Webfonts DSGVO konform in WordPress Theme einbinden
Tipp:
1. Feststellung verwendeter Webfonts auf deiner Webseite
Zunächst einmal möchtest du wissen, welche Schriftarten von Google überhaupt auf deiner WordPress-Webseite verwendet werden. Dazu öffnest du einen modernen Browser deiner Wahl. In unserem Tutorial nutzen wir Firefox. Dazu öffnest du die „Werkzeuge für Web-Entwickler“ per Tastaturkürzel F12 oder im Firefox-Menü Extras – Browser-Werkzeuge – Werkzeuge für Web-Entwickler.
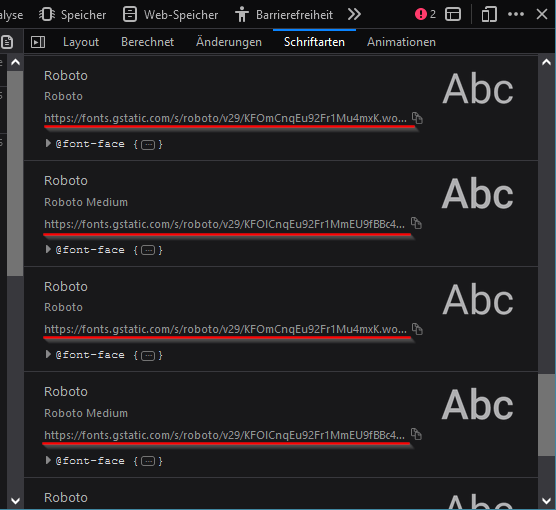
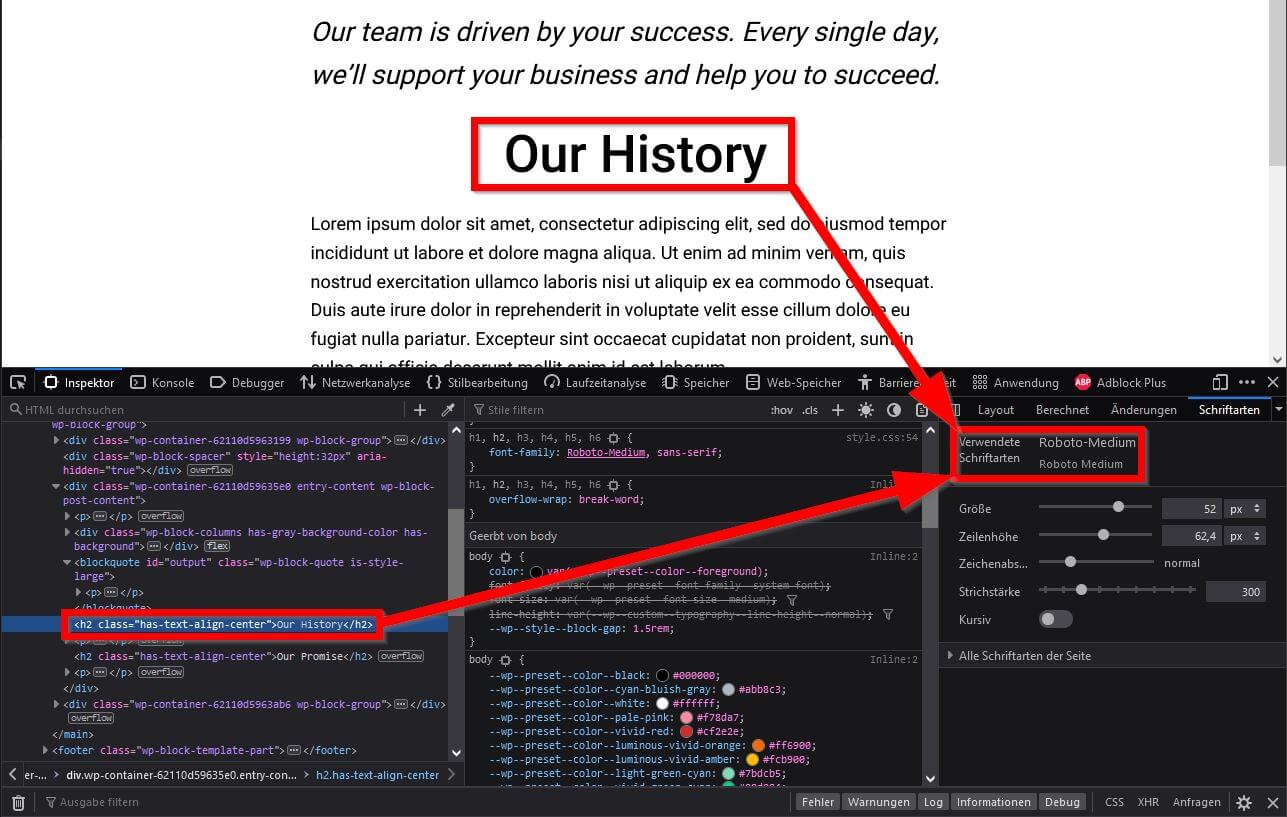
Anschließend wählst du den Tab Inspektor in der obersten Leiste der Entwickler-Tools. Öffne danach den Tab Schriftarten. Im Schriftarten-Fenster klickst du ganz unten auf „Alle Schriftarten der Seite“.

