
Bilder im Divi Blog-Modul einheitlich anordnen
Das Herzstück eines Blogs sind die Beiträge. Nur ist die Präsentation der Blogbeiträge genau so wichtig wie der Beitragsinhalt. Schlecht präsentierte Beitragsvorschauen führen nämlich selten zu Klicks, so wird der Inhalt des Beitrags also nicht einmal erreicht. Um Blogbeiträge schön aufbereitet zu präsentieren greifen die meisten Divi-Nutzer auf das Divi Blog-Modul zurück. Jedoch kann die Gestaltung des Moduls über die GUI manchmal zum Haare raufen sein. Die Vorschaubilder der Beiträge sind oftmals in ganz unterschiedlichen Formaten gespeichert. Das führt dazu, dass die Bilder unterschiedlich hoch oder breit sind. Versucht man über die GUI ein homogenes Layout zu erstellen, sind dann oftmals verzerrte – gestreckte oder gestauchte – Bilder das Resultat. Dabei ist es ganz einfach, das Divi Blog-Modul mit Custom-CSS perfekt auszurichten. Warum also nicht mit ein paar Zeilen CSS-Code den ganzen Ärger sparen und aus dem Layout unten links, das Layout rechts zaubern?

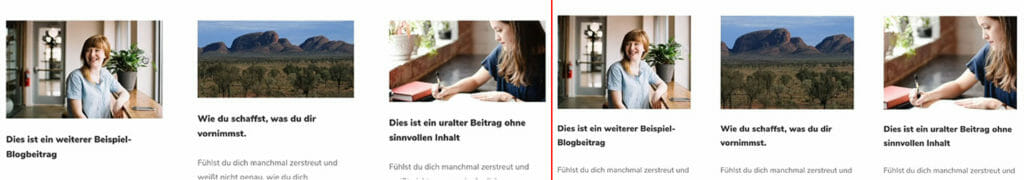
Links: Das unbearbeitete Blog-Modul von Divi; rechts: Unser Layout nach Einfügen unseres CSS-Codes
Umsetzung per Child Theme oder über die Divi-Optionen
Dafür zeigen wir dir zunächst, wo du den CSS-Code, den wir gleich schreiben werden, implementieren kannst. Das ist zum einen in deinem erstellten Child-Theme möglich. Im zugehörigen Child-Theme-Ordner sollte eine Style-Datei vorhanden sein, in der du deinen gesamten Custom-CSS-Code speichern kannst. Diese Datei heißt im Standardfall style.css. Den Code dort also reinschreiben, abspeichern und die Datei wieder auf den Server schieben.
Tipp:
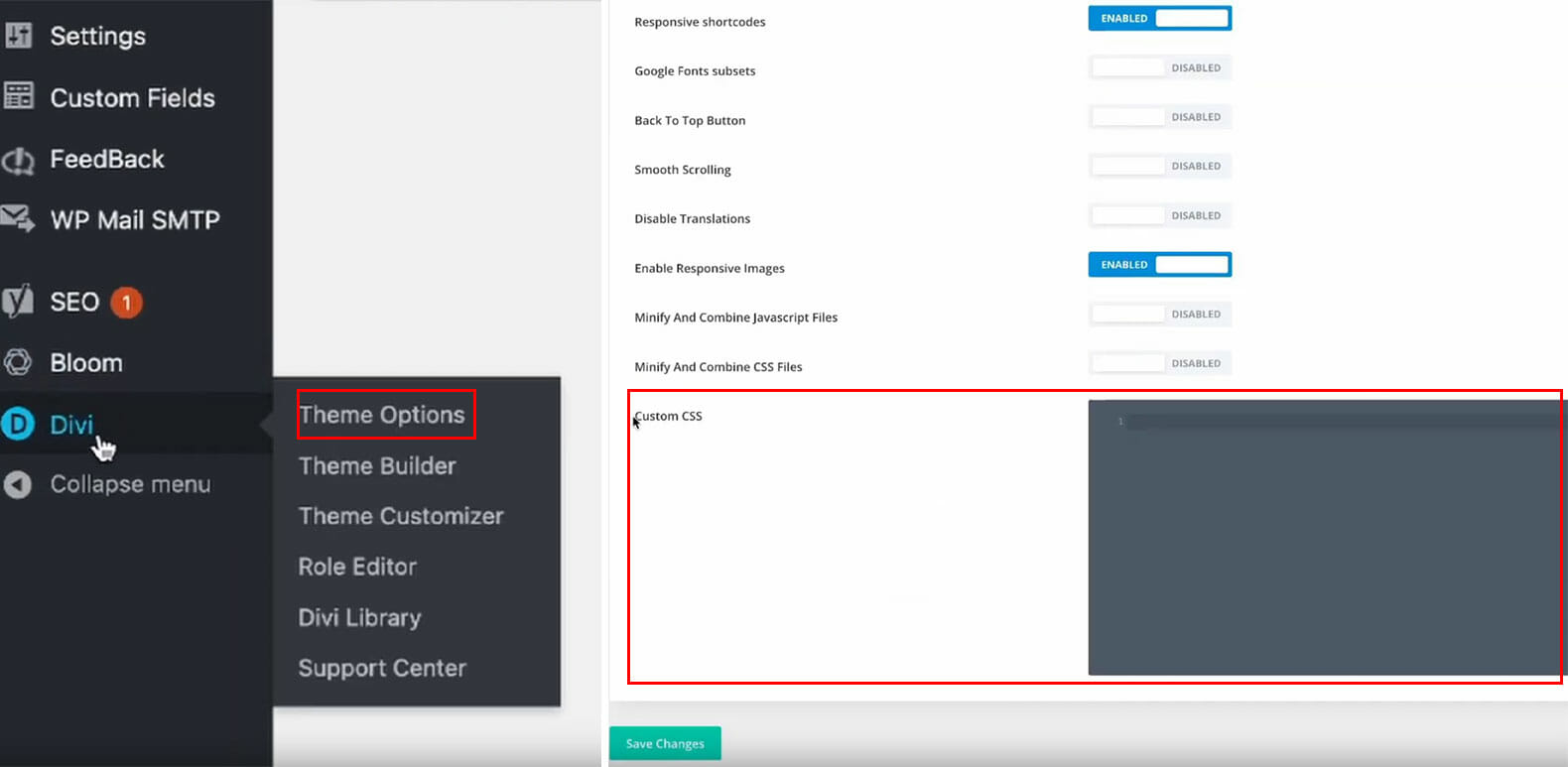
Solltest du kein Child-Theme verwenden, oder aber nicht manuell die Style-Datei überschreiben wollen, kannst du deinen Custom-Code auch direkt in den Bereich „Custom CSS“ in den Divi-Optionen eintragen. Das entsprechende Feld findest du im Menü unter „Divi“ (unten links) – „Theme Options“ – und in den Theme Options ganz unten dann wie gesagt im Feld „Custom CSS“ einfügen.

