
Divi Module ineinander verschachteln (mit Shortcodes)
In diesem Tutorial zeigen wir dir wie du mit dem Divi-Theme Elemente ineinander verschachtelst. Denn in Divi ist es möglich Tabs bzw. Registerkarten innerhalb einer Seite zu erstellen, jedoch sehen diese eher schlecht aus. Durch eine Verschachtelung kannst du den Inhalt einer Registerkarte, wie im unteren Beispiel, schöner darstellen.
Vorschau auf das Endergebnis

Zwei Wege führen zum Ziel
In diesem Tutorial zeigen wir dir zwei Methoden auf, um den gewünschten Effekt umzusetzen. Die erste Methode ist ein wenig komplizierter, da man dort die functions.php bearbeiten muss (hierzu sollte man zumindest oberflächliche Kenntnisse von PHP haben) und für die zweite Methode haben wir ein Plugin geschrieben, welches du dir auch einfach herunterladen kannst.
Wir erklären dir trotzdem beide Methoden, damit du entscheiden kannst was dir mehr liegt.
Anmerkung:
Die ersten Schritte variieren bei den beiden Methoden, wobei die folgenden Schritte unter der Überschrift „Erstellen und Verschachteln des Inhalts“ identisch ablaufen.
Erste Methode: Shortcodes nutzen
!! ACHTUNG !! Bevor wir mit dem Tutorial weitermachen musst du sicher gehen, dass du mit einem Divi Child Theme arbeitest. Dadurch bist du auf der sicheren Seite, falls du aus Versehen einen Fehler im Code erstellst und nicht weißt, wie du diesen beheben kannst. Außerdem gehen alle Anpassungen eines Themes bei einem Update verloren, was bei einem Child-Theme nicht der Fall ist.
Hier findest du ein Tutorial, indem wir dir einfach erklären wie auch du ein Child-Theme erstellen kannst:
WordPress Child-Theme mit einem Plugin erstellen und löschen
Falls du ein Child-Theme installiert hast, kannst du gern mit dem Tutorial beginnen 🙂
Lade dir nun zunächst die functions.php aus deinem Child Theme Verzeichnis herunter und bearbeite sie mit dem Editor deiner Wahl (wir verwenden Visual Studio Code). Solltest du nicht mit FTP und Code-Editoren vertraut sein, so kannst du auch in WordPress links auf den Menüpunkt Design > Theme-Editor gehen. Dort findest du ebenfalls die functions.php, die du im nächsten Schritt bearbeiten musst.

Hier musst du nun einiges an Code eingeben; du kannst dir diesen einfach hier raus kopieren oder auch von GitHub holen. Platziere diesen Code am Ende der functions.php, aber VOR dem schließenden ?> (falls es eins gibt; viele Themes verzichten mittlerweile auf das schließende Tag). Achte ebenfalls darauf, dass du nicht die erste Zeile des GitHub Codes (<?php) raus kopierst, denn innerhalb der functions.php ist das Tag bereits standardmäßig geöffnet.
<?php
/**
* @package Divi Content Shortcode by nexTab
* @version 1.0
*/
/*
Plugin Name: Divi Content Shortcode
Plugin URI: https://nextab.de
Description: This plugin allows you to grab any element in your Divi library and output it inside another module. Simply use [nxt_content id="123"] to output your desired layout.
Author: nexTab - Oliver Gehrmann
Version: 1.0
Author URI: https://nexTab.de
*/
function nxt_content_shortcode( $atts, $content = null ) {
$a = shortcode_atts( array(
'id' => '',
'wrapper' => 'yes',
), $atts );
if($a['id'] == '') return "Error - please make sure to include an ID when using this shortcode!";
if($a["wrapper"] == "yes") {
return '<div class="nxt_content_container">' . do_shortcode(get_post_field('post_content', $a['id'])) . '</div>';
} else {
return do_shortcode(get_post_field('post_content', $a['id']));
}
}
// Initialize the shortcode defined above after WordPress is done initializing
add_action('init', 'nxt_add_custom_shortcodes');
function nxt_add_custom_shortcodes() {
add_shortcode('nxt_content', 'nxt_content_shortcode');
}
Drücke anschließend auf Datei aktualisieren bzw. lade die geänderte functions.php wieder per FTP auf deinen Server hoch.
Jetzt kannst du dir mit dem Shortcode diesen Code kannst du auf deiner Webseite die id eines Inhalts ansprechen und diesen ausgeben lassen.
Springe weiter zur Überschrift „Erstellen und Verschachteln des Inhalts“.
Zweite Methode: Plugin nutzen
Für alle, die mit dem Code sowie der php-Datei nichts zu tun haben möchten, haben wir ein kleines Plugin geschrieben, das jeder gern nutzen darf.
1.) Plugin herunterladen
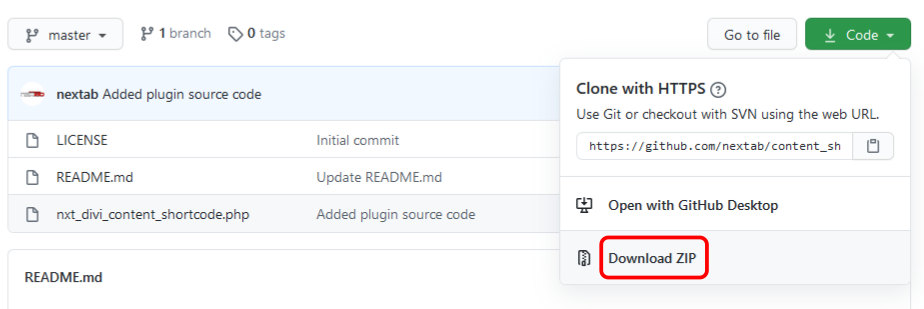
Lade das Plugin bei GitHub als .zip herunter.
2.) Plugin bei WordPress hochladen
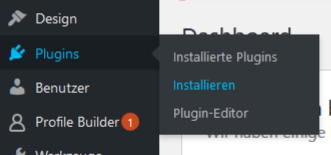
Installiere das Plugin indem du bei WordPress auf Plugins > Installieren gehst.