In diesem Fenster siehst du alle Schriftarten, die auf deiner Webseite verwendet werden. In unserem Beispiel tauchen einige Einträge zu Webfonts auf, die von Google Servern herunterladen werden. Diese erkennt man an der URL, die mit
https://fonts.gstatic.com
beginnen. Achte hier grundsätzlich auf URLs, die anders lauten als deine eigene Domain. Denn du möchtest bei der Gelegenheit nicht nur Google Fonts, sondern alle Schriftarten DSGVO-konform einbinden.

2. Download einer Schriftart von Google Fonts
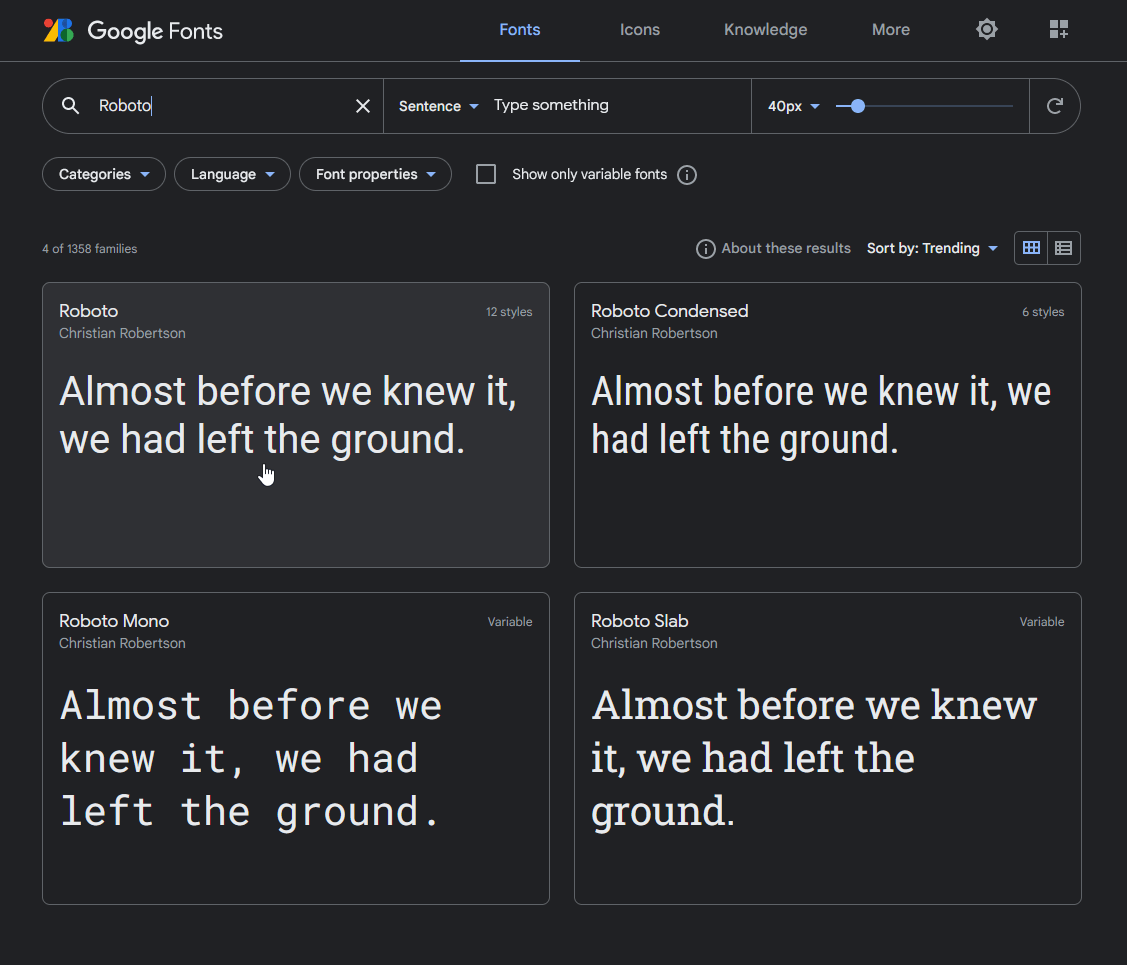
