Wie erstelle ich ein WordPress Child-Theme?
Wer auf WordPress mit einem Theme arbeitet, gelangt früher oder später häufig an einen Punkt, an dem das aktive Theme bearbeitet werden müsste. Das Theme selbst zu bearbeiten ist allerdings keine empfohlene Vorgehensmaßnahme, da man teilweise unfreiwillig Fehler verursacht und diese nur schwer wieder beheben kann. Darüber hinaus werden alle Änderungen spätestens beim nächsten Update des Themes wieder rückgängig gemacht, so dass die komplette gemachte Arbeit entweder umsonst war oder erneut vorgenommen werden muss.
Die Lösung: Verwendung eines Child Themes
Dadurch bleibt das eigentliche Parent-Theme unverändert, wodurch du im Notfall wieder zum ursprünglichen Parent-Theme zurückwechseln kannst. Wir arbeiten bei jedem Webseiten-Projekt mit einem Child Theme und können diese Vorgehensweise daher uneingeschränkt weiterempfehlen.

Wie erstelle ich ein Child Theme?
Die bequemste Möglichkeit, um ein Child Theme zu erstellen, erfolgt mit Hilfe eines Plugins. Hier muss man nicht erst mit einem FTP Client auf den Server zugreifen und händisch Dateien hochladen.
Logge dich in deiner WordPress Webseite ein und gehe im Admin-Backend auf Plugins > Installieren.

Auf der rechten Seite findest du ein Feld, in dem du nach Plugins suchen kannst. Klicke in das Feld und suche dort nach „Child-Theme“.

Nachdem die Seite zu Ende geladen hat, sollten deine Vorschläge ungefähr so aussehen:

Wähle hier ein Plugin aus, installiere es, erstelle ein Child-Theme und deinstalliere wieder das Plugin, damit es dir keinen Platz wegnimmt.
Wir werden mit Dir die ganze Prozedur anhand eines Beispiels unter „Installiere das Plugin und erstelle das Child-Theme“ durchgehen.
3 Tipps wie man das „richtige“ Plugins aussucht
1.) Wie viele Sterne hat das Plugin?
Die Bewertugnen sind immer eine gute Referenz ob etwas gut ankommt bzw. funktioniert. Daher schaue Dir gern die Bewertungen an und falls du Dir unsicher bist, lese Dir ein paar der Bewertungen genauer durch.

2.) Wann wurde das Plugin zuletzt aktualisiert?
Wenn das Plugin vor zu langer Zeit, wie z.B. vor einem Jahr, aktualisiert wurde, dann kann es sein, dass es nicht mehr richtig funktionieren wird. Achte daher auch darauf, wie aktuell das Plugin ist, welches du verwenden möchtest.

3.) Suche im Internet nach dem Plugin
Wenn du Dir weiterhin nicht sicher bist, dann suche nach dem Plugin im Internet. Oft findet man in Foren oder anderen Webseiten Beiträge, in denen die Plugins reviewt oder besprochen werden.
Installiere das Plugin und erstelle ein Child-Theme
Klicke, nachdem du dich für ein Plugin entschieden hast, auf den Button Jetzt installieren.

Aktiviere das Plugin, indem du auf den Button Aktivieren drückst.

Ab hier kann das Vorgehen von Plugin zu Plugin variieren.
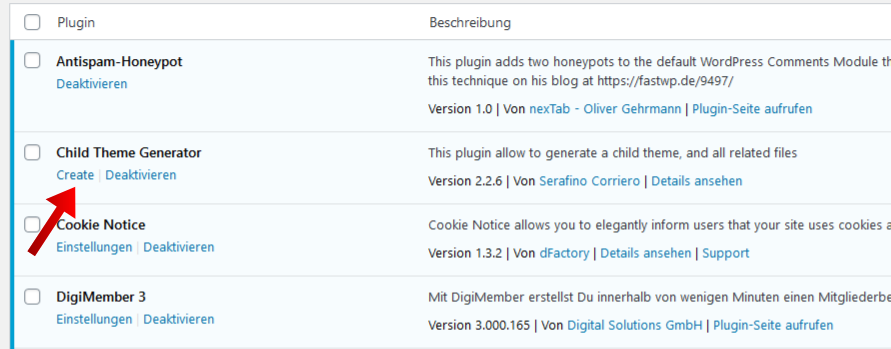
In unserem Beispiel wirst du auf die Liste der bereits installierten Plugins auf der deiner WordPress-Seite geführt. Finde dort das Plugin und Klicke auf Create.

Wähle unter Parent theme das Theme aus, auf dem dein neues Child-Theme basieren soll. Gebe außerdem unter Heading einen Namen für das neue Child-Theme ein. Klicke unten auf Create new child theme, um deine Auswahl zu bestätigen.

Klicke die Box Active child-theme? an, falls du das Child-Theme jetzt schon aktivieren möchtest und klicke auf Finished, um deine Auswahl zu bestätigen.