Die einfachste Variante wäre nun, du kopierst dir den folgenden CSS-Code und nach dem Speichern wird auch dein Blog-Modul harmonischer aussehen.
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url {
padding-top: 70%;
}
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url > img {
height: 100%;
object-fit: cover;
position: absolute;
top: 0;
width: 100%;
}
Eine Schritt-für-Schritt-Erläuterung des CSS Codes
Der Vorteil dieser Erläuterung besteht darin, dass du den Code einfacher an deine Bedürfnisse anpassen kannst.
Dafür kannst du im Browser, in dem du deine Seite aufgerufen hast, einmal den Inspector öffnen. Das geht im Safari auf dem Mac mit dem Shortcut ALT + CMD + C und in den meisten anderen Browsern mit Strg + Shift + C.

Anschließend wählst du das Anchor-Element des Vorschaubildes eines Beitrages aus. Entweder indem du es im Inspector rechts im HTML-Baum suchst, oder per Rechtsklick auf das Bild im Browser und dann auf „Untersuchen“
Diesem Element geben wir nun ein padding-top mit. Zum testen nehmen wir einen Wert von 70%.
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url {
padding-top: 70%;
}
Das Ergebnis ist natürlich noch nicht alles. Aktuell sieht das Ganze noch recht merkwürdig aus. Mit den folgenden Codezeilen wird das aber wieder alles geradegerückt.
Dazu müssen wir nun das img-Element selbst auswählen und der Reihe nach folgenden CSS-Code hinzufügen:
Das img-Element bekommen wir über
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url > img {
}
Und hier ändern wir nun die Werte position und top wie folgt:
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url > img {
position: absolute;
top: 0;
}
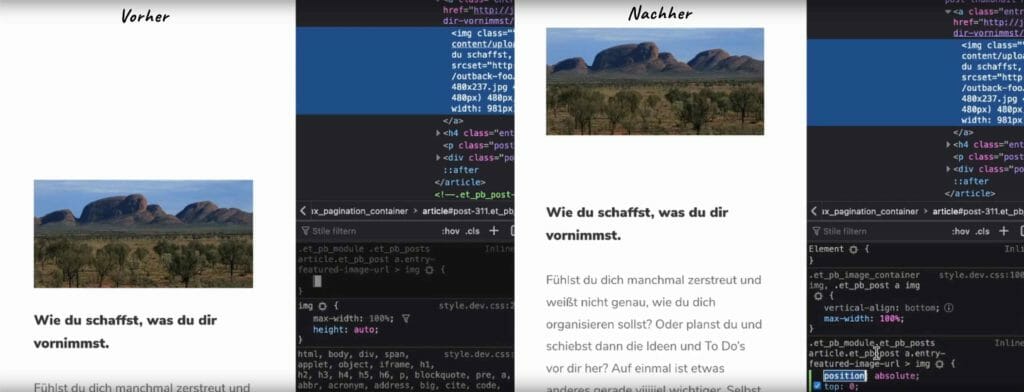
Welche Auswirkungen diese zwei Codezeilen haben siehst du an folgenden Abbildungen:

Mit top: 0; haben wir das Bild also an den oberen Rand des gesamten Elementbereiches bekommen. Den nun zur Verfügung stehenden Platz wollen wir natürlich effizient nutzen. Das machen wir am besten, indem wir die volle Breite (width) und die volle Höhe (height) des verfügbaren Platzes nutzen:
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url > img {
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
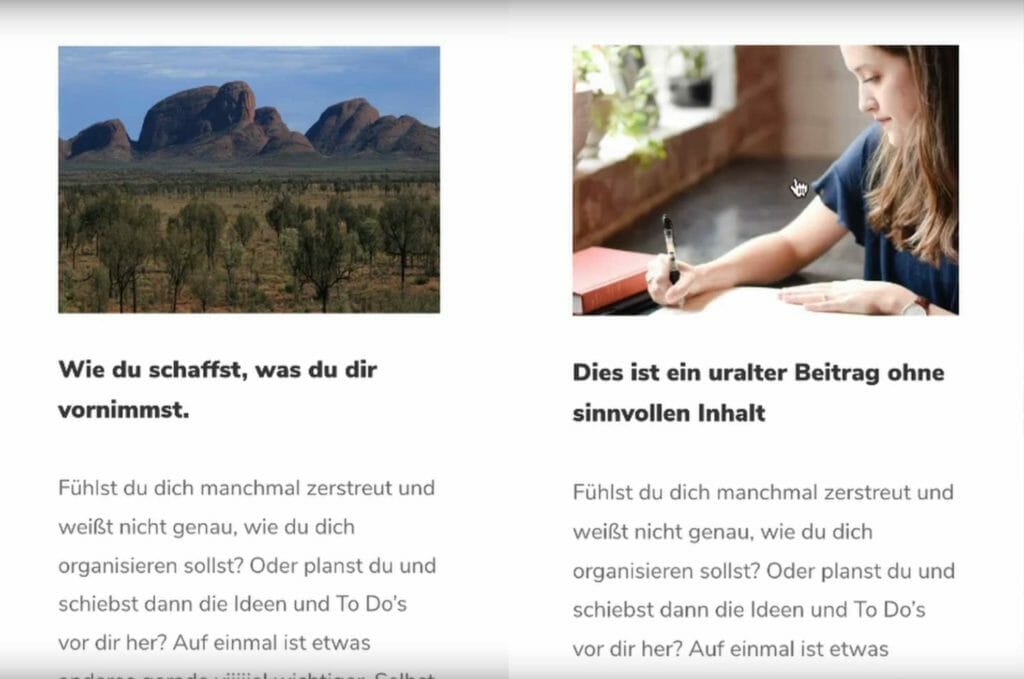
Das Ergebnis sieht nun schon viel besser aus. Die Bilder sind gleich hoch, gleich breit und dadurch sind auch die Überschriften der Vorschau perfekt ausgerichtet. Jedoch kann man bei dem rechten Bild deutlich erkennen, dass es aufgrund des neuen Formates verzerrt ist. Die junge Dame macht doch ein etwas langes Gesicht.