Nachdem du festgestellt hast, welche Schriftarten auf deiner Webseite verwendet werden, lädst du sie nun von Google Fonts herunter. Du kannst natürlich auch eine ganz andere Schriftart herunterladen, wenn du die bisherigen auf deiner Webseite ersetzen möchtest. In unserem Beispiel geht es um die Schriftart Roboto und das geben wir auch in das Suchfeld ein.

Quelle: fonts.google.com
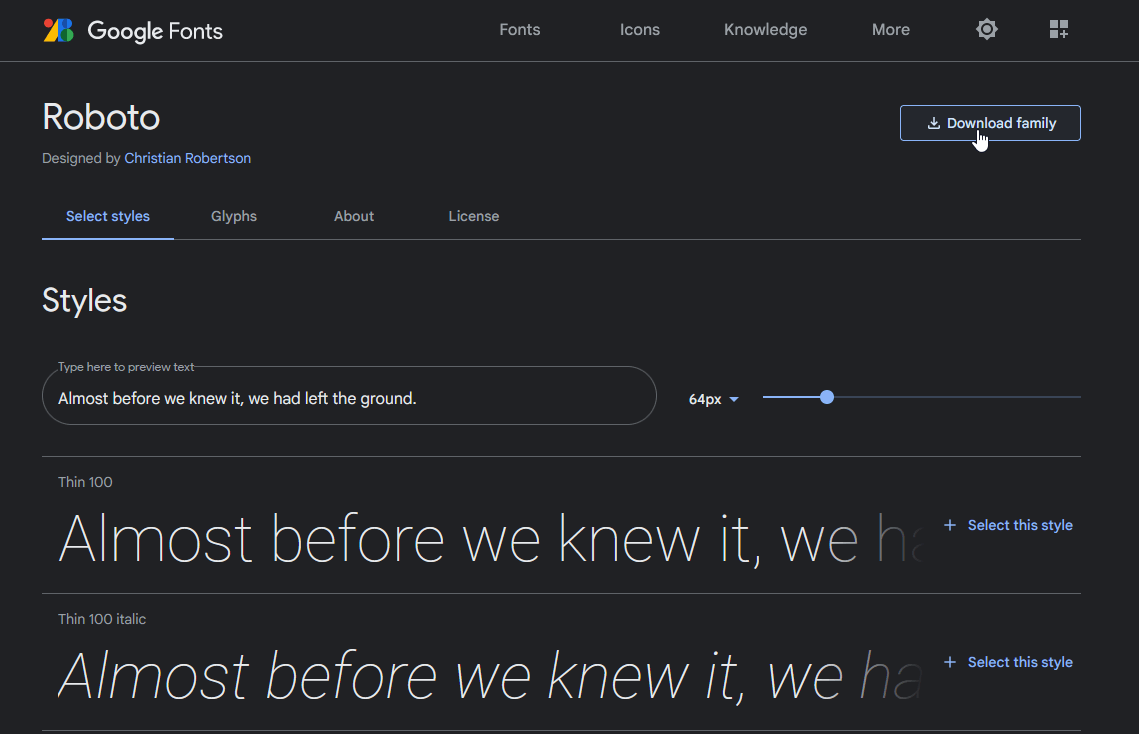
Klicke auf die Schriftart, die du herunterladen möchtest und anschließend oben rechts auf „Download family“. Speichere die ZIP-Datei auf deinem Computer ab.