Jetzt ist das neue Child-Theme aktiv und du kannst beruhigt nach Lust und Laune darin herumbasteln 😀
Das bedeutet jedoch noch nicht, dass wir mit dem Tutorial fertig sind :O
Altes Child-Theme löschen
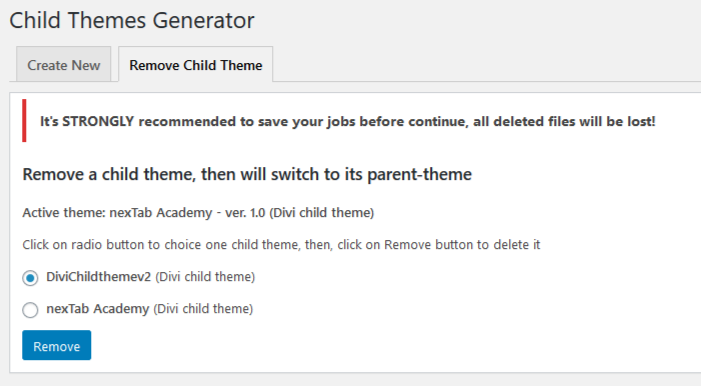
Falls du ein altes Child-Theme löschen möchtest oder dich doch gegen ein Child-Theme entschieden hast, dann kannst du das Child-Theme unter dem Tab Remove Child Theme deinstallieren.
Bevor du jedoch ein aktives Theme löschst, solltest du ein anderes Theme zum aktiven Theme ernennen.
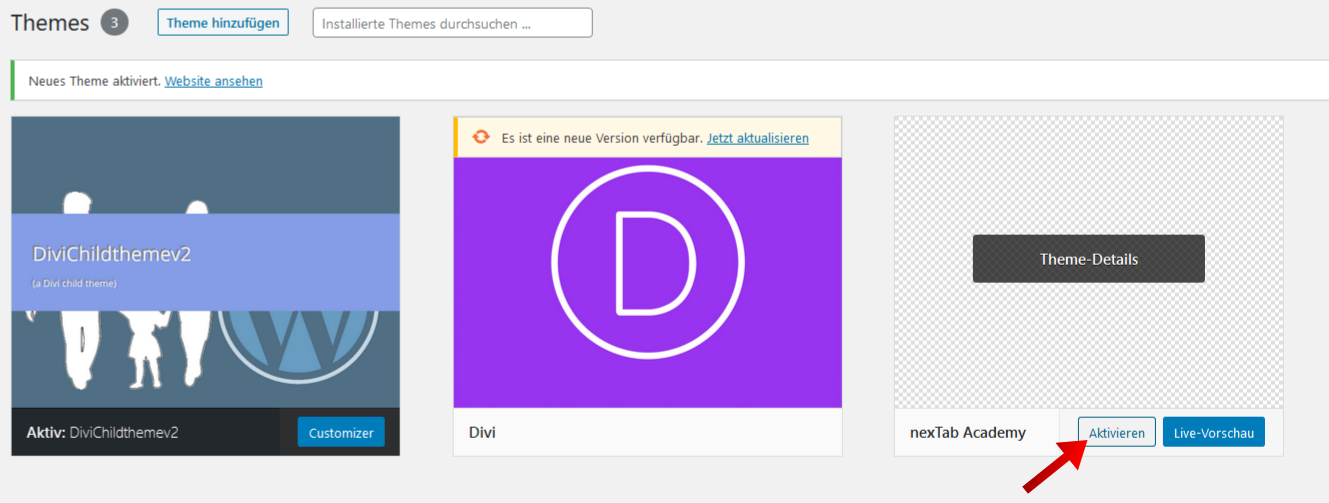
Öffne hierfür ein neues Fenster, indem du links auf Design > Themes klickst.

Wähle hier das Theme aus, welches du an Stelle des Child-Themes aktivieren möchtest und drücke dort auf Aktivieren.

Gehe zurück zum vorherigen Tab, auf dem das Plugin Child Themes Generator noch offen ist oder suche das Plugin links bei den bereits installierten Plugins unter Plugin > Installierte Plugins.

Gehe auf den Tab Remove Child Theme und klicke das Child-Theme an, welches du deinstallieren möchtest und bestätige deine Auswahl indem du auf Remove klickst. In unserem Fall möchten wir das neu erstellte Theme löschen, denn wir haben bereits ein Child-Theme, welches wir bereits verwenden.

Lösche das Plugin
Nachdem du alle Änderungen vorgenommen hast, solltest du das Plugin löschen. Denn das Plugin hat ja bereits seinen Job getan und nimmt Dir nur Platz weg.
Gehe hierfür auf Plugins > Installierte Plugins.

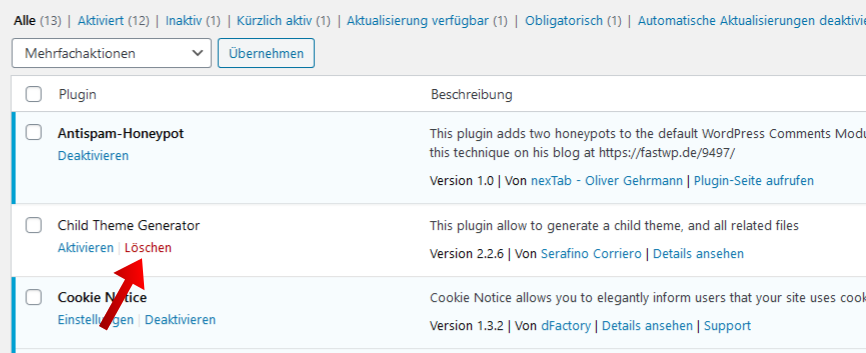
Finde das Plugin und klicke dort auf Deaktivieren.

Die Darstellung hat sich jetzt geändert, sodass du das Plugin aktivieren oder löschen kannst. Klicke hier auf Löschen.

Gratuliere! Jetzt hast du ein überschüssiges Plugin entfernt und ein neues Child-Theme erstellt ????

0 Kommentare