Archivseiten mit dem Divi Theme Builder erstellen
Einer der wichtigsten Vorteile von WordPress besteht darin, dass das Content Management System automatisch Archive deiner veröffentlichten Beiträge generiert. Dadurch entsteht automatisch nochmal mehr Inhalt auf deiner Seite, der die Chancen erhöht, dass du auf Google besser gefunden wirst. Darüber hinaus fällt es einem Besucher deiner Webseite einfacher, genau die Inhalte ausfindig zu machen, für die er sich am meisten interessiert, indem er sich das zugehörige Schlagwort- oder Kategorie-Archiv ansieht. Selbst für Beiträge eines bestimmten Autors sowie eines bestimmten Veröffentlichungsdatums gibt es weitere Archive. Jedoch sind diese standardmäßigen Archivseiten nicht sehr anschaulich. Deswegen macht es Sinn, Archivseiten mit dem Divi Theme Builder zu erstellen und individuell anzupassen.
Voraussetzung für hübsche Archivseiten mit Divi
Zunächst einmal rufen wir die Blogbeitragsübersicht auf. Häufig findet man diese über die Navigation, wenn man „Blog“, „News“ oder „Aktuelles“ aufruft – viele Wege führen zum Blog. Wenn du eine dieser Seiten erstellt hast, rufe diese bitte einmal im Bearbeitungsmodus, also im Divi Builder auf.

Tipp:
Ein Template für deine Archivseiten mit dem Divi Theme Builder erstellen
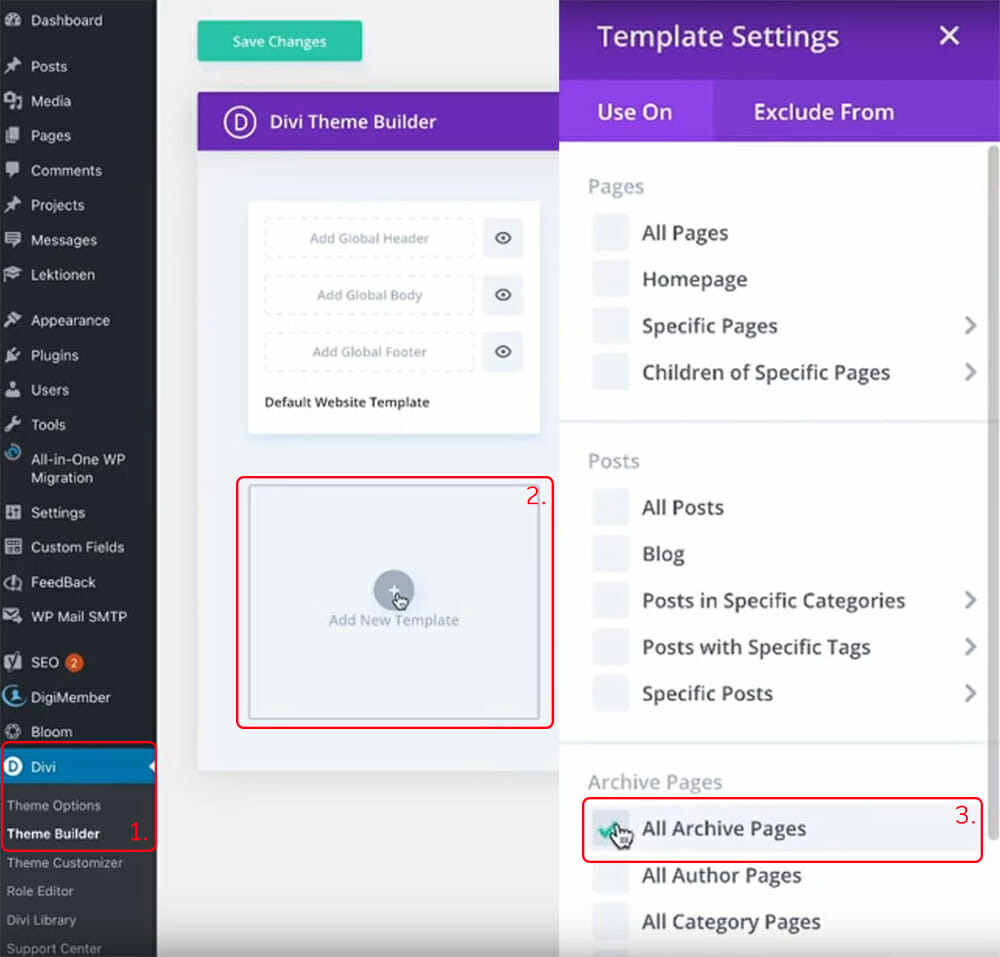
- Als nächstes navigieren wir im Backend in die Divi Settings und öffnen den Divi Theme Builder
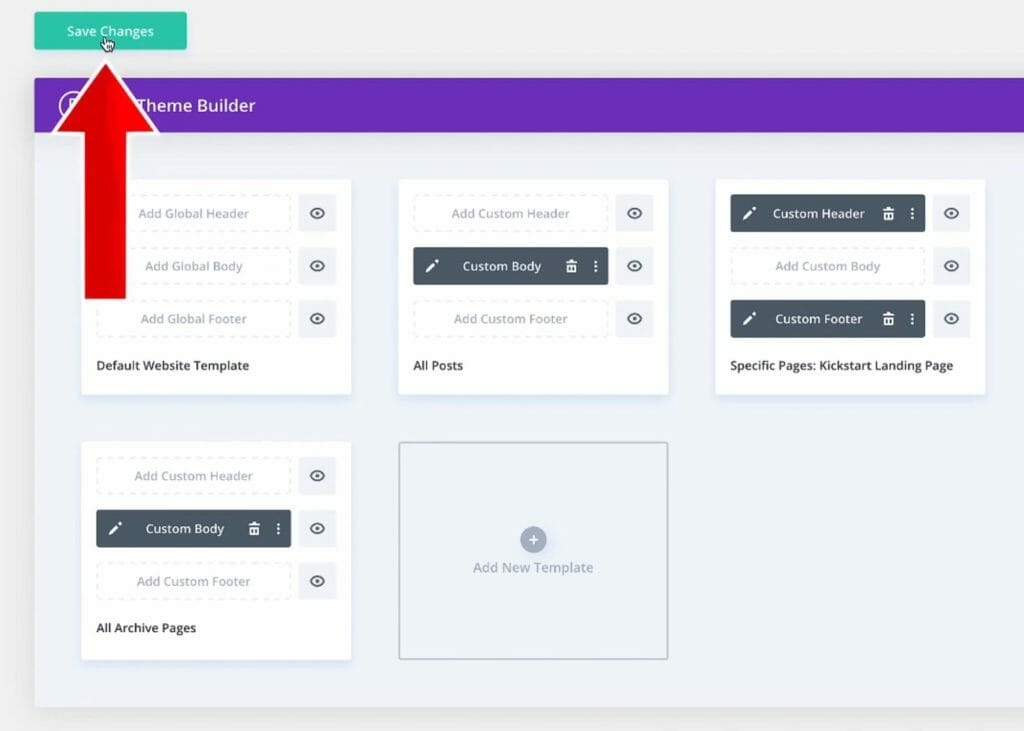
 Im Theme Builder von Divi werden dir alle deine angelegten Templates angezeigt. Für die Archivseiten müssen wir nun ein „neues Template hinzufügen“ (englisch: „Add New Template„).
Im Theme Builder von Divi werden dir alle deine angelegten Templates angezeigt. Für die Archivseiten müssen wir nun ein „neues Template hinzufügen“ (englisch: „Add New Template„).- Im sich öffnenden Pop-Up Menü können wir nun auswählen, für welche Art von Seiten oder Beiträge wir ein neues Template anlegen wollen. Hier wählen wir „Alle Archivseiten“ (englisch: „All Archive Pages„) aus.