Quelle: fonts.google.com
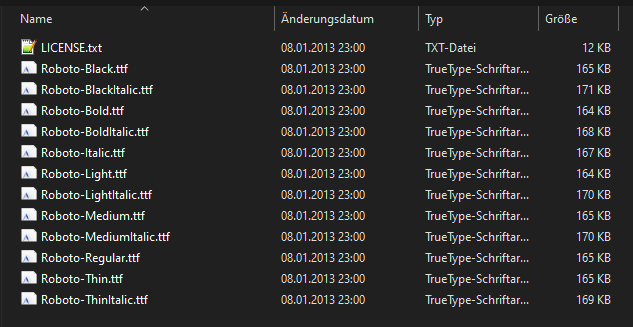
Dieses ZIP-Archiv musst du nun entpacken. Dafür kannst du eine Vielzahl an kostenfreien Programmen wie 7-zip verwenden. Im Ordner siehst du nun alle Schriftschnitte (auch Schriftstile genannt) der Roboto-Schriftfamilie. Entscheide dich für passende Schriftstile, die du auf deiner Webseite verwenden möchtest. Eine Vorschau auf Google Fonts erleichtert dir die Auswahl.

Wir möchten „Roboto Regular“ für normalen Text wie Absätze, „Roboto Bold“ für „fetten“ Text und „Roboto Medium“ für Überschriften verwenden.
3. Schriftarten in das passende Format konvertieren
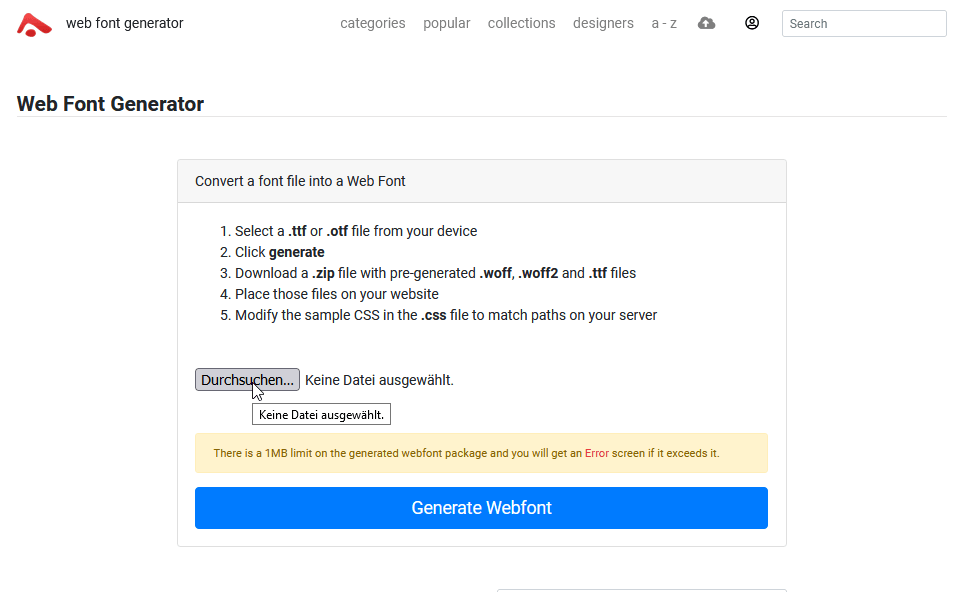
Die ttf-Dateien wandeln wir nun in das im Web weit verbreitete und von allen aktuellen Browsern unterstützte „Web Open Font Format“ (WOFF) um. Dafür gibt es auch eine Vielzahl kostenloser Tools. Wir nutzen hier den Web Font Generator.

