
Login-Seite einer WordPress-Webseite aufhübschen
Die Login-Seite einer WordPress-Installation gehört zwar zweifellos zu den wichtigsten Seiten einer jeden Webseite, trotzdem wird sie in den meisten Fällen nicht überarbeitet und sieht genauso aus wie die Login-Seite einer jeden anderen WordPress-Webseite. Dabei ist nur ein kleines Code-Schnipsel nötig, um eigenen CSS-Code auf der Login-Seite einspielen zu können, wodurch euch ganz neue Möglichkeiten eröffnet werden. Im folgendenden Tutorial führen wir euch Schritt für Schritt durch den Prozess.
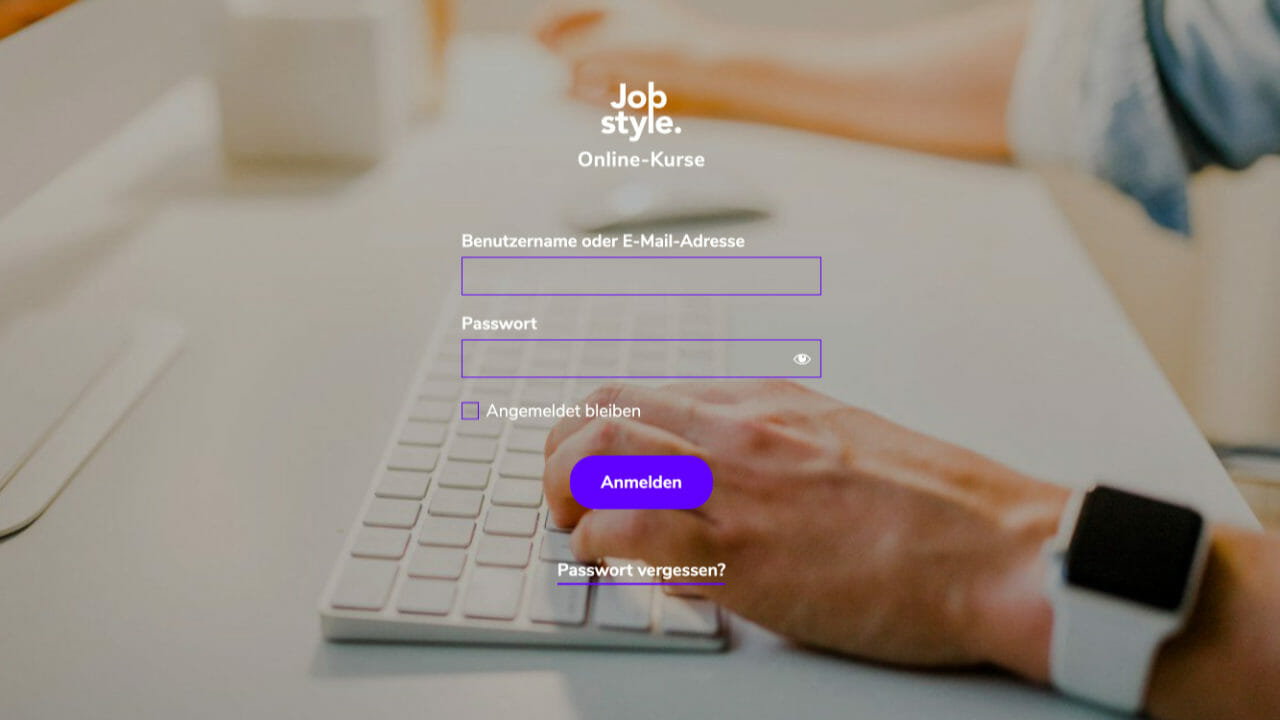
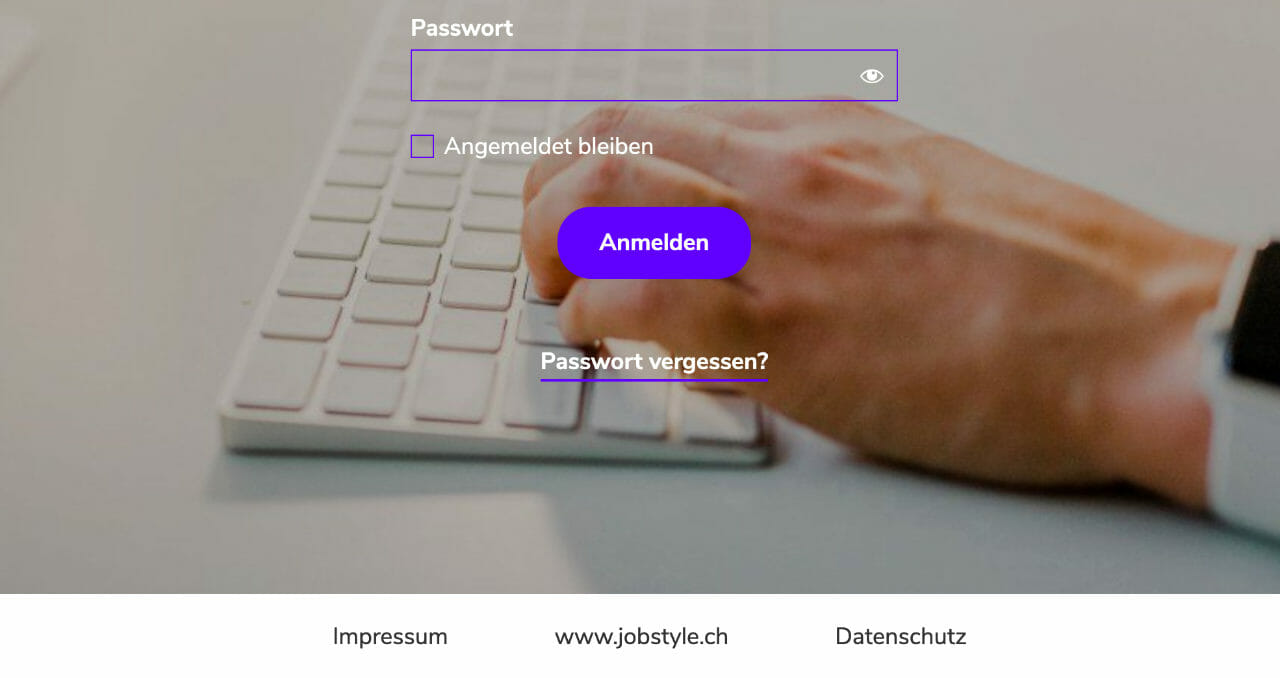
Vorschau auf das Endergebnis

Code-Snippet in der functions.php einfügen
(Solltet ihr noch nicht mit einem Child Theme arbeiten, in dessen functions.php ihr diesen Code einfügen solltet, so empfehlen wir euch dieses Tutorial: Child Theme in WordPress erstellen.
// Load a stylesheet for the login page to make it look pretty! :-)
function nextab_login_stylesheet() {
wp_enqueue_style( 'custom-login', get_stylesheet_directory_uri() . '/css/loginpage.css' );
}
add_action( 'login_enqueue_scripts', 'nextab_login_stylesheet' );
(Achtet darauf, dass ihr dies selbstverständlich nach der öffnenden <?php Klammer eintragt.)
