Heute zeigen wir dir, wie deine Website-Ladezeiten sich in binnen von Minuten und ohne irgendwelche komplizierten Einstellungen mit dem Plugin Seraphinite Accelerator boosten lässt!
Speedtests vor der Ladezeiten-Optimierung
Vor der Durchführung der Geschwindigkeitsoptimierung deiner Website ist es ratsam, die aktuellen Ladezeiten in einem anonymen Browserfenster zu messen. Auf diese Weise erhältst du einen besseren Vergleich in welchen Bereichen deine Website schneller geworden ist. Du kannst auch gerne Screenshots von den Werten machen.
Wir empfehlen dir dabei „PageSpeed Insights“ von Google und den“WebPageTest“ zu verwenden:
PageSpeed Insights: https://pagespeed.web.dev/
WebPageTest: https://www.webpagetest.org/
Plugin herunterladen
Die Installation des Seraphinite Accelerators gestaltet sich etwas knifflig, da es quasi doppelt installiert werden muss. Allerdings führen wir dich hier durch alle wichtigen Schritte:
- Öffne das Backend deiner WordPress-Website und gehe auf „Plugins“
- Suche nach „Seraphinite Solutions“
- Installiere den „Seraphinite Accelerator“
- Gehe im linken Menü auf „Accelerator“ > „Einstellungen“
- Klicke hier auf „Download the free extended plugin version“
- Es öffnet sich die Website von Seraphinite Solutions
- Klicke auf „Download for free“
- Gehe im linken Menü auf „Plugins“ > „Neues Plugin hinzufügen“
- Klicke oben auf „Plugin hochladen“ und lade die zip-Datei hoch
- Ersetze das alte Plugin mit dem Neuen, indem du auf „Installiertes durch Hochgeladenes ersetzen“ klickst
Gehe die Einstellungen mit dem Setup-Wizard durch
Gehe als nächstes auf die Einstellungen des Plugins. Das geht auf zwei verschiedene Arten:
- Klicke nach der Installation auf „Weiter zur Plugininstallation“
- Oder: Gehe im linken Menü auf „Accelerator“ > „Einstellungen“
Klicke als nächstes oben auf „Begin set up Wizard“.
Funktionalitäten
Hier hast du die Wahl, ob du nur die Caching-Funktion verwenden möchtest. Wir möchten das Plugin zur allgemeinen Optimierung der Ladegeschwindkeit nutzen, also klicken wir auf „full functionality“ und „Next“.
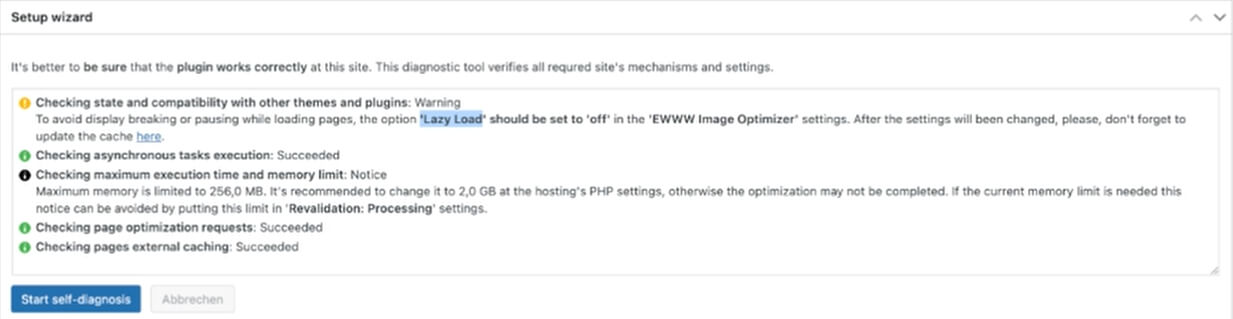
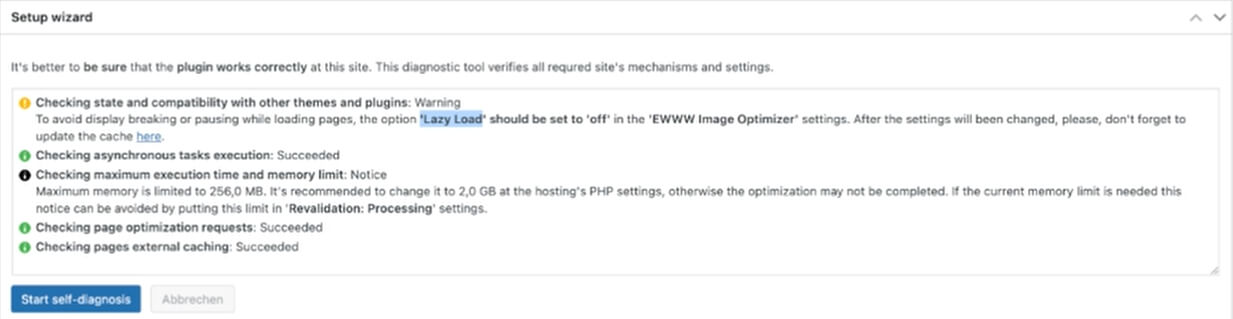
Selbstdiagnose
Klicke auf „Start self-diagnosis“.

