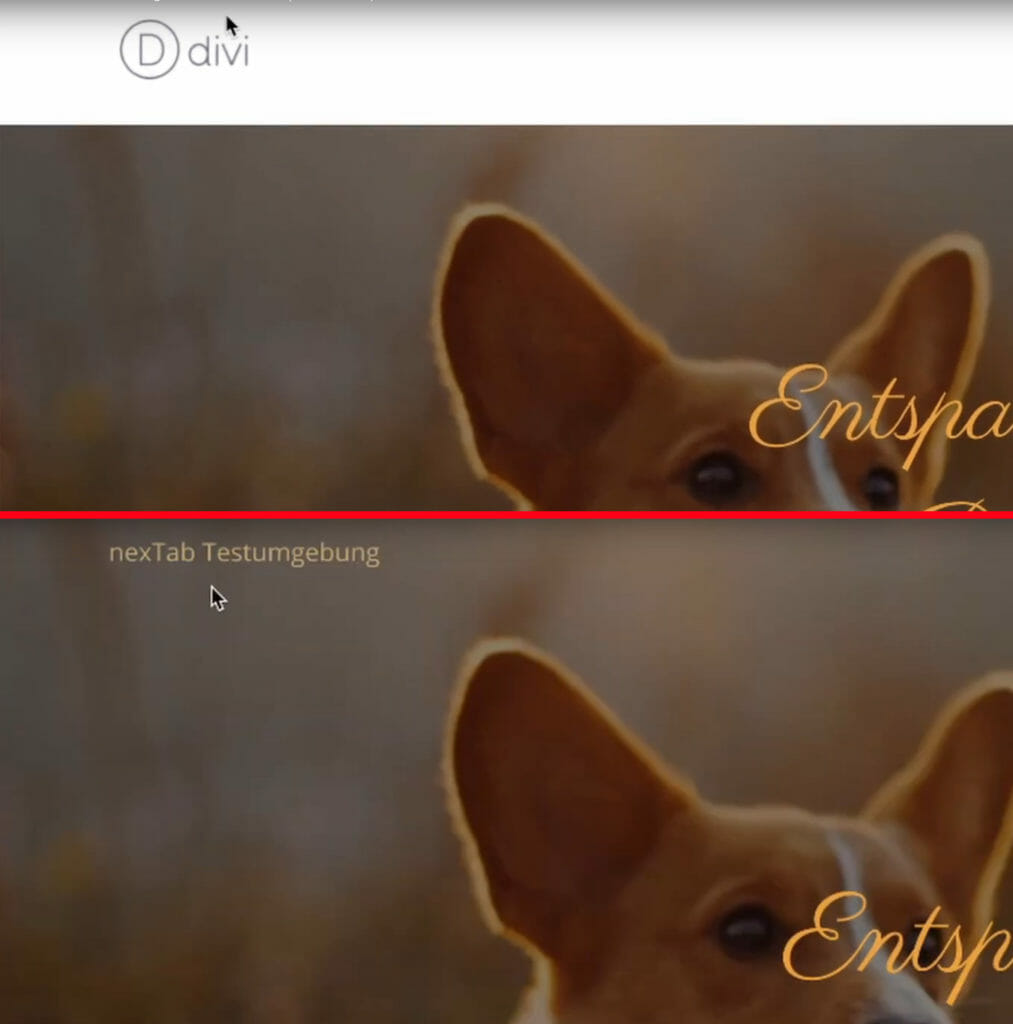
Ist das erledigt, müssen wir die header.php nur noch abspeichern und hoch auf den Server laden. Nach den vorgenommenen Änderungen sieht unsere Webseite nun wie folgt aus:

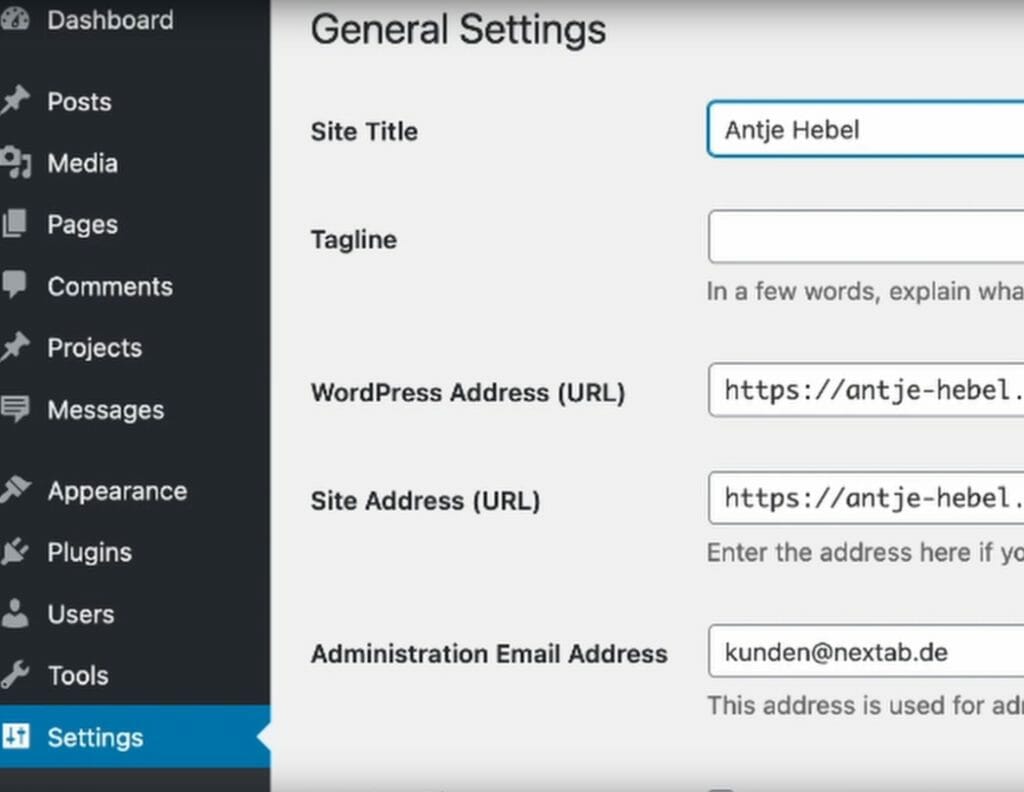
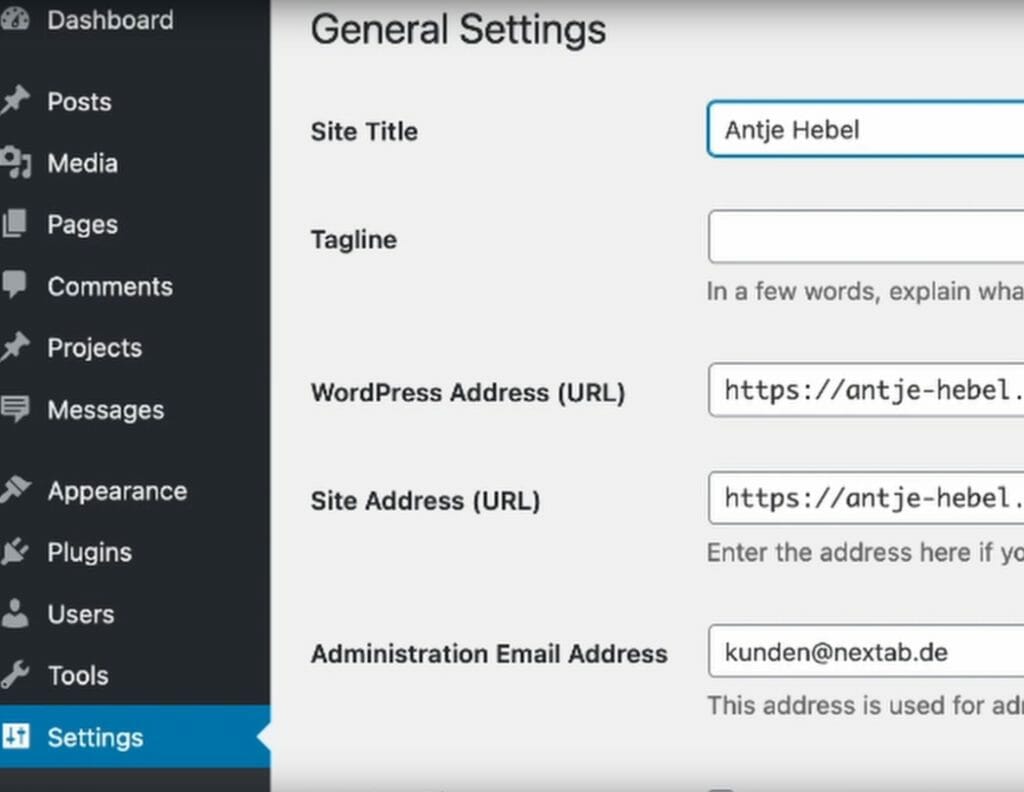
Der Name der Webseite, der hier noch Testumgebung lautet, kann im Backend unter Einstellungen (englisch: Settings) – Allgemeine Einstellungen (General Settings) – Seitentitel (Site Title) geändert werden. In unserem Fall ändern wir ihn zu „Antje Hebel“.

In der style.css deines Child-Themes kannst du nun mithilfe der zuvor angelegten Klasse class=“textlogo“ dein Text-Logo ganz individuell stylen. Du kannst die Schriftgröße zum Beispiel abhängig von der zur Verfügung stehenden Bildschirmgröße festlegen. Dabei wird dir bestimmt auch auffallen, dass die Qualität der Schrift bei größeren Schriftgraden nicht abnimmt. Und hier liegt der enorme Vorteil von Text-Logos gegenüber Grafiken. Nachfolgend haben wir dir auch beispielhaften CSS-Code mit eingefügt, den du nach Belieben abändern und damit herumexperimentieren kannst.
Der vollständige abgeänderte Code für deine header.php, um eine Wortmarke als Text-Logo in Divi einzustellen:
$logo = ( $user_logo = et_get_option( 'divi_logo' ) ) && ! empty( $user_logo )
? $user_logo
: get_bloginfo('name');
ob_start();
>;
<div class="logo_container">
<span class="logo_helper"></span>
<a class="textlogo" href="<?php echo esc_url( home_url( '/' ) ); ?>" title="Zurück zu <?php echo $logo; ?>"><?php echo $logo; ?></a>
</div>
Unsere CSS Styles, um den Text etwas optisch aufzuwerten:
header#main-header a.textlogo {
color: #EDA03D;
font-family: 'Parisienne';
font-size: 45px;
transition: all 300ms ease;
vertical-align: -10px;
}
header#main-header.et-fixed-header a.textlogo {
font-size: 25px;
vertical-align: -2px;
}
@media only screen and ( max-width: 980px ) {
header#main-header {
a.textlogo { vertical-align: -5px; }
}
}
@media only screen and ( max-width: 767px ) {
header#main-header a.textlogo { font-size: 37px; }
}
@media only screen and ( max-width: 479px ) {
header#main-header a.textlogo { font-size: 32px; }
}
Hat dir das Tutorial weitergeholfen oder hast du noch Fragen? Dann hinterlasse doch einfach einen Kommentar!







 (Bewertungen: 3, Durchschnitt: 3,67 von 5)
(Bewertungen: 3, Durchschnitt: 3,67 von 5)
0 Kommentare