Quelle: abstractfonts.com/wfg
Klicke auf den Durchsuchen-Button und wähle die ttf-Datei aus, die du umwandeln lassen möchtest. Anschließend klickst du auf „Generate Webfont“. Nach einem kurzen Augenblick ist die zip-Datei fertig und diese speicherst du auf deinem Computer.
In unserem Beispiel handelt es sich um folgende zu konvertierende Dateien:
Roboto-Regular.ttf Roboto-Bold.ttf Roboto-Medium.ttf
Folglich müssen wir diesen Prozess drei Mal durchführen und haben drei ZIP-Dateien heruntergeladen, die wir entpacken.
Nach dem Entpacken der ZIP-Datei für die „Roboto Regular“-Schriftart sieht der Ordnerinhalt wie folgt aus:
Roboto-Regular.ttf Roboto-Regular.woff Roboto-Regular.woff2 style.css
Die anderen beiden Ordner sehen ähnlich aus.
4. CSS anpassen: Webfonts integrieren
Die soeben entpackte style.css-Datei aus dem Roboto-Regular-Ordner öffnest du nun in einem Editor deiner Wahl. In dieser Datei werden wir alle neuen Font-Styles vorbereiten und den Code später in die bereits vorhandene style.css des WordPress-Themes einfügen.
Unsere style.css aus dem „Roboto Regular“-Ordner sieht folgendermaßen aus:
@font-face {
font-family: 'Roboto-Regular';
src: url('/path-to/Roboto-Regular.woff2') format('woff2'),
url('/path-to/Roboto-Regular.woff') format('woff'),
url('/path-to/Roboto-Regular.ttf') format('truetype');
}
body {
font-family: 'Roboto-Regular', sans-serif;
}
Mit der Eigenschaft font-family unter @font-face vergibst du dieser Schriftart einen Namen. Den kannst du so lassen, wie es ist oder an eigene Wünsche anpassen. Wichtig ist nur, dass dieser Name später wiederverwendet wird.
Mittels src: url('/path-to/Roboto-Regular.woff2') wird angegeben, wo sich die Schrift-Datei befindet, nämlich im Unterordner path-to. Das möchten wir natürlich ändern. Alle Schrift-Dateien sollen später in einen Unterordner namens fonts auf den Server geladen werden.
Den Selektor body können wir hier löschen, denn wann welche Schriftart verwendet werden soll, legen wir später in der style.css des WordPress-Themes selbst fest. Außerdem kommen noch die zwei weiteren Schriftstile „Bold“ und „Medium“ hinzu. Dann sieht der CSS-Code zwischenzeitlich folgendermaßen aus:
@font-face {
font-family: 'Roboto-Regular';
font-weight: normal;
font-style: normal;
src: url('fonts/Roboto-Regular.woff2') format('woff2'),
url('fonts/Roboto-Regular.woff') format('woff'),
url('fonts/Roboto-Regular.ttf') format('truetype');
}
@font-face {
font-family: 'Roboto-Bold';
font-weight: 700;
font-style: normal;
src: url('fonts/Roboto-Bold.woff2') format('woff2'),
url('fonts/Roboto-Bold.woff') format('woff'),
url('fonts/Roboto-Bold.ttf') format('truetype');
}
@font-face {
font-family: 'Roboto-Medium';
font-weight: 500;
font-style: normal;
src: url('fonts/Roboto-Medium.woff2') format('woff2'),
url('fonts/Roboto-Medium.woff') format('woff'),
url('fonts/Roboto-Medium.ttf') format('truetype');
}
Jetzt legen wir fest, dass Roboto Regular für normale Texte, Roboto Bold für fetten Text und Roboto Medium für Überschriften verwendet werden soll. Dazu öffnest du die style.css deines WordPress-Themes und fügst den obigen CSS-Code für die Fonts an den Anfang der CSS-Datei ein. Die style.css deines WordPress-Themes liegt hier:
/wp-content/themes/<dein-theme-name>/style.css
Es müssen noch weitere Anpassungen erfolgen, damit diese Schriftstile auch wie gewünscht auf die verschiedenen Elemente auf der Webseite angewandt werden.