An dieser Stelle werden aktuelle Probleme aufgezeigt, die behoben werden müssen. In unserem Fall war es erforderlich das Lazy Loading in einem anderen Plugin zu deaktivieren.
Die Empfehlung, das Maximum für Ausführungszeit und Speicherlimit auf 2 GB zu erhöhen, kann ignoriert werden. 256 MB sind hier völlig ausreichend.
Klicke auf „Next“, nachdem alle Probleme behoben sind.
Art der Ladezeiten-Optimierung
Da jede Website andere Prioritäten haben kann, lässt dich Seraphinite hier zwischen zwei Optionen wählen:
1. Highscore
Diese Option wird am meisten ausgewählt. Hierbei wird das Plugin versuchen die maximal mögliche Geschwindigkeit aus deiner Website herauszukitzeln.
2. Immer auf dem aktuellen Stand
Falls deine Website jedoch regelmäßig bearbeitet wird und Inhalte häufig angepasst werden, empfiehlt es sich diese Option zu wählen, bei dem dein Cache öfter geleert wird. Zum Beispiel wenn du einen Webshop betreibst und Bilder sowie Preise häufig aktualisierst, ist der aktuelle Stand der Seite wichtiger als die Maximierung der Ladezeit deiner Website.
Klicke auf „Next“.
Tipp:
Shared Hosting ist eine Hosting-Lösung, bei der mehrere Websites auf einem einzigen Server gehostet werden und sich Ressourcen wie Speicherplatz, Bandbreite und Rechenleistung geteilt werden.
Performance deines Hosters
Wenn du deine Website z.B. bei Strato, All-Inkl oder DomainFactory liegt, nutzt du ein Shared Hosting. In diesem Fall musst du „Low“ auswählen und auf „Next“ klicken.
Ist das Layout deiner Seite universell?
Im Normalfall passen sich Webseiten flexibel an die Größe des Browserfensters an. Das ist bei jedem modernen Seitenbaukasten so, egal ob ihr Elementor, das Divi-Theme, Bricks oder den Gutenberg-Editor verwendet. Es gab früher Plugins, die eine komplett eigene Mobile-Ansicht erzeugt haben, aber heutzutage nutzt sie eigentlich Niemand mehr.
Klicke daher auf „Universal or adaptive“ und „Next“.
CDN (Content Delivery Network)
Ein CDN ist ein Netzwerk von Servern, das Webinhalte schneller an Nutzer liefert, indem es sie vom Standort aus verteilt, der am nächsten beim Nutzer ist. Obwohl ein CDN die Ladezeiten deiner Website schneller machen kann, nutzen wir in der Regel keinen, weil die Daten deines Besuchers ohne seiner Zustimmung an das CDN weitergereicht werden. Das ist leider nicht DSGVO-konform.
Klicke hier auf „Don't use“, wenn du rechtlich sicherer sein willst und dann auf „Next“.
Lasse das Plugin deine Website optimieren
Klicke auf das Kästchen „Run optimization of all site's pages“ und dann „Finish“.
Das Seraphinite Accelerator Plugin läuft jetzt durch. Das kann einige Sekunden oder Minuten dauern. Mache kurz eine Pause und brühe dir z.B. einen Tee.
Speedtests nach der Ladezeiten-Optimierung
Natürlich ist es auch nach der Optimierung der Ladezeiten deiner Website sinnvoll ein anonymes Browserfenster zu öffnen und die aktuelle Geschwindigkeit deiner Website zu prüfen.
Wir empfehlen dir dabei „PageSpeed Insights“ von Google und den“WebPageTest“ zu verwenden:
PageSpeed Insights: https://pagespeed.web.dev/
WebPageTest: https://www.webpagetest.org/
Wasserzeichen entfernen
Der größte Nachteil bei der kostenlosen Version des Plugins ist, dass es nur bis 5.000 Aufrufe pro Monat funktioniert und auf deinen Seiten unten ein Wasserzeichen anzeigt. Mit dem folgenden CSS-Code kannst du aktuell jedoch die Wassermarke entfernen:
a[href*="s-sols.com"] {
height: 0;
overflow: hidden;
font-size: 0;
visibility: hidden;
}
Das Plugin ist eine großartige Lösung für kleine Websites. Solltest du in Zukunft jedoch mehr als 5.000 Aufrufe haben, bleibt der jährliche Preis von derzeit 57.41€ pro Jahr immer noch erschwinglich. Falls du dir die Pro-Version holen solltest und uns dabei unterstützen möchtest, nutze gern unseren Affiliate-Link: https://divi-tutorials.com/accelerator
Bei Fragen, Anregungen oder Problemen kannst du uns gerne einen Kommentar hinterlassen. Wir helfen dir gerne.
Weitere Tutorials rund um das Thema WordPress findest du hier: https://divi-tutorials.com/anleitungen/
Hat dir der Beitrag weitergeholfen? Bitte bewerte ihn mit einem Klick auf die Sterne.


0 Kommentare