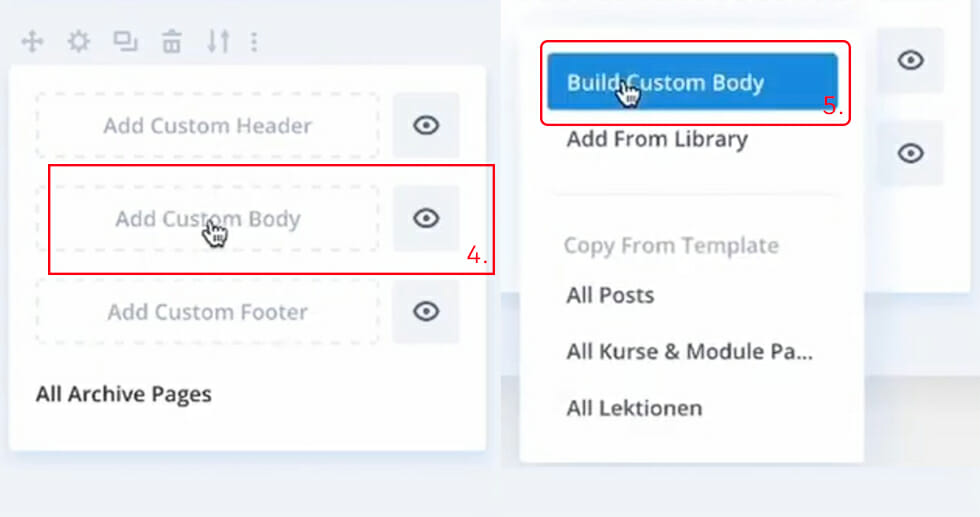
 Da der Header und Footer in der Regel wie bei den anderen Unterseiten derselbe sein soll, müssen wir nur für den Body ein Layout erstellen.
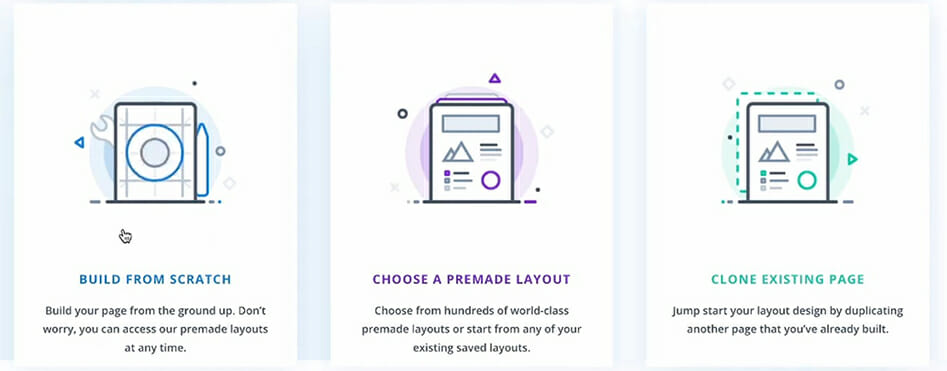
Da der Header und Footer in der Regel wie bei den anderen Unterseiten derselbe sein soll, müssen wir nur für den Body ein Layout erstellen.- Mit einem Klick auf „Build Custom Body“ öffnet sich eine Übersicht, in der du noch einmal die Möglichkeit hast bereits vorhandene Layouts zu verwenden. Alternativ kannst du dein eigenes Layout „from scratch“ erstellen.
Blogbeitragsübersicht als Vorlage verwenden

Da wir ja unsere Blogbeitragsübersicht für die Archivseiten verwenden möchten, können wir an dieser Stelle mit „Clone existing page“ entscheidend Zeit sparen. In der nachfolgenden Übersicht wählen wir für unsere Beispielseite die Unterseite „Blog“ aus. Hier kommt es wie oben bereits erwähnt darauf an, auf welcher Unterseite du die Blogbeitragsübersicht eingefügt hast. Da kann in deinem Fall auch die Seite „News“ ö.ä. sein.
Das Ergebnis ist jetzt erstmal eine 1 zu 1 Kopie der Unterseite „Blog“.