@font-face {
font-family: 'Roboto-Regular';
font-weight: normal;
font-style: normal;
src: url('fonts/Roboto-Regular.woff2') format('woff2'),
url('fonts/Roboto-Regular.woff') format('woff'),
url('fonts/Roboto-Regular.ttf') format('truetype');
}
@font-face {
font-family: 'Roboto-Bold';
font-weight: 700;
font-style: normal;
src: url('fonts/Roboto-Bold.woff2') format('woff2'),
url('fonts/Roboto-Bold.woff') format('woff'),
url('fonts/Roboto-Bold.ttf') format('truetype');
}
@font-face {
font-family: 'Roboto-Medium';
font-weight: 500;
font-style: normal;
src: url('fonts/Roboto-Medium.woff2') format('woff2'),
url('fonts/Roboto-Medium.woff') format('woff'),
url('fonts/Roboto-Medium.ttf') format('truetype');
}
body {
font-family: 'Roboto-Regular', sans-serif;
}
/* Überschriften der 1. bis 6. Ordnung */
h1, h2, h3, h4, h5, h6 {
font-family: 'Roboto-Medium', sans-serif;
}
/* fetter Text */
strong {
font-family: 'Roboto-Bold', sans-serif;
}
Dem body-Selektor haben wir die font-family Roboto-Regular zugeschrieben, für Überschriften h1, h2, h3, h4, h5, h6 die font-family Roboto-Medium und für fetten Text (strong) Roboto-Bold festgelegt.
Siehe auch einmal nach, ob du in deiner style.css-Datei weitere CSS-Selektoren findest, in denen font-family auftaucht und ersetze sie entsprechend deiner neuen font-family.
5. Fonts und style.css hochladen
Nachdem der Stylesheet angepasst wurde, können die Fonts und die style.css auf den Webspace bzw. Server hochgeladen werden. Wie bereits erwähnt, findest du deinen WordPress-Theme-Ordner hier:
/wp-content/themes/<dein-theme-name>
In diesem Ordner ersetzt du die style.css und lädst den fonts-Ordner mit den darin befindlichen Schriftdateien in den Theme-Ordner hoch.
6. Cache löschen
Falls du ein Caching-Plugin wie „WP Rocket“ oder „W3 Total Cache“ auf deiner WordPress-Webseite nutzt, musst du den Cache löschen und neu generieren lassen. Rufe anschließend deine Webseite auf. Auch hier musst du den Browser-Cache löschen bzw. erneuern. Das geht in den meisten Browsern mit dem Tastaturkürzel STRG + F5 oder STRG + UMSCHALT + R.
Um sicher zu gehen, ob die korrekten Fonts geladen werden, kannst du wie eingangs beschrieben die Webentwickler-Tools deines Browsers nutzen. Im Inspektor klickst du dazu verschiedene HTML-Elemente wie Überschriften, Absätze oder fetten Text an und siehst, welche font-family sie nutzen.

In diesem Tutorial hast du gelernt, wie du extern geladene Webfonts in deine WordPress-Webseite lokal einbindest und die dafür notwendigen CSS-Anpassungen vornimmst. Auf diese Weise werden die Webfonts nun DSGVO-konform geladen und du benötigst keine Nutzereinwillung zum Laden externer Webfonts mehr.
Bei Fragen, Anregungen oder Problemen kannst du uns gerne einen Kommentar hinterlassen. Wir helfen dir gerne. Hat dir der Beitrag weitergeholfen? Bitte bewerte ihn mit einem Klick auf die Sterne.

Hallo Oli,
erstmal vielen Dank für deine sehr ausführlichen Tutorials!
ich versuch schon seit längerer Zeit die fonts lokal über ein child-theme einzubinden, allerdings Scheiter ich immer wieder, egal wie oft ich deine großartigen Videos angeschaut habe .
Die Webseite ist ein Template von Divi.
folgendes habe ich gemacht:
• Child theme erstellt
• Google fonts bei Divi deaktiviert
• Über google fonts helper
o Die Schriftdaten (Monserat) in den fonts Order hochgeladen
o und den code in die style.css vom child-theme kopiert
• In Divi ist überall „default“ als schriftart ausgewählt
• Cach geleert sowohl bei Divi als auch im Browser.