Anschließend könnt ihr im Ordner /css innerhalb eures Child Theme Verzeichnisses eine loginpage.css ablegen, die die Gestaltung der Login-Seite regelt. Bei uns sieht diese Datei so aus:
/* Font-Setup */
@font-face {
font-family: "Nunito Sans";
src: url("../fonts/NunitoSans-Bold.eot");
src: url("../fonts/NunitoSans-Bold.eot?#iefix") format("embedded-opentype"), url("../fonts/NunitoSans-Bold.woff2") format("woff2"), url("../fonts/NunitoSans-Bold.woff") format("woff"), url("../fonts/NunitoSans-Bold.svg#NunitoSans-Bold") format("svg");
font-weight: 700;
font-style: normal;
}
@font-face {
font-family: "Nunito Sans";
src: url("../fonts/NunitoSans-Regular.eot");
src: url("../fonts/NunitoSans-Regular.eot?#iefix") format("embedded-opentype"), url("../fonts/NunitoSans-Regular.woff2") format("woff2"), url("../fonts/NunitoSans-Regular.woff") format("woff"), url("../fonts/NunitoSans-Regular.svg#NunitoSans-Regular") format("svg");
font-weight: 400;
font-style: normal;
}
/* Button Variants */
body.login #login p#nav a {
position: relative;
}
body.login #login p#nav a::after {
border-bottom: 2px solid #6200FF;
bottom: -3px;
content: "";
left: 0;
position: absolute;
transition: all 300ms ease;
width: 100%;
}
body.login #login p#nav a:hover::after {
border: none;
}
html {
height: auto !important;
}
body.login {
background-image: url("../img/login-hintergrund@2x.jpg");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: flex;
flex-flow: column nowrap;
height: auto !important;
min-height: 100vh;
justify-content: space-between;
}
body.login #login {
max-width: 375px;
padding: 8% 0 80px;
width: 90%;
}
body.login #login > h1 a {
background-image: url("../img/logo-jobstyle.svg");
height: 82.5px;
margin-bottom: 60px;
overflow: visible;
padding-bottom: 10px;
position: relative;
width: 110px;
}
body.login #login > h1 a::after {
bottom: -15px;
color: #fff;
content: "Online-Kurse";
display: block;
font-family: "Nunito Sans";
font-size: 21px;
font-weight: 700;
height: 40px;
left: 50%;
letter-spacing: 0.5px;
position: absolute;
text-align: center;
text-indent: 0;
transform: translatex(0%) translatex(-50%);
width: 140px;
}
body.login #login form {
background: transparent;
border: none;
box-shadow: none;
padding: 0 0 30px;
}
body.login #login form label {
color: #fff;
font-family: "Nunito Sans";
font-size: 18px;
font-weight: 700;
}
body.login #login form input[type=text], body.login #login form input[type=password] {
background: transparent;
border: 1px solid #6200FF;
border-radius: 0;
color: #fff;
font-size: 21px;
letter-spacing: 0.5px;
}
body.login #login form input[type=checkbox] {
background: transparent;
border-radius: 0;
border: 1px solid #6200FF;
color: #fff;
height: 18px;
width: 18px;
}
body.login #login form p.forgetmenot {
float: none;
margin-top: 5px;
}
body.login #login form p.forgetmenot label {
font-size: 18px;
font-weight: 400;
vertical-align: -1px;
}
body.login #login form p.submit {
margin-top: 30px;
text-align: center;
}
body.login #login form p.submit input[type=submit] {
background: #6200FF;
border-radius: 26px;
border: none;
color: #fff;
cursor: pointer;
display: inline-block;
float: none;
font-family: "Nunito Sans";
font-size: 18px;
font-weight: 700;
line-height: 1.8em;
padding: 0.65em 1.8em !important;
}
body.login #login form .dashicons-visibility::before {
color: #fff;
}
body.login #login p#nav {
margin-top: 20px;
padding: 0;
text-align: center;
}
body.login #login p#nav a {
color: #fff;
font-family: "Nunito Sans";
font-size: 18px;
font-weight: 700;
}
body.login #login p#backtoblog, body.login #login div.privacy-policy-page-link {
display: none;
}
body.login footer.nxt-login-footer {
background: #fff;
transform: translatey(0%) translatey(100%);
width: 100%;
}
body.login footer.nxt-login-footer .nxt-login-footer-menu {
display: block;
margin: 20px auto;
}
body.login footer.nxt-login-footer .nxt-login-footer-menu ul {
display: flex;
flex-flow: row wrap;
justify-content: center;
list-style: none;
}
body.login footer.nxt-login-footer .nxt-login-footer-menu ul li {
padding-left: 3%;
padding-right: 3%;
}
body.login footer.nxt-login-footer .nxt-login-footer-menu ul li a {
color: #333;
font-family: "Nunito Sans";
font-size: 18px;
text-decoration: none;
}
body.login #login_error, body.login .message, body.login .success {
background-color: transparent;
border: 3px solid #6200FF;
box-shadow: none;
color: #fff;
font-family: "Nunito Sans";
font-size: 18px;
font-weight: 700;
margin: 0 auto 30px;
padding: 15px 20px;
}
body.login div.clear {
display: none;
}
@media only screen and (max-width: 400px) {
body.login footer.nxt-login-footer .nxt-login-footer-menu ul li {
padding-bottom: 7px;
text-align: center;
width: 94%;
}
}
Das ist schon ein sehr umfangreiches Styling der Login-Seite und selbstverständlich sind nicht alle der Zeilen wirklich für euch relevant. Ich erkläre euch daher nochmal Abschnitt für Abschnitt, was wir genau machen.