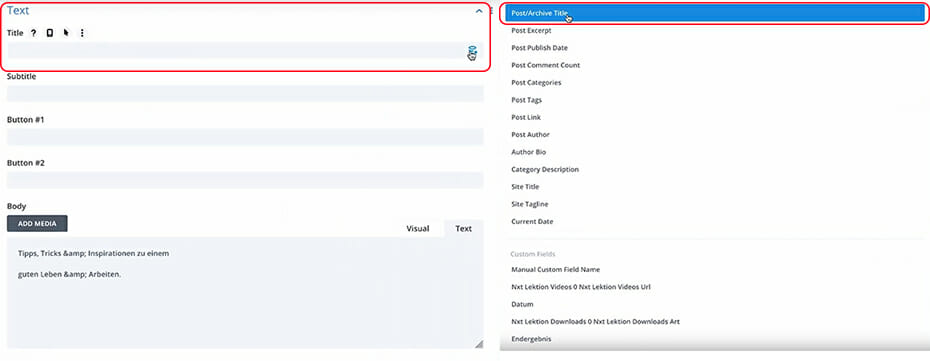
Als nächstes ändern wir in den Seiteneinstellungen den Titel der Seite. Dazu klicken wir bei „Titel“ (englisch: „Title„) auf das kleine Symbol rechts. Damit können wir auf die dynamisch generierten Inhalte von WordPress zugreifen. Hier wählen wir dann „Post/Archive Title“ aus. Dadurch wird eine Standardüberschrift generiert, die dem Namen der jeweiligen Archivseite entspricht. Bei Klick auf die Kategorie „Mindset“ würde also eine Überschrift „Mindset“ oberhalb der Beitragsübersicht angezeigt werden.
Ein kleines Extra: Möchtest du den Titel der Seite etwas individueller gestalten als nur den bloßen Kategorienamen anzeigen zu lassen, dann kannst du in den Titel-Einstellungen mit Klick auf das Zahnradsymbol ein „Before“ oder ein „After“ Element einfügen, das den Titel statisch ergänzt (später mehr dazu).
WICHTIG: Damit alle Änderungen, die wir bisher vorgenommen haben auch übernommen werden, müssen wir die Einstellungen für das Template im Divi Theme Builder abspeichern. Ansonsten werden keine Änderungen angezeigt.

Archivbeiträge nach Kategorie filtern
Wenn wir uns nun unsere Archivseite anschauen und dabei zur Blogbeitragsübersicht scrollen, fällt uns eine Sache direkt auf. Obwohl wir uns die Archivseite der Kategorie „Mindset“ anschauen, beinhaltet die Blogbeitragsübersicht beliebige Beiträge. Wahrscheinlich noch in chronologischer Reihenfolge. Dafür müssen wir in den Einstellungen des Blogmoduls selbst noch die Option „Beiträge der aktuellen Seite“ (englisch: „Posts For Current Page„) aktivieren. Damit werden die in der Blogbeitragsübersicht gelisteten Beiträge entsprechend der ausgewählten Kategorie gefiltert.
Individuelle Archivseiten mit dem Divi Theme Builder erstellen
Nachdem du nun ein generelles Template für Archivseiten erstellt hast, kannst du auch individuelle Templates für verschiedene Archive erstellen. Wie eingangs angemerkt, legt WordPress nicht nur für Kategorien Archive an, sondern auch für Tags, Autoren und sogar Veröffentlichungsdaten. Durch Duplizieren des Templates übernimmst du alle Grundeinstellungen. Im Divi Theme Builder kannst du nun aber anstatt „Alle Archivseiten“ auch nur bestimmte Archivseiten mit dem Template verbinden. Das hilft dir dabei einen passenden Seitentitel für das jeweilige Archiv festzulegen, ohne zu generell zu werden.
Ein schönes Beispiel: Für das Kategorienarchiv wählst du im Titel ein „Before“ Element mit dem Inhalt „Alle Beiträge der Kategorie“ und dann folgt der dynamische Titel der ausgewählten Kategorie. Möchtest du nun aber nach Autoren filtern, wäre hier ein individueller Titel angebracht. Das erreichst du, indem du das Template nur für Autoren Archivseiten individualisierst, mit beispielweise einem Titel „Alle Beiträge des Autors“ und dann der dynamische Autorenname. Schau am besten mal ins Video, denn dort haben wir diesen Teil auch nochmal sehr ausführlich erläutert.
Fehlt dir etwas in unserem Tutorial oder möchtest du ein Lob da lassen? Nutze einfach unsere Kommentarfunktion unterhalb dieses Beitrags und bewerte ihn bitte auch.
Hallo Oliver,
vielen Dank für den guten Beitrag. Der geht schon mal in die Richtung dessen, was ich trotz unendlicher Suche im Internet nicht gefunden habe.