Klicke dort den Button Plugin hochladen an.

Lege die ZIP-Datei hier per Drag-and-Drop oder Durchsuchen hoch.

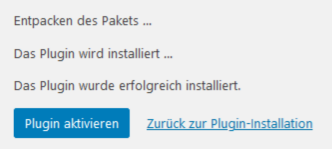
Nachdem das Plugin erfolgreich installiert wurde, sollte „Das Plugin wurde erfolgreich installiert.“ stehen. Klicke auf Plugin aktivieren, um es zu verwenden.

Mache mit der Überschrift „Erstellen und Verschachteln des Inhalts“ weiter.
Erstellen und Verschachteln des Inhalts
1.) Erstelle eine Zeile in der Divi-Bibliothek
Gehe hierfür bei WordPress auf Divi > Divi-Bibliothek.

Erstelle dort eine Zeile mit deinem Inhalt, der später wiedergegeben werden soll. Das geht wie folgt:
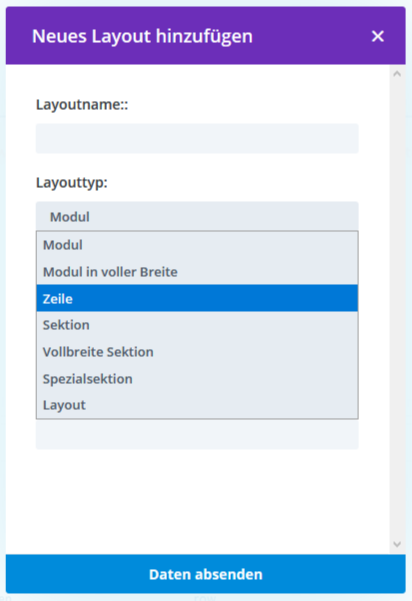
Klicke hier auf Neu hinzufügen und wähle unter Layouttyp Zeile aus.


Nachdem du die Zeile mit deinem Inhalt gefüttert hast, musst du dir die URL genauer anschauen. Dort findest du eine Post-ID, die du später definitiv brauchen wirst.

2.) Pflege den Inhalt auf deiner Unterseite ein
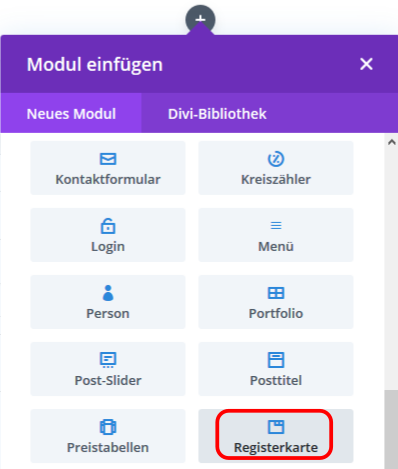
Gehe auf deine Seite, auf der du die Tabs bzw. Registerkarten erstellen möchtest. Füge eine Registerkarte hinzu.

Erstelle deine Tabs…

…und gebe hier deine Verknüpfung zu deiner id ein. Das geht indem du [nxt_content id=“745″] mit deiner zuvor gefundenen id im Text-Reiter einfügst. In meinem Fall war dies die id 745.
3.) Wiederholen
Wiederhole 1.) sowie 2.) für deine weiteren Tabs und staune wie schön verschachtelt diese aussehen ^_^




 (Bewertungen: 5, Durchschnitt: 4,40 von 5)
(Bewertungen: 5, Durchschnitt: 4,40 von 5)
Super Beitrag, Danke! Löst ein aktuelles Problem von mir, zu dem der Divi-Support keine Antwort hatte 🙃
Eine Frage / Anregung:
wenn man Seiten zwischen verschiedenen Sites kopiert (z.B. Von Entwicklung zu Produktion), dann wird u.U. für die Bibliothekskomponente eine neue ID vergeben. Das heißt, ich muss bei jeder Wiederverwendung darauf achten, dass wieder die korrekte Post ID auf meiner Seite eingefügt wird.
Gibt es auch eine Lösung, um anstelle der Post ID den Titel zu verwenden? Der wird beim Kopieren meines Wissens nicht verändert und damit können sowohl Seiteninhalt als auch Bibliothek kopiert werden und alles funktioniert ohne manuelle Überprüfung sofort.
Danke und beste Grüße
Peter
Hi Peter,
prinzipiell wäre das möglich, aber ganz so trivial ist das wohl leider nicht. Denn jeder Post ist zig mal in der Datenbank gespeichert, davon sind aber die meisten Versionen Revisionen.
Ich könnte da mal in mich gehen und was ausarbeiten, falls dir das ein wichtigeres Anliegen ist, können wir das auch für dich programmieren, vom Aufwand her sind das wohl nur so 50,- EUR. Falls das für dich interessant ist, dann schreib uns gerne mal an info@nextab.de.