- Zeilen 1 – 15: Hier laden wir die Dateien, um die Schriftart Nunito Sans auf der Login-Seite verwenden zu können. Solltet ihr mit der Standard-Schriftart zufrieden sein, so benötigt ihr diesen Teil (oder einen ähnlichen Abschnitt, der eine andere Schriftart lädt) selbstverständlich nicht.
Hinweis: Die Font-Quelldateien liegen im Ordner /fonts in eurem Child Theme Ordner. - Zeilen 16 – 31: Hier definieren wir das Design von Links. Konkret geht es um die unterstrichenen Links, die euch „zurück auf die Hauptseite“ führen.
- Zeilen 32 – 82: Wir ersetzen den Hintergrund und bauen das Login-Formular etwas um (wir verbreitern es, entfernen den Box-Shadow sowie die Borders, dazu ersetzen wir auch das WordPress-Logo mit dem Logo unserer Seite).
- Zeilen 83 – 113: Wir definieren die Standard-Schriftart für das Formular bzw. ändern diese. Dazu gestalten wir die Input-Boxen, in denen ihr Eingaben wie die E-Mail sowie das Passwort machen könnt.
- Zeilen 114 – 131: Hier wird die Gestaltung des Login-Buttons vorgenommen, so dass dieser dem allgemeinen Button-Design unserer Seite entspricht.
- Zeilen 132 – 148: Wir gestalten noch ein wenig weiter an den Navigations-Links um und blenden sogar einige Links aus (auf die Datenschutz-Seite sowie den auf die Hauptseite, da wir im nächsten Schritt noch einen Footer hinzufügen.
- Zeilen 149 – Ende: Alles hier bezieht sich auf den Footer-Bereich, den wir ebenfalls auf unserer Login-Seite eingefügt haben (sieht man allerdings erst, wenn man zu scrollen beginnt). Wenn ihr bei euch keinen Footer einbauen möchtet, so könnt ihr diesen Teil komplett ignorieren.
Footer hinzufügen
Wir haben neben der Optik auf der Seite auch noch den Inhalt etwas geändert und einen Footer hinzugefügt. Dieser besteht lediglich aus einem Menü, das wir im ganz normalen WordPress-Backend extra für diese Seite angelegt haben.

Solltet ihr ebenfalls einen Footer erstellen wollen, so benötigt ihr wie gesagt ein Menü sowie einen Code-Schnipsel, mit dem der Footer auf der Login-Seite eingefügt wird.
Das Menü ist schnell erstellt:
-
Neues Menü erstellen und ID herausfinden
Auf „Design“ -> „Menüs“ im WordPress-Admin-Bereich gehen. Dort dann auf „Neues Menü erstellen“ klicken und alle gewünschten Menüpunkte hinzufügen.
-
Menü-ID herausfinden
Wenn ihr mit der Erstellung des Menüs fertig seid, wechselt auf ein beliebiges anderes Menü. Anschließend wechselt ihr zurück auf das neu erstellte Menü. In der Adresszeile eures Browsers sollte jetzt etwas in dieser Art stehen:
https://divi-tutorials.com/wp-admin/nav-menus.php?action=edit&menu=6
<- Die Zahl ganz am Ende (was folgt nach "&menu=") entspricht der ID eures Menüs.
Mit diesem Code-Schnipsel ergänzt ihr die Login-Seite um einen

Guten Tag,
vielen Dank für das tolle Tutorial. Ich habe noch eine Frage. Wie bekomme ich die Hoverfarbe bei dem Rahmen der Benutzername und Passwort Box geändert sowie bei „Bleiben Sie Angemeldet ?
Momentan ist die noch blau beim Hover
Hi Dirk,
versuche es mal hiermit:
body.login #login form input[type=text]:hover, body.login #login form input[type=password]:hover, body.login #login form input[type=checkbox]:hover, body.login #login form input[type=checkbox]:focus { border: 1px solid red; }Das „red“ dann gegen die Farbe bzw. den Farbcode austauschen, den du gerne hättest.