Meine Vorstellung: Ich möchte eine Home-Page bestehend aus einem Kopfbild/Seitentitel und darunter einer Blogübersicht gestalten. Z.B. wie üblich 3 Blogbeiträge je Zeile. Rechts daneben soll sich eine Sidebar befinden, die die durch WordPress automatisch generierten Archive (was meiner Meinung nach ja nichts anderes als Filter sind bzw. unter Programmierern gesprochen mit einem Index versehene Datenbankspalten sind), darstellt.
Klicke ich nun auf ein Archiv, so soll die zu diesem Zeitpunkt angezeigte Übersicht nur noch Beiträge entsprechend des Archivs anzeigen. Die Übersicht soll also entsprechend neu aufgebaut werden. Durch einen Klick auf einen Beitrag der Übersicht soll mir auch nur dieser einzige Beitrag in der im Detail angezeigt werden.
Mit einem Zurück-Button oder Zurück-Pfeil des Browsers gelange ich dann wieder zurück auf die Übersicht.
Dabei soll der Theme Builder zum Einsatz kommen. Kannst du mir diesbezüglich weiterhelfen?
Vielen Dank und viele Grüße, Klaus.
Hey Klaus,
leider ließe sich das wohl mit der Standard-Funktionalität von Divi nicht umsetzen. 🙁
Wir haben effektiv so eine Logik für unsere Übersichtsseite der Tutorials auf dieser Seite hier genutzt. Diese ist aber auch händisch erstellt worden. Wenn du in php und JavaScript einigermaßen fit bist, dann kannst du dir das wohl selbst nachbauen, wir haben den Kern des Codes hier veröffentlicht: https://github.com/nextab/ajax-search/tree/vanilla-js
Ansonsten können wir dir sowas natürlich auch bauen, vom Aufwand her wird das wohl bei etwa 300,- EUR mit dem Design und allem drum und dran in Anspruch nehmen. Du kannst uns da gerne an info@nextab.de schreiben.
Eine weitere mögliche Alternative wäre es, sich für diese Funktionalität ein Plugin zu installieren. Es ist möglich, dass du unter „Ajax Search“ oder „Ajax Filter“ oder einem ähnlichen Begriff (die Technologie, auf der das Update der Seite ohne notwendiges Neu-Laden beruht, heißt Ajax) etwas findest und dann ließe sich das natürlich wesentlich leichter einbauen. Dann fehlt zwar noch das Styling, aber da hat man ja in Divi wieder gute Möglichkeiten.
– Oli
Hi 🙂 Super guter Beitrag! Leider hast du im Video die Monatsarchive angeteasert, aber dann nicht weiter beschrieben. Dort ist das Phänomen, dass Divi mit dem Dynamic Content „Post / Archiv Titel“ automatisch „Monat: Mai 2022“ generiert. Durch Before und After kann ich nur etwas um „Monat: Mai 2022“ herumsetzen, aber nicht „Wichtige Beiträge im (Mai 2022)“. Hast du eine Idee? Viele Grüße und vielen Dank, Flo
Da musst du wohl zwangsweise an das Übersetzungs-File von Divi ran. Wie das funktioniert erklären wir in diesem Video: https://www.youtube.com/watch?v=X5olB3kqvEc
Hallo, sehr interessanter und hilfreicher Artikel über das Erstellen der Archivseiten. Leider habe ich nicht das gefunden, was ich brauche. Ich möchte keinen benutzerdefinierten Header oder Footer für die Archivseite nutzen, sondern den globalen, der von Divi geliefert wird und von mir mit Logo und Menü, Farbgestaltung usw. geändert wurde. Wenn ich ein neues Template für Archivseiten öffne, erscheint aber nicht global header, custum body, global footer, sondern immer custum header, custum body, custum footer. Einen Footer oder Header möchte ich aber nicht selbst erstellen. Ist das nicht möglich bei Divi? Oder wie kann man es machen? Über eine Antwort würde ich mich sehr freuen.
Hallo Ines,
bitte entschuldige die späte Antwort. Wenn du ein neues Template erstellst und einfach nichts auswählst beim Header oder Footer, sollten die absoluten standardmäßig definierten Header und Footer angezeigt werden.
Es ist also kein Muss, bei jedem neuen Template alles zu definieren. Es ist durchaus möglich, NUR den Body-Bereich mit einem Template zu versehen und sonst alles zu belassen, wie es normalerweise auch aussieht. 🙂