Was fehlt mir noch, damit divi versteht, dass ich Monserat als standardschrift haben möchte?
Muss ich hier bei den entsprechenden Textfeldern etwas ändern? Und wie ist das mit überschriften z.B. H1, H2,H3
Anbei der Code von meiner syle.css vom child-theme
/*
Theme Name: Herzraum im Forsthaus
Author: Anna
Description: WordPress child theme für Herzraum im Forsthaus
Version: 1.0
Template: Divi
This is the child theme for Divi theme, generated with Generate Child Theme plugin by catchthemes.
(optional values you can add: Theme URI, Author URI, License, License URI, Tags, Text Domain)
*/
/* montserrat-regular – latin */
@font-face {
font-family: ‚Montserrat‘;
font-style: normal;
font-weight: 400;
src: local(“),
url(‚fonts/montserrat-v25-latin-regular.woff2‘) format(‚woff2‘), /* Chrome 26+, Opera 23+, Firefox 39+ */
url(‚fonts/montserrat-v25-latin-regular.woff‘) format(‚woff‘); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* montserrat-600 – latin */
@font-face {
font-family: ‚Montserrat‘;
font-style: normal;
font-weight: 600;
src: local(“),
url(‚fonts/montserrat-v25-latin-600.woff2‘) format(‚woff2‘), /* Chrome 26+, Opera 23+, Firefox 39+ */
url(‚fonts/montserrat-v25-latin-600.woff‘) format(‚woff‘); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Hallo,
das Problem sind hier wohl die Anführungszeichen. Ich weiß jetzt nicht, ob das nur beim copy / pasten automatisch geändert wurde oder ob das wirklich 1 zu 1 der Inhalt deines Stylesheets ist.
Aber du musst unfassbar darauf acht geben, dass du die einfachen hochgestellten Anführungszeichen (‚) oder eben doppelte Anführungszeichen („) verwendest und nicht die „orthographisch korrekten“. Diese werden vom Interpreter NICHT korrekt verstanden und er rafft daher schlichtweg nicht, dass du eigentlich alles richtig in deinem Stylesheet hinterlegt hast.
Also z. B. eben „ mit “ ersetzen. Genauso keine “ sondern wieder “ verwenden.
Versuche das bitte mal als erstes. 🙂
Hallo Oli,
Danke für deine Rückmeldung.
Ich hab es soeben nochmal auf meiner „dummy“ Seite versucht und die fonts werden nun korrekt geladen.
Allerdings wird die Schriftart „Montserrat“ nur im Menu und in der überschrift dargestellt und im body nicht 🙁 … dort ist weiterhin Arial als Schriftart …grrr.
Unter Design / Customizer Typographie ist alles auf default eingestellt.
Anbei nochmal eine Kopie meiner stylechild.css vom child-theme:
/* montserrat-regular – latin */
@font-face {
font-family: ‚Montserrat‘;
font-style: normal;
font-weight: 400;
src: local(“),
url(‚fonts/montserrat-v25-latin-regular.woff2‘) format(‚woff2‘), /* Chrome 26+, Opera 23+, Firefox 39+ */
url(‚fonts/montserrat-v25-latin-regular.woff‘) format(‚woff‘); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* montserrat-700 – latin */
@font-face {
font-family: ‚Montserrat‘;
font-style: normal;
font-weight: 700;
src: local(“),
url(‚fonts/montserrat-v25-latin-700.woff2‘) format(‚woff2‘), /* Chrome 26+, Opera 23+, Firefox 39+ */
url(‚fonts/montserrat-v25-latin-700.woff‘) format(‚woff‘); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
body {
font-family: ‚Montserrat‘, sans-serif;
}
Kannst du mir hier nochmal ein Tipp geben?
Erneut recht herzlichen Dank für einen Tipp!
Viele Grüße,
Simon
Hast du nochmal einen Link zur Seite? Die Schriftart wird wohl im Stylesheet unter einem anderen Namen referenziert und daher klappt die Zuordnung nicht.