Das sieht nicht besonders professionell aus, daher sollten wir das noch korrigieren. Und das erreichen wir, indem wir die Eigenschaft object-fit verändern. Diese steht beim Blog-Modul standardmäßig auf contain, die Zauberformel ist in diesem Fall jedoch cover. Damit wird sozusagen das ursprüngliche Format des Bildes beibehalten und nur ein Ausschnitt des Bildes, der den gesamten Bereich des Elementes abdeckt (engl.: cover), ist zu sehen. Die Eigenschaft object-fit wird von allen aktuellen Browsern unterstützt, mit Ausnahme des Internet Explorers.
Unser Custom-CSS-Code sieht nach allen Änderungen also wie folgt aus:
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url > img {
position: absolute;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
Schauen wir nochmal auf unsere Bilder, sehen diese nun nicht nur gleich groß aus, sondern sind auch nicht mehr verzerrt.

Fügst du nun den gesamten CSS-Code in die Style-Datei deines Child-Themes, oder aber in das Feld Custom-CSS, das wir dir eingangs gezeigt haben, ein und speicherst diese Änderungen, ist das Blog-Modul auch bereits für alle Besucher deiner Seite top ausgerichtet.
Wenn du möchtest, kannst du nun im Inspector noch ein wenig an der Eigenschaft padding-top des Image-Anchors herumschrauben. So kannst du nun das Format der Vorschaubilder einheitlich ändern. 100% entsprechen übrigens einem 1:1 Format, während Werte kleiner als 100% in ein breiteres Format umwandeln. Werte über 100% wandeln die Bilder in ein Porträtsformat um, also hochkant. Achte hier nur darauf, dass die Bildausschnitte noch alles wichtige zeigen und der Charakter des Bildes nicht verloren geht.
Zum Abschluss noch einmal den gesamten Code den du brauchst, um das Divi Blog-Modul mit Custom-CSS perfekt auszurichten:
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url {
padding-top: 70%;
}
.et_pb_module.et_pb_posts article.et_pb_post a.entry-featured-image-url > img {
position: absolute;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
Hat dir das Tutorial weitergeholfen und den gewünschten Erfolg gebracht? Dann lass es uns am besten in einem Kommentar wissen!

Hallo! Ich habe nun das gegenteilige Problem. Als ich meinen Blog vor 2 Jahren eingerichtet habe, wurden die Beitragsbilder mit den Seitenverhältnissen angezeigt, die sie hatten beim Hochladen. Das hat mir sehr gefallen. Jetzt werden die Beitragsbilder pauschal alle in einem sehr schmalen Verhältnis angezeigt. Wie kann ich es wieder so einrichten, dass mir in meiner Blogübersicht unterschiedliche Seitenverhältnisse bei den Beitragsbildern gezeigt wird?
Über einen Tipp würde ich mich sehr freuen!
Es grüßt . Tahe
Wir benötigen da leider einen Link zur Seite und idealerweise weitere Angaben. Ich gehe mal davon aus, dass es sich um eine Divi-Seite handelt.
Am einfachsten kommt man normalerweise immer zurecht, wenn man das Blog-Modul in der Standard-Ansicht belässt (nicht Galerie) und dann per CSS nachhilft, damit halt mehrspaltig Blog-Beiträge angezeigt werden. Das haben wir ja auch in dem Tutorial so gehandhabt. 🙂
Hallo, erstmal vielen Dank für deine tollen Videos. Du hast mir schon super oft weiter geholfen nur in diesem Fall bin ich echt überfordert. Bei mir funktionieren die CSS Dateien nicht.
Selbst wenn ich eure erarbeitete Datei per copy und paste in meine Theme stecke, erscheinen die Bilder nach wie vor vogelwild 😀
Irgendeine Idee?
Sorry, ich hab echt keinerlei Ahnung, warum ich hier keine Benachrichtigung zum Kommentar bekommen habe. Jedenfalls bitte noch unbedingt bei den Design-Einstellungen des Blog-Moduls festlegen, dass du alles normal anzeigen willst und NICHT im Grid-Design (im Punkt Layout). Das haben wir im Video glaube ich gar nicht erwähnt.